
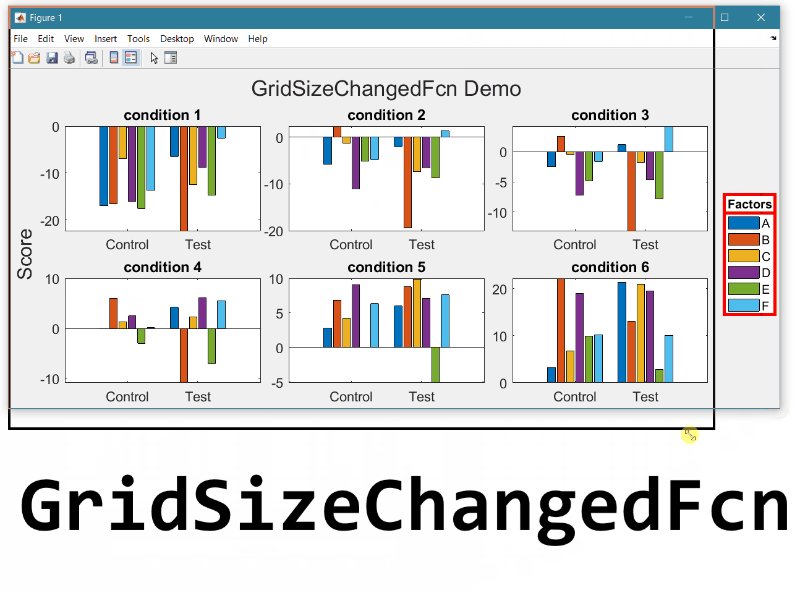
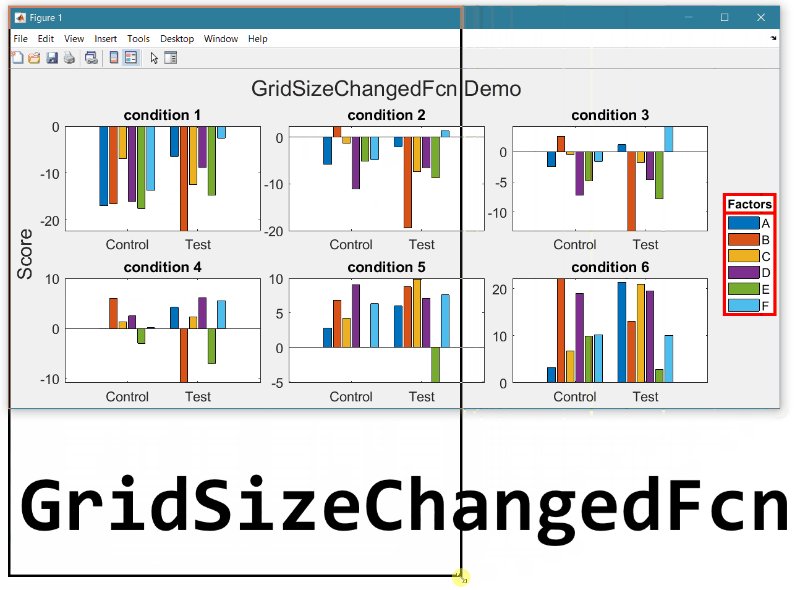
- Replace the legend with a colorbar to update the location and orientation of the colorbar.
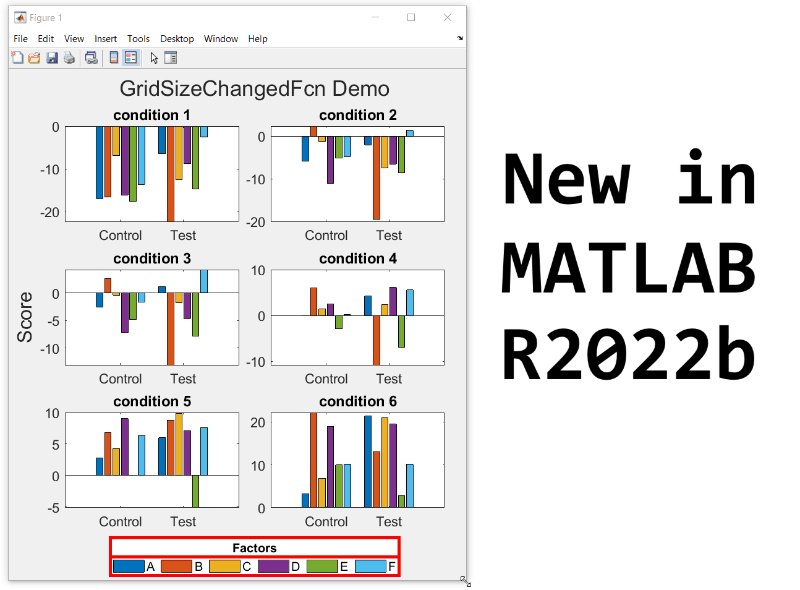
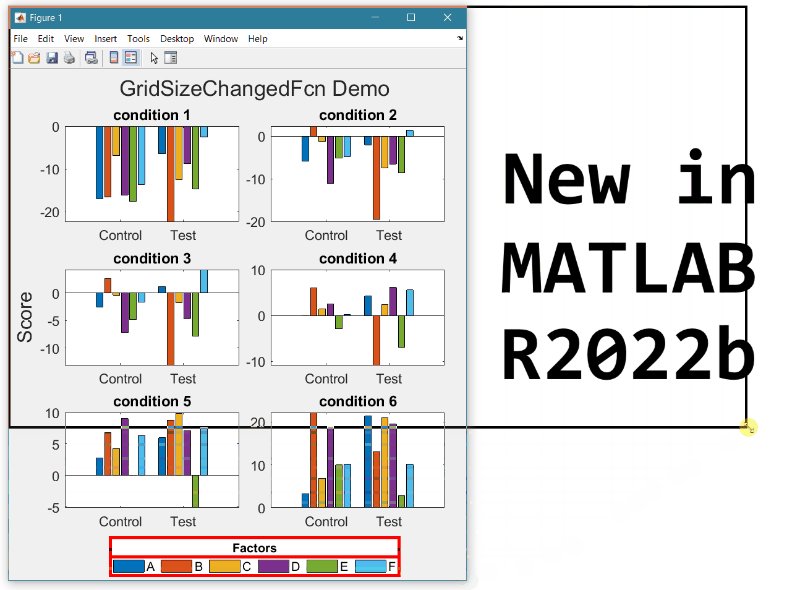
- Define a GridSizeChangedFcn within the loop so that it is called every time a tile is added.
- Create a figure with many tiles (~20) and dynamically set a color to each row of axes.
- Assign xlabels only to the bottom row of tiles and ylabels to only the left column of tiles.
tiledlayout, introduced in MATLAB R2019b, offers a flexible way to add subplots, or tiles, to a figure.
Reviewing two changes to tiledlayout in MATLAB R2021a
- The new TileIndexing property
- Changes to TileSpacing and Padding properties
1) TileIndexing
By default, axes within a tiled layout are created from left to right, top to bottom, but sometimes it's better to organize plots column-wise from top to bottom and then left to right. Starting in r2021a, the TileIndexing property of tiledlayout specifies the direction of flow when adding new tiles.
tiledlayout(__,'TileIndexing','rowmajor') creates tiles by row (default).
tiledlayout(__,'TileIndexing','columnmajor') creates tiles by column.
.
2) TileSpacing & Padding changes
Some changes have been made to the spacing properties of tiles created by tiledlayout.
TileSpacing: sets the spacing between tiles.
- "loose" is the new default and replaces "normal" which is no longer recommended but is still accepted.
- "tight" replaces "none" and brings the tiles closer together still leaving space for axis ticks and labels.
- "none" results in tile borders touching, following the true meaning of none.
- "compact" is unchanged and has slightly more space between tiles than "tight".
Padding: sets the spacing of the figure margins.
- "loose" is the new default and replaces "normal" which is no longer recommended but is still accepted.
- "tight" replaces "none" and reduces the figure margins. "none" is no longer recommended but is still accepted.
- "compact" is unchanged and adds slightly more marginal space than "tight".
- Reducing the figure margins to a true none is still not an option.
The release notes show a comparison of these properties between r2020b and r2021a.
Here's what the new TileSpacing options (left column of figures below) and Padding options (right column) look like in R2021a. Spacing properties are written in the figure names.
.
And here's a grid of all 12 combinations of the 4 TileSpacing options and 3 Padding options in R2021a.
.
Code used to generate these figures
%% Animate the RowMajor and ColumnMajor indexing with colored tiles
fig1 = figure('position',[200 200 560 420]);
tlo1 = tiledlayout(fig1, 3, 3, 'TileIndexing','rowmajor');
title(tlo1, 'RowMajor indexing')
fig2 = figure('position',[760 200 560 420]);
tlo2 = tiledlayout(fig2, 3, 3, 'TileIndexing','columnmajor');
title(tlo2, 'ColumnMajor indexing')
colors = jet(9); drawnow()
for i = 1:9
ax = nexttile(tlo1);
ax.Color = colors(i,:);
text(ax, .5, .5, num2str(i), 'Horiz','Cent','Vert','Mid','Fontsize',24)
ax = nexttile(tlo2);
ax.Color = colors(i,:);
text(ax, .5, .5, num2str(i), 'Horiz','Cent','Vert','Mid','Fontsize',24) drawnow
pause(.3)
end%% Show TileSpacing options tileSpacing = ["loose","compact","tight","none"]; figHeight = 140; % unit: pixels figPosY = fliplr(50 : figHeight+32 : (figHeight+30)*numel(tileSpacing));
for i = 1:numel(tileSpacing)
uif = uifigure('Units','Pixels','Position', [150 figPosY(i) 580 figHeight], ...
'Name', ['TileSpacing: ', tileSpacing{i}]);
tlo = tiledlayout(uif,1,3,'TileSpacing',tileSpacing(i));
h = arrayfun(@(i)nexttile(tlo), 1:tlo.GridSize(2));
box(h,'on')
drawnow()
end
%% Show Padding options
padding = ["loose","compact","tight"];
for i = 1:numel(padding)
uif = uifigure('Units','Pixels','Position', [732 figPosY(i) 580 figHeight], ...
'Name', ['Padding: ', padding{i}]);
tlo = tiledlayout(uif,1,3,'Padding',padding(i));
h = arrayfun(@(i)nexttile(tlo), 1:tlo.GridSize(2));
box(h,'on')
drawnow()
end
%% Show all combinations of TileSpacing and Padding options
tileSpacing = ["loose","compact","tight","none"];
padding = ["loose","compact","tight"];
[tsIdx, padIdx] = meshgrid(1:numel(tileSpacing), 1:numel(padding));
figSize = [320 220]; % width, height (pixels)
figPosX = 150 + (figSize(1)+2)*(0:numel(tileSpacing)-1);
figPosY = 50 + (figSize(2)+32)*(0:numel(padding)-1);
[figX, figY] = meshgrid(figPosX, fliplr(figPosY));
for i = 1:numel(padIdx)
uif = uifigure('Units','pixels','Position',[figX(i), figY(i), figSize], ...
'name', ['TS: ', tileSpacing{tsIdx(i)}, ', Pad: ', padding{padIdx(i)}]);
tlo = tiledlayout(uif,2,2,'TileSpacing',tileSpacing(tsIdx(i)),'Padding',padding(padIdx(i)));
h = arrayfun(@(i)nexttile(tlo), 1:prod(tlo.GridSize));
box(h,'on')
drawnow()
end
