Table
테이블 UI 컴포넌트

설명
테이블 UI 컴포넌트는 앱의 데이터의 행과 열을 표시합니다. Table 객체를 사용하여 테이블을 만든 후 테이블의 모양과 동작을 수정합니다.
생성
uitable 함수를 사용하여 앱에 테이블을 만듭니다.
속성
테이블
테이블 데이터로, 다음 배열 유형 중 하나로 지정됩니다.
table형 배열 —
datetime형,duration형 및categorical형과 같이table형 배열이 지원하는 모든 데이터형 조합을 표시합니다.숫자형 배열 —
double형 또는single형과 같은 숫자형 값을 표시합니다.논리형 배열 — 체크박스를 표시합니다.
true값은 선택된 체크박스에 해당하고false값은 선택 해제된 체크박스를 표시합니다.셀형 배열 — 숫자형, 논리형 또는 문자형 배열 값의 조합을 표시합니다.
string형 배열 — 문자 및 텍스트를 표시합니다.
문자형 벡터로 구성된 셀형 배열 — 문자 및 텍스트를 표시합니다.
사용자가 편집 가능한 셀에 유효하지 않은 데이터를 입력할 때 경고 또는 NaN 값이 발생하는 것을 방지하려면 CellEditCallback 함수를 작성하여 데이터를 적절한 유형으로 변환하십시오. 사용자가 셀을 편집하면 Data 속성이 업데이트됩니다.
table형 배열 지정하기
Data 속성을 table형 배열로 지정할 수 있습니다. table형 배열은 테이블 형식 데이터를 MATLAB® 변수로 저장하는 편리한 방법을 제공합니다. table, readtable 및 array2table 함수는 table형 배열을 만듭니다. 반대로 uitable 함수는 Table UI 컴포넌트(앱의 사용자 인터페이스 컴포넌트)를 만듭니다.
Table UI 컴포넌트의 Data 속성을 table형 배열로 지정한 경우 MATLAB은 table형 배열의 값을 기반으로 Table UI 컴포넌트의 형식을 자동으로 설정합니다.
기본적으로 앱에 표시되는 열 이름은 table형 배열의
VariableNames속성과 일치합니다.TableUI 컴포넌트의ColumnName속성을 변경하면 UI가 업데이트되지만 table형 배열의 변수 이름은 업데이트되지 않습니다.기본적으로 앱에 표시되는 행 이름은 table형 배열의
RowName속성과 일치합니다.TableUI 컴포넌트의RowName속성을 변경하면 UI가 업데이트되지만 table형 배열의 행 이름은 업데이트되지 않습니다.table형 배열의 각 변수의 데이터형은 앱에서 해당 열의 형식을 제어합니다.
ColumnFormat속성을 설정하려고 하면 MATLAB이 경고를 반환합니다.
table형 배열 데이터 표시에 대한 자세한 내용은 앱에서 테이블 형식 데이터의 형식 지정하기 항목을 참조하십시오.
숫자형, 논리형, 셀형, string형 배열 또는 문자형 벡터로 구성된 셀형 배열 지정하기
ColumnFormat 속성을 사용하여 숫자형, 논리형, 셀형, string형 배열, 또는 문자형 벡터로 구성된 셀형 배열로 데이터 형식을 지정합니다. 데이터가 편집되어 데이터의 데이터형과 ColumnFormat 속성이 일치하지 않으면 MATLAB이 데이터를 변환하거나 경고를 표시합니다. 자세한 내용은 ColumnFormat 속성 설명을 참조하십시오.
읽기 전용 속성입니다.
현재 표시화면의 테이블 데이터로, table형, 숫자형, 논리형, 셀형 또는 string형 배열로 반환되거나, 문자형 벡터로 구성된 셀형 배열로 반환됩니다.
사용자가 테이블에서 열을 정렬 또는 재정렬했는지 또는 셀을 편집했는지에 따라 시각화를 업데이트하려면 이 속성을 사용하십시오.
MATLAB은 테이블 열이 정렬 또는 재정렬되거나 셀이 편집될 때 DisplayData를 업데이트합니다. 사용자가 열을 정렬하거나 재정렬하지 않은 경우 DisplayData의 내용은 Data 속성의 내용과 동일합니다. 사용자가 셀을 편집하면 MATLAB은 Data 속성과 DisplayData 속성을 모두 업데이트합니다.
예제: Data와 DisplayData 간의 차이점
데이터와 정렬 가능한 열이 포함된 테이블 UI 컴포넌트를 만듭니다. 그런 다음, 첫 번째 열의 값을 기준으로 테이블을 정렬합니다.
fig = uifigure; tbl = uitable(fig,Data=[4 9; 7 1; 2 3],ColumnSortable=true);

테이블의 Data 속성과 DisplayData 속성을 쿼리합니다. Data 속성은 테이블이 정렬되기 전의 원래 테이블 데이터를 반환합니다.
tbl.Data
ans =
4 9
7 1
2 3DisplayData 속성은 앱에 표시되는 테이블 데이터를 반환합니다.
tbl.DisplayData
ans =
2 3
4 9
7 1열 이름으로, 다음 값 중 하나로 지정됩니다.
'numbered'— 열 제목은1부터 시작하는 순차적 번호입니다.문자형 벡터로 구성된 셀형 배열, string형 배열 또는 categorical형 배열 — 배열의 각 요소가 열 이름이 됩니다. 1×
n셀형 배열을 지정하면 MATLAB이 값을n×1 셀형 배열로 저장하고 반환합니다.m×n배열을 지정하면 MATLAB에서 배열의 형태를 열 벡터로 변경합니다. 여러 줄의 열 이름을 지정할 때는 열 이름에 세로줄(|)을 포함하십시오. 예를 들어, 값'Telephone|Number'는 단어 "Telephone"과 "Number" 사이에 새 줄 문자가 있는 열 제목을 생성합니다.빈 셀형 배열(
{}) — 테이블에 열 제목이 없습니다.빈 행렬(
[]) — 테이블에 열 제목이 없습니다.
Data 속성 배열의 열 개수가 ColumnName 배열의 요소 개수와 일치하지 않으면 결과 테이블의 열 개수가 두 값 중 더 큰 수로 표시됩니다.
Data 속성을 table형 배열로 지정하면 디폴트 열 이름이 table형 배열의 VariableNames 속성과 일치합니다. Table UI 컴포넌트의 ColumnName 속성을 변경하면 UI가 업데이트되지만 table형 배열의 변수 이름은 업데이트되지 않습니다.
예: uit = uitable(uifigure,'ColumnName',{'Name';'Number'},'Data',{'Bob',5})
예: uit = uitable(uifigure,'ColumnName',{'Name';[]},'Data',{'Bob',5})
테이블 열의 너비로, 'auto', '1x', 'fit'으로 지정되거나 문자형 벡터, string형 및 숫자형 값으로 구성된 1×n 셀형 배열로 지정됩니다.
자동 너비 — MATLAB에서
ColumnName속성값 등의 여러 인수를 사용하여 열 너비를 자동으로 계산하도록 하려면'auto'를 지정합니다.콘텐츠에 너비 맞추기 — 열 이름과 데이터에 꼭 맞게 열 너비를 구성하려면 값을
'fit'으로 지정합니다. 이 설정을 사용하면'auto'보다 좁은 열 너비가 지원됩니다.균일 너비 — 사용 가능한 공간을 균일하게 나누어 열 너비를 모두 같게 만들려면 값을
'1x'로 지정합니다.고정 너비 — 열 너비를 픽셀 단위로 정의하는 숫자형 값으로 구성된 셀형 배열을 지정합니다.
조합 — 셀형 배열에 고정 열 너비와 가변 열 너비를 조합할 수 있습니다. 셀형 배열의 각 요소는 테이블의 열에 해당합니다. 지정한 셀형 배열에 열 개수보다 적은 값이 있는 경우 지정한 값이 없는 열은 디폴트 값인
'auto'로 유지됩니다. 배열에 열 개수보다 많은 값이 있는 경우 MATLAB은 여분의 값을 무시합니다.가중 가변 너비 — 숫자에
'x'가 결합된 문자형 벡터 또는 string형으로 구성된 셀형 배열을 지정합니다(예:'2x','3x'등). 각 열의 x 인자는 UI 테이블의 나머지 공간을 고려하여 다른 열에 상대적으로 해당 열의 너비를 비례적으로 설정합니다.
실행 중인 앱에서 사용자가 대화형 방식으로 테이블 열의 크기를 조정하면 나중에 ColumnWidth 속성을 업데이트하더라도 크기 조정된 열 너비는 그대로 유지됩니다.
예: uit = uitable(uifigure,'ColumnWidth','auto','Data',[1 2 3;4 5 6])
예: uit = uitable(uifigure,'ColumnWidth','fit','Data',[1 2 3;4 5 6])
예: uit = uitable(uifigure,'ColumnWidth',{64,60,40},'Data',[1 2 3;4 5 6])
예: uit = uitable(uifigure,'ColumnWidth',{'2x','1x','1x'},'Data',[1 2 3;4 5 6])
예: uit = uitable(uifigure,'ColumnWidth',{64,"auto",40},'Data',[1 2 3;4 5 6])
예: uit = uitable(uifigure,'ColumnWidth',{'fit','1x','3x'},'Data',[1 2 3;4 5 6])
열 셀 편집 기능으로, 다음과 같이 지정됩니다.
빈 논리형 배열(
[]) — 편집 가능한 열이 없습니다.논리형 1×
n배열 — 이 배열은 편집 가능한 열을 지정합니다.n값은 테이블의 열 개수와 같습니다. 배열의 각 값은 테이블 열에 해당합니다. 배열에서true값은 해당 열의 셀을 편집 가능하게 만듭니다. 값이false이면 해당 열의 셀을 편집할 수 없습니다. 배열에 열 개수보다 많은 값이 있는 경우 MATLAB은 초과된 값을 무시합니다. 배열에 열 개수보다 적은 값이 있는 경우 지정된 값이 없는 열은 편집할 수 없습니다.논리형 스칼라 — 전체 테이블이 편집 가능하거나 편집 불가능합니다.
사용자가 셀을 편집하면 Data 속성이 업데이트됩니다.
예: uit = uitable(uifigure,'Data',rand(10,3),'ColumnEditable',[false true true])
예: uit = uitable(uifigure,'Data',rand(10,3),'ColumnEditable',false)
사용자가 체크박스 또는 팝업 메뉴가 포함된 테이블 열의 컨트롤과 상호 작용할 수 있게 하려면 ColumnEditable 속성을 true로 설정하십시오.
Data 속성이 table형 배열인 경우, ColumnEditable 속성이 true인 경우에도 여러 열로 구성되거나 duration과 같이 편집할 수 없는 데이터형을 포함하는 변수는 실행 중인 앱에서 편집할 수 없습니다. 셀형 배열에 혼합된 데이터형을 포함하는 table형 배열 변수는 데이터형을 편집할 수 있는 한 실행 중인 앱에서 편집이 가능합니다.
열 정렬 기능으로, 다음과 같이 지정됩니다.
빈 논리형 배열(
[]) — 정렬 가능한 열이 없습니다.논리형 1×
n배열 — 이 배열은 정렬 가능한 열을 지정합니다.n값은 테이블의 열 개수와 같습니다. 배열의 각 값은 테이블 열에 해당합니다. 배열의 값이true이면 해당 열을 정렬할 수 있습니다. 배열의 값이false이면 해당 열을 정렬할 수 없습니다. 배열에 열 개수보다 많은 값이 있는 경우 MATLAB은 초과된 값을 무시합니다. 배열에 열 개수보다 적은 값이 있는 경우 지정된 값이 없는 열은 정렬할 수 없습니다.논리형 스칼라 —
true이면 전체 테이블을 정렬할 수 있으며false이면 정렬할 수 없습니다.
예: uit = uitable(uifigure,'Data',rand(3),'ColumnSortable',[true true false]);
예: uit = uitable(uifigure,'Data',rand(5),'ColumnSortable',true);
Data 속성에 셀형 배열 데이터 또는 셀형 배열 열이 있는 table형 배열 데이터가 포함된 경우, 실행 중인 앱에서는 동일한 데이터형이 있는 열만 정렬할 수 있습니다. ColumnSortable 속성이 true인 경우에도 동일하지 않은 데이터형이 있는 셀형 배열 열은 실행 중인 앱에서 정렬할 수 없습니다.
테이블 열을 재정렬하는 기능으로, 'on' 또는 'off'나 숫자형 값 또는 논리값 1(true) 또는 0(false)으로 지정됩니다. 값 'on'은 true와 동일하고 값 'off'는 false와 동일합니다. 따라서 이 속성의 값을 논리값으로 사용할 수 있습니다. 값은 matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 저장됩니다.
ColumnRearrangeable의 값이 'on'이면 앱 사용자는 열 제목을 클릭하고 끌어서 테이블 열을 재정렬할 수 있습니다.
앱의 테이블 열을 재정렬해도 Data 속성 배열의 열에 영향을 주지 않습니다.
예제: 재정렬 가능한 열이 있는 테이블 만들기
UI Figure 창에서 재정렬 가능한 열이 있는 테이블을 만듭니다.
fig = uifigure; uit = uitable(fig,"Data",magic(3),"ColumnRearrangeable",true);
첫 번째 열과 두 번째 열을 재정렬하려면 1열의 제목을 클릭하고 열을 2열의 오른쪽으로 끕니다.

테이블 UI 컴포넌트의 Data 속성은 변경되지 않지만, DisplayData 속성은 테이블 보기에 표시되는 순서대로 데이터를 저장하도록 업데이트됩니다.
tbl.Data
ans =
8 1 6
3 5 7
4 9 2
tbl.DisplayData
ans =
1 8 6
5 3 7
9 4 2
셀 표시 형식으로, 빈 셀형 배열 또는 문자형 벡터로 구성된 1×n 셀형 배열로 지정됩니다.
Data 속성에 table 배열이 포함되어 있으면 이 속성을 설정하지 마십시오. 자세한 내용은 앱에서 테이블 형식 데이터의 형식 지정하기 항목을 참조하십시오.
이 속성은 숫자형, 논리형, 셀형 또는 string형 배열과 문자형 벡터 데이터형으로 구성된 셀형 배열을 표시하기 위한 형식을 설정합니다. 셀형 배열의 요소는 Data 속성 배열의 열에 해당합니다. 특정 열에 대한 표시 형식을 지정하지 않으려면 해당 열에 []을 지정하십시오. 열 형식을 지정하지 않으면 MATLAB에서 셀에 있는 데이터의 데이터형에 따라 디폴트 표시를 결정합니다.
셀형 배열의 요소는 다음 표에 설명된 값 중 하나여야 합니다.
셀 형식 값 | 설명 |
|---|---|
'char' | 왼쪽으로 정렬된 값을 표시합니다. 셀을 편집하려면 사용자가 텍스트를 입력하여 기존 값을 바꿔야 합니다. |
'logical' | 가운데 정렬된 체크박스를 표시합니다. 처음에는 해당 셀을 편집하려면 사용자가 체크박스를 선택하거나 선택을 해제해야 합니다. 그러면 MATLAB은 해당 |
'numeric' | 숫자형 데이터의 경우 명령 창 표시화면과 동일한 값을 오른쪽으로 정렬하여 표시합니다. 셀을 편집하려면 사용자가 임의의 텍스트를 입력해야 합니다. 사용자가 |
문자형 벡터로 구성된 1×n 셀형 배열(예: {'one','two','three'}) | 편집 가능한 열에 팝업 메뉴를 표시합니다. 셀을 편집하려면 사용자가 팝업 메뉴에서 항목을 선택하거나 텍스트를 입력하여 새 항목을 만들어야 합니다. MATLAB은 해당 |
| 지정된 형식을 사용하여 |
팝업 메뉴 열 형식 및 다양한 데이터형의 효과
ColumnFormat 값이 팝업 메뉴를 정의하는 경우 초기 Data 값이 해당 메뉴의 옵션 중 하나일 필요는 없습니다. 초기 Data 값은 사용자가 다른 선택을 할 때까지 표시됩니다.
예를 들어, 주어진 열의 Data 속성값이 모든 행에 대해 'Choose'이고, ColumnFormat 값이 'group 1' 및 'group 2' 중에서 선택할 수 있는 팝업 메뉴를 지정한다고 가정합니다. MATLAB에서 테이블을 만들면 사용자가 팝업 메뉴에서 항목을 선택할 때까지 해당 테이블 셀에 'Choose'가 표시됩니다.
fig = uifigure;
myData = {'Andrew' 31 'Male' 'Choose'; ...
'Bob' 41 'Male' 'Choose'; ...
'Anne' 20 'Female' 'Choose'};
uit = uitable(fig, ...
"Position", [100 150 380 100], ...
"ColumnFormat",{[] [] [] {'group 1' 'group 2'}}, ...
"ColumnEditable",true, ...
"Data",myData);
편집 가능한 열의 데이터 표시
다음 표는 다양한 데이터형이 특정 ColumnFormat 값으로 표시되는 방식을 설명합니다.
| ColumnFormat | ||||
'numeric' | 'char' | 'logical' | ||
| 데이터 배열 값의 데이터형 | 임의의 숫자형 | 테이블에 숫자를 있는 그대로 표시합니다. | MATLAB은 값을 텍스트로 변환하고 테이블에 왼쪽으로 정렬하여 표시합니다. MATLAB에서 값을 변환할 수 없으면 NaN이 표시됩니다. | 권장되지 않습니다. CellEditCallback 함수를 정의하지 않으면 사용자가 셀을 편집할 때 MATLAB이 경고를 반환할 수 있습니다. |
char | 테이블에 값을 숫자와 같이 오른쪽으로 정렬하여 표시합니다. | 테이블에 값을 있는 그대로 표시합니다. | 권장되지 않습니다. CellEditCallback 함수를 정의하지 않으면 사용자가 셀을 편집할 때 MATLAB이 경고를 반환할 수 있습니다. | |
logical | 테이블에 논리값을 숫자로 표시합니다. CellEditCallback 함수를 정의하지 않으면 사용자가 셀을 편집할 때 MATLAB이 경고를 반환할 수 있습니다. | 테이블에 논리값이 왼쪽으로 정렬된 'true' 또는 'false'로 표시됩니다. CellEditCallback 함수를 정의하지 않으면 MATLAB에서 사용자가 셀을 편집할 때 경고를 반환할 수 있습니다. | 테이블에 논리값을 체크박스로 표시합니다. | |
행 이름으로, 다음 값 중 하나로 지정됩니다.
'numbered'— 행 제목은1부터 시작하는 순차적 번호입니다.문자형 벡터로 구성된 셀형 배열, string형 배열 또는 categorical형 배열 — 배열의 각 요소가 행 이름이 됩니다. 행 이름은 한 줄의 텍스트로 제한됩니다. 1×
n셀형 배열을 지정하면 MATLAB이 값을n×1 셀형 배열로 저장하고 반환합니다.m×n배열을 지정하면 MATLAB에서 배열의 형태를 열 벡터로 변경합니다.빈 셀형 배열(
{}) — 테이블에 행 제목이 없습니다.빈 행렬(
[]) — 테이블에 행 제목이 없습니다.
Data 속성 배열의 행 개수가 RowName 배열의 요소 개수와 일치하지 않으면 결과 테이블의 행 개수는 Data 속성의 행 개수가 됩니다.
Data 속성을 table형 배열로 지정하면 디폴트 행 이름이 table형 배열의 RowName 속성과 일치합니다. 테이블 UI 컴포넌트의 RowName 속성을 변경하면 UI가 업데이트되지만 table형 배열의 행 이름은 업데이트되지 않습니다.
예: uit = uitable(uifigure,"RowName",{'Name';'Number'},"Data",{'Bob';5})
예: uit = uitable(uifigure,"RowName",{'Name';[]},'Data',{'Bob';5})
글꼴
글꼴 이름으로, 시스템에서 지원하는 글꼴 이름으로 지정됩니다. 디폴트 글꼴은 운영 체제와 로캘에 따라 다릅니다.
지정된 글꼴을 사용할 수 없는 경우, MATLAB은 앱을 실행 중인 시스템에서 제공하는 글꼴 중 가장 잘 맞는 글꼴을 사용합니다.
예: 'Arial'
글꼴 크기로, 양수로 지정됩니다. 측정 단위는 픽셀입니다. 디폴트 글꼴 크기는 운영 체제와 로캘에 따라 다릅니다.
예: 14
글꼴 두께로, 다음 값 중 하나로 지정됩니다.
'normal'— 보통 글꼴. 글꼴별로 정의된 디폴트 두께'bold'—'normal'보다 더 두꺼운 문자 윤곽선
모든 글꼴에 굵은 글꼴 두께가 있는 것은 아닙니다. 굵은 글꼴 두께가 없는 글꼴의 경우 'bold'를 지정하면 일반 글꼴 두께가 됩니다.
글꼴 각도로, 'normal' 또는 'italic'으로 지정됩니다. 모든 글꼴에 기울임꼴 글꼴이 있는 것은 아닙니다. 기울임꼴 글꼴이 없는 글꼴의 경우 'italic'을 지정하면 일반 글꼴 각도가 됩니다.
측정 글꼴 단위로, 다음 표의 값 중 하나로 지정됩니다.
| 단위 값 | 설명 |
|---|---|
'pixels' | Windows® 및 Macintosh 시스템에서 1픽셀의 크기는 1/96인치입니다. 이 크기는 시스템 해상도와 관계가 없습니다. Linux® 시스템에서 픽셀 크기는 시스템 해상도에 의해 결정됩니다. 이 값은 |
'points' | 1포인트는 1/72인치입니다(1인치 = 2.54cm). 이 값은 |
'normalized' | 글꼴 크기를 높이에 대한 비율로 지정하는 정규화된 값. UI 컴포넌트의 크기를 조정할 때 MATLAB은 표시된 글꼴을 그 비율 그대로 유지하도록 조정합니다. |
'inches' | 인치. |
'centimeters' | 센티미터. |
상호 작용
가시성 상태로, 'on' 또는 'off'나 숫자형 값 또는 논리값 1(true) 또는 0(false)으로 지정됩니다. 값 'on'은 true와 동일하고 값 'off'는 false와 동일합니다. 따라서 이 속성의 값을 논리값으로 사용할 수 있습니다. 값은 matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 저장됩니다.
'on'— 객체를 표시합니다.'off'— 객체를 삭제하지 않고 숨깁니다. 보이지 않는 UI 컴포넌트의 속성에 계속 액세스할 수 있습니다.
앱을 더 빨리 시작하려면 시작 시 나타날 필요가 없는 모든 UI 컴포넌트에 대해 Visible 속성을 'off'로 설정하십시오.
테이블 선택으로, 양의 정수, 양의 정수로 구성된 벡터 또는 양의 정수로 구성된 n×2 배열로 지정됩니다. 이 속성을 사용하여 테이블 선택을 프로그래밍 방식으로 설정하거나 앱 사용자가 선택한 테이블 요소를 쿼리합니다. 사용자가 지정할 수 있는 값의 유형은 SelectionType 속성과 Multiselect 속성의 값에 따라 달라집니다.
SelectionType | Multiselect | 지원되는 값 | 예제 | 결과 |
|---|---|---|---|---|
'row' | 'on' | 양의 정수로 구성된 벡터 | [1 3 4 8] | 해당하는 행 인덱스를 가진 행을 모두 선택합니다. |
'off' | 양의 정수 | 6 | 해당하는 행 인덱스를 가진 행을 선택합니다. | |
'column' | 'on' | 양의 정수로 구성된 벡터 | [2 5 7] | 해당하는 열 인덱스를 가진 열을 모두 선택합니다. |
'off' | 양의 정수 | 2 | 해당하는 열 인덱스를 가진 열을 선택합니다. | |
'cell' | 'on' | 양의 정수로 구성된 n×2 배열 | [1 1; 3 4; 4 2] | 해당하는 행과 열 첨자를 가진 셀을 모두 선택합니다. |
'off' | 양의 정수로 구성된 1×2 배열 | [3 2] | 해당하는 행과 열 첨자를 가진 셀을 선택합니다. |
SelectionType이 'row' 또는 'column'이고 MultiSelect가 'on'일 때 Selection을 행 또는 열 벡터로 지정할 수 있습니다. 그러나 MATLAB은 값을 행 벡터로 변환하여 저장합니다.
Selection과 DisplaySelection 간의 차이점
Selection 속성과 DisplaySelection 속성은 모두 선택된 셀의 인덱스를 반환하지만, 이러한 인덱스는 테이블 데이터의 서로 다른 구성에 해당하므로 다른 목적으로 사용할 수 있습니다.
Selection—Data속성에 해당하는 선택된 셀의 인덱스를 설정하거나 쿼리합니다. 예를 들어,Selection을 사용하면 사용자가 선택한 데이터에 대해 계산을 수행하거나 선택된 데이터의 스타일을 업데이트할 수 있습니다.DisplaySelection—DisplayData속성에 해당하는 선택된 셀의 인덱스를 쿼리합니다. 예를 들어,DisplaySelection을 사용하면 앱에 테이블 데이터가 나타나는 순서대로 선택된 데이터를 추출할 수 있습니다.
사용자가 테이블 열을 정렬하거나 재정렬하지 않은 경우 두 속성은 동일한 값을 가집니다.
예를 들어, 데이터와 정렬 가능한 열이 포함된 테이블 UI 컴포넌트를 만듭니다. 그런 다음, 첫 번째 열의 값을 기준으로 테이블을 정렬하고 정렬된 테이블의 첫 번째 행을 선택합니다.
fig = uifigure; tbl = uitable(fig,Data=[4 9; 7 1; 2 3],ColumnSortable=true);

테이블의 Selection 속성과 DisplaySelection 속성을 쿼리합니다. Selection 속성은 원래 테이블 데이터에서 선택된 셀의 인덱스를 반환합니다.
tbl.Selection
ans =
3 1
3 2DisplaySelection 속성은 표시된 테이블 데이터에서 선택된 셀의 인덱스를 반환합니다.
tbl.DisplaySelection
ans =
1 1
1 2읽기 전용 속성입니다.
현재 표시화면의 선택된 테이블 요소로, 양의 정수, 양의 정수로 구성된 벡터 또는 양의 정수로 구성된 n×2 배열로 반환됩니다. 이 속성을 사용하여, 현재 테이블 표시화면에서 앱 사용자가 선택한 테이블 요소를 쿼리합니다.
DisplaySelection이 반환하는 값의 유형은 SelectionType 속성과 Multiselect 속성의 값에 따라 달라집니다.
SelectionType | Multiselect | 값 | 예 |
|---|---|---|---|
'row' | 'on' | 현재 표시화면에서 선택된 행의 인덱스로, 양의 정수로 구성된 행 벡터로 반환됨 | [1 3 4 8] |
'off' | 현재 표시화면에서 선택된 행의 인덱스로, 양의 정수로 반환됨 | 6 | |
'column' | 'on' | 현재 표시화면에서 선택된 열의 인덱스로, 양의 정수로 구성된 행 벡터로 반환됨 | [2 5 7] |
'off' | 현재 표시화면에서 선택된 열의 인덱스로, 양의 정수로 반환됨 | 2 | |
'cell' | 'on' | 현재 표시화면에서 선택된 셀의 행 첨자와 열 첨자로, 양의 정수로 구성된 n×2 배열로 반환됨 | [1 1; 3 4; 4 2] |
'off' | 현재 표시화면에서 선택된 셀의 행 첨자와 열 첨자로, 양의 정수로 구성된 1×2 배열로 반환됨 | [3 2] |
Selection과 DisplaySelection 간의 차이점
Selection 속성과 DisplaySelection 속성은 모두 선택된 셀의 인덱스를 반환하지만, 이러한 인덱스는 테이블 데이터의 서로 다른 구성에 해당하므로 다른 목적으로 사용할 수 있습니다.
Selection—Data속성에 해당하는 선택된 셀의 인덱스를 설정하거나 쿼리합니다. 예를 들어,Selection을 사용하면 사용자가 선택한 데이터에 대해 계산을 수행하거나 선택된 데이터의 스타일을 업데이트할 수 있습니다.DisplaySelection—DisplayData속성에 해당하는 선택된 셀의 인덱스를 쿼리합니다. 예를 들어,DisplaySelection을 사용하면 앱에 테이블 데이터가 나타나는 순서대로 선택된 데이터를 추출할 수 있습니다.
사용자가 테이블 열을 정렬하거나 재정렬하지 않은 경우 두 속성은 동일한 값을 가집니다.
예를 들어, 데이터와 정렬 가능한 열이 포함된 테이블 UI 컴포넌트를 만듭니다. 그런 다음, 첫 번째 열의 값을 기준으로 테이블을 정렬하고 정렬된 테이블의 첫 번째 행을 선택합니다.
fig = uifigure; tbl = uitable(fig,Data=[4 9; 7 1; 2 3],ColumnSortable=true);

테이블의 Selection 속성과 DisplaySelection 속성을 쿼리합니다. Selection 속성은 Data 속성을 사용하여 지정된 원래 테이블 데이터에서 선택된 셀의 인덱스를 반환합니다.
tbl.Selection
ans =
3 1
3 2DisplaySelection 속성은 표시된 테이블 데이터에서 선택된 셀의 인덱스를 반환합니다.
tbl.DisplaySelection
ans =
1 1
1 2테이블 선택 유형으로, 'cell', 'row' 또는 'column'로 지정됩니다. 테이블 선택 유형은 사용자가 테이블과 상호 작용할 때 MATLAB이 선택하는 테이블 요소가 무엇일지 지정합니다. 예를 들어, SelectionType이 'row'이고 앱 사용자가 테이블의 두 번째 행에 있는 셀을 클릭하는 경우 두 번째 행 전체가 선택됩니다.
여러 개의 요소 선택으로, 'on' 또는 'off'나 숫자형 값 또는 논리값 1(true) 또는 0(false)으로 지정됩니다. 값 'on'은 true와 동일하고 값 'off'는 false와 동일합니다. 따라서 이 속성의 값을 논리값으로 사용할 수 있습니다. 값은 matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 저장됩니다.
테이블의 작동 상태로, 'on', 'off' 또는 'inactive'로 지정됩니다. Enable 속성으로 UI 컴포넌트가 버튼 클릭에 응답하는지 여부를 제어할 수 있습니다. 다음과 같은 세 가지 값을 사용할 수 있습니다.
'on'– UI 컴포넌트가 작동합니다.'off'– UI 컴포넌트가 작동하지 않고 회색으로 나타납니다.'inactive'– UI 컴포넌트는 작동하지 않지만,Enable이'on'으로 설정되었을 때와 같은 모양으로 표시됩니다.
Enable 속성 값과 버튼 클릭 유형에 따라 UI 응답 방식이 결정됩니다.
| Enable 값 | 왼쪽 클릭에 대한 응답 | 오른쪽 클릭에 대한 응답 |
|---|---|---|
'on' |
|
|
'off' 또는 'inactive' |
|
|
툴팁으로, 문자형 벡터, 문자형 벡터로 구성된 셀형 배열, string형 배열 또는 1차원 categorical형 배열로 지정됩니다. 사용자가 런타임에 컴포넌트 위에 포인터를 올려놓을 때 메시지가 표시되도록 하려면 이 속성을 사용합니다. 툴팁은 컴포넌트가 비활성화된 경우에도 표시됩니다. 여러 줄로 된 텍스트를 표시하려면 문자형 벡터로 구성된 셀형 배열 또는 string형 배열을 지정하십시오. 배열 내 각 요소는 텍스트의 한 줄에 해당합니다. 이 속성을 categorical형 배열로 지정할 경우 MATLAB은 전체 범주 집합이 아닌 배열에 있는 값을 사용합니다.
상황별 메뉴로, uicontextmenu 함수를 사용하여 만든 ContextMenu 객체로 지정됩니다. 컴포넌트를 오른쪽 버튼으로 클릭할 때 상황별 메뉴를 표시하려면 이 속성을 사용하십시오.
색과 스타일 지정
셀 텍스트 색으로, RGB 3색, 16진수 색 코드 또는 표에 나열된 색 옵션 중 하나로 지정됩니다. ForegroundColor 속성을 사용하여 셀 텍스트 색을 설정하면 테이블 UI 컴포넌트의 모든 셀에 적용됩니다.
RGB 3색과 16진수 색 코드는 사용자 지정 색을 지정할 때 유용합니다.
RGB 3색은 요소를 3개 가진 행 벡터로, 각 요소는 색을 구성하는 빨간색, 녹색, 파란색의 농도를 지정합니다. 농도의 범위는
[0,1]이어야 합니다(예:[0.4 0.6 0.7]).16진수 색 코드는 문자형 벡터 또는 string형 스칼라로, 해시 기호(
#)로 시작하고 그 뒤에 3자리 또는 6자리의 16진수 숫자(0에서F사이일 수 있음)가 옵니다. 이 값은 대/소문자를 구분하지 않습니다. 따라서 색 코드"#FF8800","#ff8800","#F80"및"#f80"은 모두 동일합니다.
몇몇의 흔한 색은 이름으로 지정할 수도 있습니다. 다음 표에는 명명된 색 옵션과 그에 해당하는 RGB 3색 및 16진수 색 코드가 나와 있습니다.
| 색 이름 | 짧은 이름 | RGB 3색 | 16진수 색 코드 | 모양 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
다음 표에는 라이트 테마와 다크 테마에서 플롯의 디폴트 색 팔레트가 나열되어 있습니다.
| 팔레트 | 팔레트 색 |
|---|---|
R2025a 이전: 대부분의 플롯은 기본적으로 이 색을 사용합니다. |
|
|
|
orderedcolors 함수와 rgb2hex 함수를 사용하여 이러한 팔레트의 RGB 3색과 16진수 색 코드를 가져올 수 있습니다. 예를 들어, "gem" 팔레트의 RGB 3색을 가져와서 16진수 색 코드로 변환해 보겠습니다.
RGB = orderedcolors("gem");
H = rgb2hex(RGB);R2023b 이전: RGB = get(groot,"FactoryAxesColorOrder")를 사용하여 RGB 3색을 가져옵니다.
R2024a 이전: H = compose("#%02X%02X%02X",round(RGB*255))를 사용하여 16진수 색 코드를 가져옵니다.
테이블 배경색으로, RGB 3색, 16진수 색 코드, 색 이름, 짧은 이름 또는 색 값으로 구성된 행렬로 지정됩니다.
테이블 행의 음영이 m개 색의 반복 패턴을 따르도록 하려면 m개 행을 가지며 색 값으로 구성된 행렬을 지정하십시오. MATLAB은 RowStriping 속성이 'on'일 때 행렬의 행을 사용합니다. 테이블 배경에 줄무늬가 표시되려면 RowStriping이 'on'이고 BackgroundColor가 여러 개의 행이 있는 행렬이어야 합니다.
RGB 3색과 16진수 색 코드는 사용자 지정 색을 지정할 때 유용합니다.
RGB 3색은 요소를 3개 가진 행 벡터로, 각 요소는 색을 구성하는 빨간색, 녹색, 파란색의 농도를 지정합니다. 농도의 범위는
[0,1]이어야 합니다(예:[0.4 0.6 0.7]).16진수 색 코드는 문자형 벡터 또는 string형 스칼라로, 해시 기호(
#)로 시작하고 그 뒤에 3자리 또는 6자리의 16진수 숫자(0에서F사이일 수 있음)가 옵니다. 이 값은 대/소문자를 구분하지 않습니다. 따라서 색 코드"#FF8800","#ff8800","#F80"및"#f80"은 모두 동일합니다.
몇몇의 흔한 색은 이름으로 지정할 수도 있습니다. 다음 표에는 명명된 색 옵션과 그에 해당하는 RGB 3색 및 16진수 색 코드가 나와 있습니다.
| 색 이름 | 짧은 이름 | RGB 3색 | 16진수 색 코드 | 모양 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
다음 표에는 라이트 테마와 다크 테마에서 플롯의 디폴트 색 팔레트가 나열되어 있습니다.
| 팔레트 | 팔레트 색 |
|---|---|
R2025a 이전: 대부분의 플롯은 기본적으로 이 색을 사용합니다. |
|
|
|
orderedcolors 함수와 rgb2hex 함수를 사용하여 이러한 팔레트의 RGB 3색과 16진수 색 코드를 가져올 수 있습니다. 예를 들어, "gem" 팔레트의 RGB 3색을 가져와서 16진수 색 코드로 변환해 보겠습니다.
RGB = orderedcolors("gem");
H = rgb2hex(RGB);R2023b 이전: RGB = get(groot,"FactoryAxesColorOrder")를 사용하여 RGB 3색을 가져옵니다.
R2024a 이전: H = compose("#%02X%02X%02X",round(RGB*255))를 사용하여 16진수 색 코드를 가져옵니다.
예: uitable(uifigure,"Data",rand(10,3),"BackgroundColor",[0 0 1])은 배경색이 파란색인 테이블을 생성합니다.
예: uitable(uifigure,"Data",rand(10,3),"BackgroundColor","r")은 배경색이 빨간색인 테이블을 생성합니다.
예: uitable(uifigure,"Data",rand(10,3),"BackgroundColor",["#FF0000"; "#0000FF"])는 빨간색과 파란색 줄무늬 행이 번갈아 있는 테이블을 생성합니다.
예: uitable(uifigure,"Data",rand(10,3),"BackgroundColor",[0 1 0; 0 0 1])은 녹색과 파란색 줄무늬 행이 번갈아 있는 테이블을 생성합니다.
행을 번갈아 가며 음영을 적용할지 여부로, 'on' 또는 'off'나 숫자형 값 또는 논리값 1(true) 또는 0(false)으로 지정됩니다. 값 'on'은 true와 동일하고 값 'off'는 false와 동일합니다. 따라서 이 속성의 값을 논리값으로 사용할 수 있습니다. 값은 matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 저장됩니다.
이 속성은 테이블 행의 음영 패턴을 제어합니다. RowStriping 값이 'on'으로 설정되면 BackgroundColor 행렬은 반복 패턴으로 표시할 행 색을 지정합니다. BackgroundColor 행렬에 행이 하나만 있으면 모든 테이블 행의 음영이 동일합니다.
RowStriping이 'off'로 설정되면 BackgroundColor 행렬의 첫 번째 색이 테이블의 모든 행의 음영을 정의합니다.
읽기 전용 속성입니다.
uistyle 함수를 사용하여 만든 추가된 스타일 구성으로, n×3 table형 배열로 반환됩니다. table형 배열의 각 행은 테이블 UI 컴포넌트에 현재 적용되는 스타일에 해당합니다. 연이어 추가된 스타일에는 n+1의 스타일 순서 번호가 부여됩니다. Target 및 TargetIndex 열은 테이블 UI 컴포넌트에서 어떤 열에 스타일이 추가되었는지를 지정합니다. Style 열은 스타일 클래스 이름을 지정합니다.
removeStyle 함수를 사용하여 테이블 UI 컴포넌트에서 스타일을 제거하려면 이 속성을 사용하십시오.
예제: 스타일 제거하기
먼저, 3가지 스타일을 테이블 UI 컴포넌트에 추가합니다.
s1 = uistyle("BackgroundColor","yellow"); s2 = uistyle("BackgroundColor","red"); s3 = uistyle("FontColor","b","FontWeight","bold"); fig = uifigure; fig.Position = [100 100 520 220]; uit = uitable(fig); uit.Data = rand(5); uit.Position = [20 30 480 135]; addStyle(uit,s1,"row",[1 2 4 5]); addStyle(uit,s2,"cell",[2 1; 4 2; 1 3; 1 5]) addStyle(uit,s3,"column",2);

uit.StyleConfigurations를 쿼리하면 3×3 table형 배열이 반환됩니다. 행 스타일이 테이블 UI 컴포넌트에 먼저 추가되었으므로 스타일 순서 번호는 1입니다. 행 스타일의 TargetIndex 값 {1×4 double}은 스타일을 추가할 때 4개의 행이 지정되었음을 나타냅니다. 마찬가지로 두 번째 스타일이 테이블의 4개 셀에 추가되었습니다. 세 번째 스타일이 두 번째 열에 추가되었습니다.
uit.StyleConfigurations
ans =
3×3 table
Target TargetIndex Style
______ ____________ ___________________________
1 row {1×4 double} [1×1 matlab.ui.style.Style]
2 cell {4×2 double} [1×1 matlab.ui.style.Style]
3 column {[ 2]} [1×1 matlab.ui.style.Style]스타일 순서 번호 2를 지정하여 테이블에 추가된 두 번째 스타일을 제거합니다. 테이블 UI 컴포넌트가 어떻게 업데이트되는지 확인합니다.
removeStyle(uit,2)

위치
테이블의 위치와 크기로, [left bottom width height] 형식의, 요소를 4개 가진 벡터로 지정됩니다. 다음 표에서는 벡터의 각 요소를 설명합니다.
| 요소 | 설명 |
|---|---|
left | 부모 컨테이너의 왼쪽 내부 가장자리와 테이블의 왼쪽 외부 가장자리 사이의 거리 |
bottom | 부모 컨테이너의 내부 하단 가장자리와 테이블의 외부 하단 가장자리 사이의 거리 |
width | 테이블의 오른쪽과 왼쪽 외부 가장자리 사이의 거리 |
height | 테이블의 상단과 하단 외부 가장자리 사이의 거리 |
모든 측정값은 Units 속성으로 지정된 단위로 표시됩니다.
Position 값은 부모 컨테이너의 그리기 가능 영역을 기준으로 합니다. 그리기 가능 영역은 컨테이너의 테두리 내부 영역이며 장식(예: 메뉴 모음, 제목)이 차지하는 영역은 포함되지 않습니다.
테이블의 위치와 크기로, [left bottom width height] 형식의, 요소를 4개 가진 벡터로 지정됩니다. 모든 측정값은 Units 속성으로 지정된 단위로 표시됩니다.
이 속성값은 Position 속성값 및 OuterPosition 속성값과 동일합니다.
테이블의 위치와 크기로, [left bottom width height] 형식의, 요소를 4개 가진 벡터로 지정됩니다. 모든 측정값은 Units 속성으로 지정된 단위로 표시됩니다.
이 속성값은 Position 속성값 및 InnerPosition 속성값과 동일합니다.
측정 단위로, 다음 표에 있는 값 중 하나로 지정됩니다.
| 단위 값 | 설명 |
|---|---|
'pixels'(디폴트 값) | Windows 및 Macintosh 시스템에서 1픽셀의 크기는 1/96인치입니다. 이 크기는 시스템 해상도와 관계가 없습니다. Linux 시스템에서 픽셀 크기는 시스템 해상도에 의해 결정됩니다. |
'normalized' | 이 단위는 부모 컨테이너에 대해 정규화됩니다. 컨테이너의 왼쪽 아래 코너는 |
'inches' | 인치. |
'centimeters' | 센티미터. |
'points' | 포인트. 1포인트는 1/72인치와 같습니다(1인치 = 2.54cm). |
'characters' | 이 단위는 다음과 같이 그래픽스 root 객체의 디폴트 uicontrol 글꼴을 기반으로 합니다.
디폴트 uicontrol 글꼴에 액세스하려면 |
대부분의 MATLAB 앱 작성 기능은 거리를 픽셀 단위로 측정하므로, 권장되는 값은 'pixels'입니다. uigridlayout 함수를 사용하여 생성된 그리드 레이아웃 관리자를 테이블의 부모로 지정함으로써 부모 컨테이너의 크기에 따라 다시 스케일링되는 테이블을 만들 수 있습니다. 자세한 내용은 Lay Out Apps Programmatically 항목을 참조하십시오.
레이아웃 옵션으로, GridLayoutOptions 객체로 지정됩니다. 이 속성은 그리드 레이아웃 컨테이너의 자식인 컴포넌트의 옵션을 지정합니다. 컴포넌트가 그리드 레이아웃 컨테이너의 자식이 아닌 경우, 예를 들어 Figure 또는 패널의 자식인 경우, 이 속성은 비어 있고 영향을 미치지 않습니다. 그러나 컴포넌트가 그리드 레이아웃 컨테이너의 자식인 경우 GridLayoutOptions 객체에서 Row 속성과 Column 속성을 설정하여 그리드의 원하는 행과 열에 컴포넌트를 배치할 수 있습니다.
예를 들어, 이 코드는 부모 그리드의 3행 2열에 UI 컴포넌트를 배치합니다.
g = uigridlayout([4 3]);
uit = uitable(g,'Data',rand(10,3));
uit.Layout.Row = 3;
uit.Layout.Column = 2;테이블이 여러 열 또는 행에 걸쳐 표시되도록 하려면 Row 속성 또는 Column 속성을 요소를 2개 가진 벡터로 지정하십시오. 아래 예를 실행하면 이 테이블은 2열에서 3열까지 표시됩니다.
uit.Layout.Column = [2 3];
콜백
셀 편집 콜백 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
앱 사용자가 테이블 셀의 내용을 변경할 때 계산하거나 입력값을 검사하도록 하려면 이 콜백 함수를 사용하십시오.
이 콜백 함수는 사용자와 셀(예: 셀 인덱스)의 상호 작용에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 CellEditData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.Indices는 선택한 셀의 인덱스를 반환합니다. CellEditData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
다음 표에서는 CellEditData 객체의 속성에 대해 설명합니다.
속성 | 설명 |
|---|---|
Indices | 사용자가 실행 중인 앱에서 편집한 셀의 행 및 열 인덱스를 포함하는 1×2 배열입니다. 열이 정렬되면 |
DisplayIndices | 정렬된 테이블의 표시화면에서 편집된 셀의 위치에 해당하는 행 및 열 인덱스를 포함하는 1×2 배열입니다. 사용자가 열을 정렬하지 않은 경우 |
PreviousData | 이전 셀 데이터입니다. 디폴트 값은 빈 행렬 |
EditData | 사용자가 입력한 값입니다. |
NewData | MATLAB에서 MATLAB이 사용자가 입력한 데이터에서 오류를 감지하면 |
Error | MATLAB이 사용자가 입력한 데이터에서 오류를 감지한 경우 반환되는 오류 메시지입니다. MATLAB이 값을
|
Source | 콜백을 실행하는 컴포넌트입니다. |
EventName |
|
사용자가 테이블 셀을 편집하면 MATLAB이 다음 단계를 수행합니다.
테이블의
Data속성에 새 값을 저장합니다.CellEditCallback함수를 호출합니다(있는 경우).
값에 오류가 있는데 CellEditCallback 함수가 없는 경우 셀 데이터가 이전 값으로 되돌아가고 오류가 표시되지 않습니다.
콜백을 작성하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
선택 변경 콜백으로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
앱 사용자가 테이블의 다른 셀, 행 또는 열을 선택할 때 이 콜백 함수를 사용하여 명령을 수행합니다.
이 콜백 함수는 사용자와 사용자가 선택하는 요소와 같은 테이블의 상호 작용에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 TableSelectionChangedData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.Selection은 선택한 셀, 행 또는 열 인덱스를 반환합니다. TableSelectionChangedData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
다음 표에서는 TableSelectionChangedData 객체의 속성에 대해 설명합니다.
속성 | 설명 |
|---|---|
Selection | 사용자가 실행 중인 앱에서 선택한 요소의 인덱스를 포함하는 배열. 열이 정렬되면 |
PreviousSelection | 이전에 선택된 테이블 데이터의 셀, 행 또는 열 인덱스를 포함하는 배열. |
SelectionType | 선택된 테이블 요소의 유형으로, |
DisplaySelection | 선택된 요소가 정렬된 테이블에서 표시되는 위치에 해당하는 셀, 행 또는 열 인덱스를 포함하는 배열입니다. 사용자가 테이블을 정렬하지 않은 경우 |
PreviousDisplaySelection | 이전에 선택된 요소가 정렬된 테이블에서 표시되는 위치에 해당하는 셀, 행 또는 열 인덱스를 포함하는 배열입니다. 사용자가 테이블을 정렬하지 않은 경우 |
Source | 콜백을 실행하는 컴포넌트. |
EventName |
|
콜백을 작성하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
사용자가 클릭하거나 화살표 키를 사용하거나 바로 가기 키를 사용하여 테이블 선택 항목을 변경하면 테이블이 SelectionChangedFcn 콜백을 실행합니다.
연속적인 선택 옵션은 다음과 같습니다.
셀을 클릭하고 끌어서 놓습니다.
한 셀을 클릭한 다음 다른 셀을 Shift+클릭하여 사이에 있는 모든 셀을 선택합니다.
한 셀을 클릭한 다음 Shift+화살표 키를 눌러 인접한 셀을 추가합니다.
행 또는 열 제목을 클릭하여 전체 행 또는 열을 선택합니다.
한 셀을 클릭한 다음 Ctrl+스페이스바를 눌러 해당 열의 모든 셀을 선택합니다(모든 셀이 표시되는지 여부와 관계없음).
한 셀을 클릭한 다음 Shift+스페이스바를 눌러 해당 행의 모든 셀을 선택합니다(모든 셀이 표시되는지 여부와 관계없음).
행 또는 열을 선택합니다. 그런 다음, 다른 행 또는 열 제목을 Shift+클릭하여 사이에 있는 모든 행 또는 열을 선택합니다.
한 셀을 클릭한 다음 Shift+Page Up 또는 Shift+Page Down을 눌러 해당 셀 위나 아래에 보이는 모든 셀을 선택합니다.
Ctrl+A를 눌러 테이블의 모든 셀을 선택합니다.
비연속적인 선택 옵션은 다음과 같습니다.
한 셀 또는 셀 그룹을 선택합니다. 그런 다음 Ctrl 키를 누른 채로 클릭하여 비연속적인 셀, 행 또는 열을 선택하거나 선택 해제합니다.
표시 데이터 변경 콜백으로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
이 콜백은 DisplayData가 변경될 때 실행됩니다. 이는 앱 사용자가 다음 작업 중 하나를 수행할 때 발생합니다.
셀 편집
테이블의 열 정렬
테이블의 열 재정렬
DisplayData를 변경하는 사용자 상호 작용에 대한 정보를 원하는 경우 이 콜백을 사용하십시오. 편집한 셀에 대한 특정 정보가 필요한 경우에는 대신 CellEditCallback을 만드십시오.
이 콜백 함수는 열이 정렬 또는 재정렬되거나 셀이 편집되었는지 여부에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 DisplayDataChangedData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.InteractionColumn은 Data에서 상호 작용한 열의 인덱스를 반환합니다. DisplayDataChangedData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
| 속성 | 설명 |
|---|---|
DisplayRowName | 정렬된 표시화면에서 RowName 속성값의 셀형 배열입니다. DisplayRowName은 항상 원본 RowName 속성의 순열입니다. |
DisplayColumnName | 정렬된 표시화면에서 ColumnName 속성값의 셀형 배열입니다. DisplayColumnName은 항상 원본 ColumnName 속성의 순열입니다. |
Interaction | 콜백을 트리거한 사용자 상호 작용으로, 'sort', 'edit' 또는 'rearrange'로 주어집니다. |
InteractionColumn | Data의 수정된 열 인덱스입니다. |
InteractionDisplayColumn | DisplayData의 수정된 열 인덱스입니다. |
InteractionVariable | table형 배열 데이터에 대해 수정된 열의 VariableNames 속성입니다. Data에 table형 배열 이외의 데이터형이 포함된 경우 InteractionVariable은 빈 문자형 배열을 반환합니다. |
DisplaySelection | 정렬된 테이블의 표시화면에서 선택된 요소의 위치에 해당하는 셀, 행 또는 열 인덱스를 포함하는 배열입니다. |
PreviousDisplaySelection | 정렬된 테이블의 표시화면에서 이전에 선택된 요소의 위치에 해당하는 셀, 행 또는 열 인덱스를 포함하는 배열입니다. |
Source | 콜백을 실행하는 컴포넌트입니다. |
EventName |
|
콜백을 함수 핸들, 셀형 배열 또는 문자형 벡터로 지정하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
클릭 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
이 콜백 함수는 사용자가 테이블 UI 컴포넌트의 아무 곳이나 클릭할 때 실행됩니다.
이 콜백 함수는 사용자와 테이블의 상호 작용에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 ClickedData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.InteractionInformation은 테이블에서 사용자가 클릭한 위치에 대한 정보를 반환합니다. ClickedData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
다음 표에는 ClickedData 객체 속성이 나열되어 있습니다.
| 속성 | 값 |
|---|---|
InteractionInformation | 앱 사용자가 컴포넌트에서 클릭한 위치에 대한 정보. 이 정보는 다음 속성이 있는 객체로 저장됩니다.
점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, |
Source | 콜백을 실행하는 컴포넌트 |
EventName | 'Clicked' |
다음 표에는 해당 테이블 UI 컴포넌트와 관련된 InteractionInformation 객체 속성이 나열되어 있습니다.
| 속성 | 값 |
|---|---|
DisplayRow | 테이블에 표시되는 상태에서 사용자가 클릭한 행으로, 스칼라로 반환됩니다. 사용자가 테이블을 정렬하지 않은 경우 |
DisplayColumn | 테이블에 표시되는 상태에서 사용자가 클릭한 열로, 스칼라로 반환됩니다. 사용자가 테이블을 재정렬하지 않은 경우 |
Row | 행이 원래 테이블 데이터와 대응되는 상태에서 사용자가 클릭한 행으로, 스칼라로 반환됩니다. 사용자가 테이블을 정렬하지 않은 경우 |
Column | 열이 원래 테이블 데이터와 대응되는 상태에서 사용자가 클릭한 열로, 스칼라로 반환됩니다. 사용자가 테이블을 재정렬하지 않은 경우 |
RowHeader | 사용자가 테이블 행 제목을 클릭했는지 여부로, 논리값 0(false) 또는 1(true)로 반환됩니다. |
ColumnHeader | 사용자가 테이블 열 제목을 클릭했는지 여부로, 논리값 0(false) 또는 1(true)로 반환됩니다. |
Location | 테이블의 부모 컨테이너의 왼쪽 하단 코너를 기준으로 사용자가 클릭한 위치로,
|
ScreenLocation | 주 디스플레이의 왼쪽 하단 코너를 기준으로 사용자가 클릭한 위치로,
|
콜백을 작성하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
예제: 테이블 셀이 클릭되었을 때 배경색 선택하기
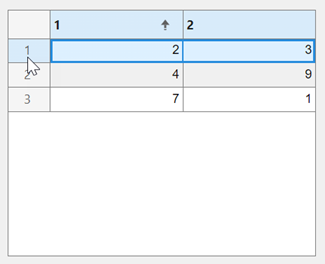
데이터가 포함된 테이블 UI 컴포넌트를 만듭니다. 사용자가 테이블을 클릭할 때 실행되는 ClickedFcn 콜백 함수인 colorCells를 지정합니다. colorCells 함수에서는 다음을 수행합니다.
event.InteractionInformation객체를 사용하여 사용자가 셀을 클릭했는지에 관한 정보에 액세스합니다.사용자가 셀을 클릭하면(제목 또는 빈 영역을 클릭한 것이 아님), 사용자가 배경색을 선택할 수 있는 색 선택기를 엽니다.
선택된 색을 사용하여
Style객체를 만들고 테이블 셀에 추가합니다.키보드 포커스를 테이블 UI 컴포넌트로 되돌립니다.
이 예제를 해 보려면 코드를 새 스크립트에 저장하고 실행하십시오. 테이블에서 셀을 클릭하고 해당 셀의 배경색을 선택합니다.
fig = uifigure; t = uitable(fig); t.Data = rand(5); t.ClickedFcn = @colorCells; function colorCells(src,event) r = event.InteractionInformation.Row; c = event.InteractionInformation.Column; if ~isempty(r) && ~isempty(c) removeStyle(src) color = uisetcolor; s = uistyle(BackgroundColor=color); addStyle(src,s,"cell",[r c]); focus(src) end end
더블 클릭 때 콜백으로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
이 콜백 함수는 사용자가 테이블 UI 컴포넌트를 더블 클릭할 때 실행됩니다.
이 콜백 함수는 사용자와 테이블의 상호 작용에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 DoubleClickedData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.InteractionInformation은 테이블에서 사용자가 더블 클릭한 위치에 대한 정보를 반환합니다. DoubleClickedData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
다음 표에는 DoubleClickedData 객체 속성이 나열되어 있습니다.
| 속성 | 값 |
|---|---|
InteractionInformation | 앱 사용자가 컴포넌트에서 더블 클릭한 위치에 대한 정보. 이 정보는 다음 속성이 있는 객체로 저장됩니다.
점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, |
Source | 콜백을 실행하는 컴포넌트 |
EventName | 'DoubleClicked' |
다음 표에는 해당 테이블 UI 컴포넌트와 관련된 InteractionInformation 객체 속성이 나열되어 있습니다.
| 속성 | 값 |
|---|---|
DisplayRow | 테이블에 표시되는 상태에서 사용자가 더블 클릭한 행으로, 스칼라로 반환됩니다. 사용자가 테이블을 정렬하지 않은 경우 |
DisplayColumn | 테이블에 표시되는 상태에서 사용자가 더블 클릭한 열로, 스칼라로 반환됩니다. 사용자가 테이블을 재정렬하지 않은 경우 |
Row | 행이 원래 테이블 데이터와 대응되는 상태에서 사용자가 더블 클릭한 행으로, 스칼라로 반환됩니다. 사용자가 테이블을 정렬하지 않은 경우 |
Column | 열이 원래 테이블 데이터와 대응되는 상태에서 사용자가 더블 클릭한 열로, 스칼라로 반환됩니다. 사용자가 테이블을 재정렬하지 않은 경우 |
RowHeader | 사용자가 테이블 행 제목을 더블 클릭했는지 여부로, 논리값 0(false) 또는 1(true)로 반환됩니다. |
ColumnHeader | 사용자가 테이블 열 제목을 더블 클릭했는지 여부로, 논리값 0(false) 또는 1(true)로 반환됩니다. |
Location | 테이블의 부모 컨테이너의 왼쪽 하단 코너를 기준으로 사용자가 더블 클릭한 위치로,
|
ScreenLocation | 주 디스플레이의 왼쪽 하단 코너를 기준으로 사용자가 더블 클릭한 위치로,
|
콜백을 작성하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
예제: 테이블 셀이 더블 클릭되었을 때 배경색 선택하기
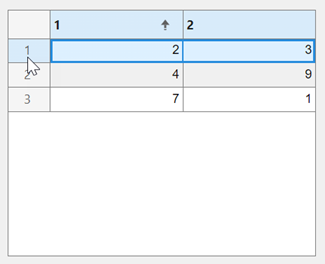
데이터가 포함된 테이블 UI 컴포넌트를 만듭니다. 사용자가 테이블을 더블 클릭할 때 실행되는 DoubleClickedFcn 콜백 함수인 colorCells를 지정합니다. colorCells 함수에서는 다음을 수행합니다.
event.InteractionInformation객체를 사용하여 사용자가 셀을 더블 클릭했는지에 관한 정보에 액세스합니다.사용자가 셀을 더블 클릭하면(제목 또는 빈 영역을 클릭한 것이 아님), 사용자가 배경색을 선택할 수 있는 색 선택기를 엽니다.
선택된 색을 사용하여
Style객체를 만들고 테이블 셀에 추가합니다.키보드 포커스를 테이블 UI 컴포넌트로 되돌립니다.
이 예제를 해 보려면 코드를 새 스크립트에 저장하고 실행하십시오. 테이블에서 셀을 더블 클릭하고 해당 셀의 배경색을 선택합니다.
fig = uifigure; t = uitable(fig); t.Data = rand(5); t.DoubleClickedFcn = @colorCells; function colorCells(src,event) r = event.InteractionInformation.Row; c = event.InteractionInformation.Column; if ~isempty(r) && ~isempty(c) removeStyle(src) color = uisetcolor; s = uistyle(BackgroundColor=color); addStyle(src,s,"cell",[r c]); focus(src) end end
버튼 누름 콜백 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
콜백 속성값을 함수 핸들, 셀형 배열 또는 문자형 벡터로 지정하는 방법에 대한 자세한 내용은 콜백 함수 지정하기 항목을 참조하십시오.
ButtonDownFcn 콜백은 사용자가 UI 컴포넌트를 마우스 버튼으로 클릭할 때 실행되는 함수입니다. 콜백은 다음과 같은 경우에 실행됩니다.
Enable속성이'on'으로 설정된 상태에서 사용자가 테이블을 마우스 오른쪽 버튼으로 클릭합니다.Enable속성이'off'또는'inactive'로 설정된 상태에서 사용자가 테이블을 마우스 오른쪽 버튼이나 마우스 왼쪽 버튼으로 클릭합니다.
키 누름 콜백 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
콜백 속성값을 함수 핸들, 셀형 배열 또는 문자형 벡터로 지정하는 방법에 대한 자세한 내용은 콜백 함수 지정하기 항목을 참조하십시오.
이 콜백 함수는 Table 객체에 포커스가 있고 사용자가 키를 누를 때 실행됩니다. 이 속성에 대해 함수를 정의하지 않은 경우 MATLAB은 키 누름을 부모 Figure에 전달합니다. 키를 반복해서 누르면 Table 객체의 포커스가 유지되고, 키를 누를 때마다 함수가 실행됩니다. 사용자가 거의 동시에 여러 개의 키를 누를 경우 MATLAB은 마지막으로 누른 키에 대한 키 누름을 감지합니다.
이 속성을 함수 핸들(또는 함수 핸들을 포함하는 셀형 배열)로 지정할 경우 MATLAB은 콜백 데이터를 포함하는 객체를 콜백 함수에 대한 두 번째 인수로 전달합니다. 이 객체에는 다음 표에 설명된 속성이 포함되어 있습니다. 점 표기법을 사용하여 콜백 함수 내에서 이러한 속성에 액세스할 수 있습니다.
속성 | 설명 | 예제: | |||
|---|---|---|---|---|---|
a | = | Shift | Shift-a | ||
Character | 키 누름의 결과로 표시되는 문자. 문자는 비어 있거나 출력이 불가능할 수 있습니다. | 'a' | '=' | '' | 'A' |
Modifier | 눌려지는 하나 이상의 보조키(예: Ctrl, Alt, Shift)의 이름을 포함하는 셀형 배열. | {1x0 cell} | {1x0 cell} | {'shift'} | {'shift'} |
Key | 눌려지는 키로, 키 또는 텍스트 설명에서 (소문자) 레이블로 식별됩니다. | 'a' | 'equal' | 'shift' | 'a' |
Source | 사용자가 키를 누를 때 포커스가 있는 객체. | Table 객체 | Table 객체 | Table 객체 | Table 객체 |
EventName | 콜백 함수가 실행되도록 만든 동작. | 'KeyPress' | 'KeyPress' | 'KeyPress' | 'KeyPress' |
보조키를 누르면 다음과 같은 방식으로 콜백 데이터에 영향을 줍니다.
보조키는
Character속성에 영향을 줄 수 있지만Key속성을 변경하지는 않습니다.일부 키와 Ctrl 키로 보조되는 키는 출력할 수 없는 문자를
Character속성에 넣습니다.Ctrl, Alt, Shift 키와 여러 다른 키는
Character속성 데이터를 생성하지 않습니다.
Figure의 CurrentCharacter 속성을 쿼리하여, 사용자가 누른 문자를 확인할 수도 있습니다.
키 해제 콜백 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
콜백 속성값을 함수 핸들, 셀형 배열 또는 문자형 벡터로 지정하는 방법에 대한 자세한 내용은 콜백 함수 지정하기 항목을 참조하십시오.
이 콜백 함수는 Table 객체에 포커스가 있고 사용자가 키를 눌렀다 놓을 때 실행됩니다.
이 속성을 함수 핸들(또는 함수 핸들을 포함하는 셀형 배열)로 지정할 경우 MATLAB은 콜백 데이터를 포함하는 객체를 콜백 함수에 대한 두 번째 인수로 전달합니다. 이 객체에는 다음 표에 설명된 속성이 포함되어 있습니다. 점 표기법을 사용하여 콜백 함수 내에서 이러한 속성에 액세스할 수 있습니다.
속성 | 설명 | 예제: | |||
|---|---|---|---|---|---|
a | = | Shift | Shift-a | ||
Character | 눌렀다 놓은 키의 문자 해석 방식. | 'a' | '=' | '' | 'A' |
Modifier | 현재 보조키(예: | {1x0 cell} | {1x0 cell} | {1x0 cell} | {1x0 cell} |
Key | 눌렀다 놓은 키의 이름으로, 키 또는 텍스트 설명에서 소문자 레이블로 식별됩니다. | 'a' | 'equal' | 'shift' | 'a' |
Source | 사용자가 키를 누를 때 포커스가 있는 객체. | Table 객체 | Table 객체 | Table 객체 | Table 객체 |
EventName | 콜백 함수가 실행되도록 만든 동작. | 'ase' | 'ase' | 'ase' | 'ase' |
보조키를 누르면 다음과 같은 방식으로 콜백 데이터에 영향을 줍니다.
보조키는
Character속성에 영향을 줄 수 있지만Key속성을 변경하지는 않습니다.일부 키와 Ctrl 키로 보조되는 키는 출력할 수 없는 문자를
Character속성에 넣습니다.Ctrl, Alt, Shift 키와 여러 다른 키는
Character속성 데이터를 생성하지 않습니다.
Figure의 CurrentCharacter 속성을 쿼리하여, 사용자가 누른 문자를 확인할 수도 있습니다.
객체 생성 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
콜백을 함수 핸들, 셀형 배열 또는 문자형 벡터로 지정하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
이 속성은 MATLAB이 객체를 생성할 때 실행할 콜백 함수를 지정합니다. MATLAB은 CreateFcn 콜백을 실행하기 전에 모든 속성값을 초기화합니다. CreateFcn 속성을 지정하지 않으면 MATLAB은 디폴트 생성 함수를 실행합니다.
기존 컴포넌트에 대해서는 CreateFcn 속성을 설정해도 아무 효과가 없습니다.
이 속성을 함수 핸들 또는 셀형 배열로 지정하면 생성 중인 객체에 콜백 함수의 첫 번째 인수를 사용하여 액세스할 수 있습니다. 이 속성을 함수 핸들 또는 셀형 배열로 지정하지 않은 경우에는 gcbo 함수를 사용하여 객체에 액세스하십시오.
객체 삭제 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
콜백을 함수 핸들, 셀형 배열 또는 문자형 벡터로 지정하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
이 속성은 MATLAB에서 객체를 삭제할 때 실행할 콜백 함수를 지정합니다. MATLAB은 객체의 속성을 파괴하기 전에 DeleteFcn 콜백을 실행합니다. DeleteFcn 속성을 지정하지 않으면 MATLAB은 디폴트 삭제 함수를 실행합니다.
이 속성을 함수 핸들 또는 셀형 배열로 지정하면 삭제 중인 객체에 콜백 함수의 첫 번째 인수를 사용하여 액세스할 수 있습니다. 이 속성을 함수 핸들 또는 셀형 배열로 지정하지 않은 경우에는 gcbo 함수를 사용하여 객체에 액세스하십시오.
참고
상호 작용에 대한 추가 데이터를 제공하기 때문에 SelectionChangedFcn 속성이 CellSelectionCallback보다 권장됩니다.
셀 선택 콜백 함수로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
이 콜백 함수는 사용자가 셀을 선택할 때 실행됩니다. 함수는 사용자와 셀(예: 셀 인덱스)의 상호 작용에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 CellSelectionChangeData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.Indices는 선택한 셀의 인덱스를 반환합니다. CellSelectionChangeData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
다음 표에서는 CellSelectionChangeData 객체의 속성에 대해 설명합니다.
속성 | 설명 |
|---|---|
Indices | 사용자가 실행 중인 앱에서 선택한 셀의 행 및 열 인덱스를 포함하는 |
DisplayIndices | 정렬된 테이블의 표시화면에서 선택된 셀의 위치에 해당하는 행 및 열 인덱스를 포함하는 |
Source | 콜백을 실행하는 컴포넌트입니다. |
EventName |
|
콜백을 작성하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
콜백 실행 컨트롤
콜백 중단으로, 'on' 또는 'off'나 숫자형 값 또는 논리값 1(true) 또는 0(false)으로 지정됩니다. 값 'on'은 true와 동일하고 값 'off'는 false와 동일합니다. 따라서 이 속성의 값을 논리값으로 사용할 수 있습니다. 값은 matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 저장됩니다.
이 속성은 실행중 콜백을 중단할 수 있는지 여부를 지정합니다. 고려할 콜백 상태에는 다음 두 가지가 있습니다.
실행중 콜백은 현재 실행되고 있는 콜백입니다.
인터럽트 콜백은 실행중 콜백을 중단하고 자신이 실행되려는 콜백입니다.
MATLAB은 콜백 대기열을 처리하는 명령을 실행할 때마다 콜백 중단 동작을 결정합니다. 이러한 명령에는 drawnow, figure, uifigure, getframe, waitfor, pause가 포함됩니다.
실행중 콜백에 이러한 명령이 포함되어 있지 않으면 중단이 발생하지 않습니다. MATLAB은 먼저 실행중 콜백의 실행을 완료한 다음 인터럽트 콜백을 실행합니다.
실행중 콜백에 이러한 명령이 포함되어 있으면 실행중 콜백을 소유한 객체의 Interruptible 속성에서 중단을 발생시킬지 여부를 결정합니다.
Interruptible값이'off'이면 중단이 발생하지 않습니다. 대신 인터럽트 콜백을 소유한 객체의BusyAction속성이 인터럽트 콜백을 삭제할지 아니면 콜백 대기열에 추가할지 결정합니다.Interruptible값이'on'이면 중단이 발생합니다. MATLAB이 다음번 콜백 대기열을 처리할 때 실행중 콜백의 실행을 중지하고 인터럽트 콜백을 실행합니다. 인터럽트 콜백이 완료된 후에는 MATLAB이 실행 중인 콜백의 실행을 재개합니다.
참고
콜백 중단과 실행은 다음 상황에서 다르게 동작합니다.
인터럽트 콜백이
DeleteFcn,CloseRequestFcn,SizeChangedFcn콜백 중 하나이면Interruptible속성값에 관계없이 중단이 발생합니다.실행중 콜백이 현재
waitfor함수를 실행 중이면Interruptible속성값에 관계없이 중단이 발생합니다.인터럽트 콜백을
Timer객체가 소유한 경우 콜백은Interruptible속성값에 관계없이 예약된 대로 실행됩니다.
콜백 대기로, 'queue'나 'cancel'로 지정됩니다. BusyAction 속성은 MATLAB이 인터럽트 콜백의 실행을 처리하는 방법을 지정합니다. 고려할 콜백 상태에는 다음 두 가지가 있습니다.
실행중 콜백은 현재 실행되고 있는 콜백입니다.
인터럽트 콜백은 실행중 콜백을 중단하고 자신이 실행되려는 콜백입니다.
BusyAction 속성은 다음 조건이 모두 충족될 때만 콜백 대기 동작을 결정합니다.
이러한 조건에서는 인터럽트 콜백을 소유하는 객체의 BusyAction 속성값이 MATLAB에서 인터럽트 콜백을 처리하는 방식을 결정합니다. BusyAction 속성의 가능한 값은 다음과 같습니다.
'queue'— 실행중 콜백이 실행을 마치고 나면 인터럽트 콜백이 처리되도록 대기열에 넣습니다.'cancel'— 인터럽트 콜백을 실행하지 않습니다.
읽기 전용 속성입니다.
삭제 상태로, matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 반환됩니다.
MATLAB은 DeleteFcn 콜백이 실행을 시작할 때 BeingDeleted 속성을 'on'으로 설정합니다. BeingDeleted 속성은 컴포넌트 객체가 더 이상 존재하지 않을 때까지 'on'으로 설정되어 유지됩니다.
객체를 쿼리하거나 수정하기 전에 BeingDeleted 속성의 값을 확인하여 이 객체가 곧 삭제될 것이 아님을 확인합니다.
현재 객체가 될 수 있는 기능으로, 'on' 또는 'off'나 숫자형 값 또는 논리값 1(true) 또는 0(false)으로 지정됩니다. 값 'on'은 true와 동일하고 값 'off'는 false와 동일합니다. 따라서 이 속성의 값을 논리값으로 사용할 수 있습니다. 값은 matlab.lang.OnOffSwitchState 유형의 on/off 논리값으로 저장됩니다.
'on'— 사용자가 실행 중인 앱의 컴포넌트를 클릭하면 현재 객체를Table로 설정합니다.Figure의CurrentObject속성과gco함수는 둘 다Table을 현재 객체로 반환합니다.'off'— 사용자가 실행 중인 앱의 컴포넌트를 클릭하면 현재 객체를HitTest가'on'인Table의 가장 가까운 선조로 설정합니다.
부모/자식
부모 컨테이너로, Figure 객체나 그 자식 컨테이너인 Tab, Panel, ButtonGroup, GridLayout 중 하나로 지정됩니다. 컨테이너가 지정되지 않은 경우 MATLAB은 uifigure 함수를 호출하여 부모 컨테이너 역할을 하는 새 Figure 객체를 만듭니다.
테이블의 자식으로, 빈 배열로 반환됩니다. 테이블 객체에 자식이 없으므로 이 속성을 설정해도 아무런 영향을 미치지 않습니다.
객체 핸들의 가시성으로, 'on', 'callback', 'off' 중 하나로 지정됩니다.
이 속성은 그 부모의 자식 목록에서 객체의 가시성을 제어합니다. 객체가 그 부모의 자식 목록에 표시되지 않는다면 객체 계층 구조를 검색하거나 핸들 속성을 쿼리하여 객체를 가져오는 함수는 객체를 반환하지 않습니다. 이러한 함수로는 get, findobj, clf, close가 있습니다. 객체는 표시되지 않아도 여전히 유효합니다. 객체에 액세스할 수 있으면 해당 속성을 설정하여 가져온 후 객체에 대해 작동하는 함수로 전달할 수 있습니다.
| HandleVisibility 값 | 설명 |
|---|---|
'on' | 객체는 항상 표시됩니다. |
'callback' | 명령줄에서 호출한 함수 내에서가 아니라, 콜백 내에서나 콜백이 호출한 함수 내에서 객체가 표시됩니다. 이 옵션은 명령줄에서 객체에 액세스하는 것은 차단하지만, 콜백 함수가 이 객체 핸들에 액세스하는 것은 허용합니다. |
'off' | 객체는 항상 표시되지 않습니다. 이 옵션은 다른 함수에 의해 UI가 의도치 않게 변경되는 것을 방지하는 데 유용합니다. HandleVisibility를 'off'로 설정하여 해당 함수를 실행하는 동안 객체를 일시적으로 숨길 수 있습니다. |
식별자
읽기 전용 속성입니다.
그래픽스 객체의 유형으로, 'uitable'로 반환됩니다.
객체 식별자로, 문자형 벡터 또는 string형 스칼라로 지정됩니다. 객체의 식별자로 사용할 고유 Tag 값을 지정할 수 있습니다. 코드의 다른 곳에서 객체에 액세스해야 할 경우 findobj 함수를 사용하여 Tag 값을 기반으로 객체를 검색할 수 있습니다.
사용자 데이터로, 임의의 MATLAB 배열로 지정됩니다. 예를 들어, 스칼라, 벡터, 행렬, 셀형 배열, 문자형 배열, table형 또는 구조체형으로 지정할 수 있습니다. 이 속성을 사용하여 객체에 임의의 데이터를 저장할 수 있습니다.
앱 디자이너에서 작업하는 경우 앱에서 데이터를 공유할 수 있도록 UserData 속성을 사용하는 대신 퍼블릭 또는 프라이빗 속성을 생성하십시오. 자세한 내용은 앱 디자이너로 만든 앱 내부에서 데이터 공유하기 항목을 참조하십시오.
객체 함수
addStyle | Add style to UI component |
removeStyle | Remove style from UI component |
scroll | Scroll to location within UI component |
focus | Give focus to UI component |
예제
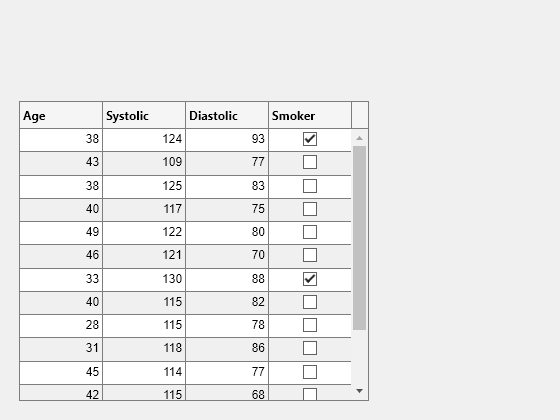
파일에서 데이터를 읽어들여 서로 다른 데이터형을 갖는 table형 배열 t를 만듭니다. t에서 변수 4개에 대해 처음 15개 행을 선택합니다.
t = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; t = t(1:15,vars);
테이블 형식 데이터를 표시할 테이블 UI 컴포넌트를 만듭니다. 데이터형에 따라 데이터가 컴포넌트에 표시되는 방식이 결정됩니다. 예를 들어, 논리형 데이터는 체크박스로 표시됩니다. 자세한 내용은 앱에서 테이블 형식 데이터의 형식 지정하기 항목을 참조하십시오.
fig = uifigure; uit = uitable(fig,"Data",t,"Position",[20 20 350 300]);

테이블 UI 컴포넌트에서 데이터를 표시하고 프로그래밍 방식으로 업데이트합니다.
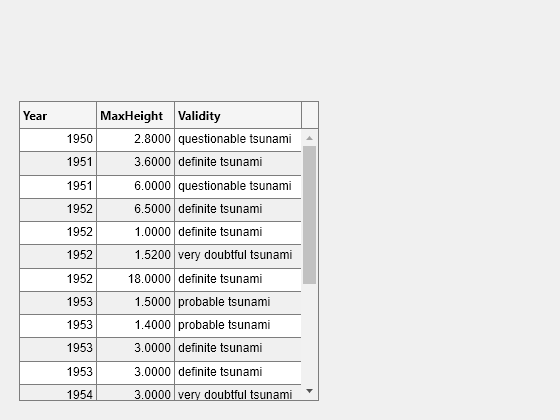
파일에서 쓰나미 데이터를 읽어 들여 테이블 배열을 만들고 테이블 UI 컴포넌트에 데이터의 서브셋을 표시합니다.
t = readtable("tsunamis.xlsx"); vars = ["Year","MaxHeight","Validity"]; t = t(1:20,vars); fig = uifigure; uit = uitable(fig,"Data",t);

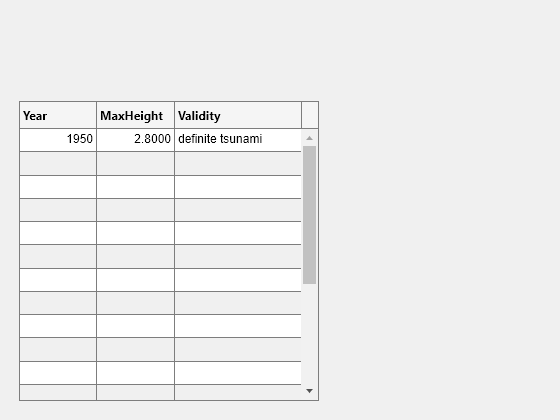
테이블 UI 컴포넌트의 Data 속성을 편집하여 첫 번째 행에서 쓰나미의 유효성을 업데이트합니다.
uit.Data.Validity(1) = {'definite tsunami'};
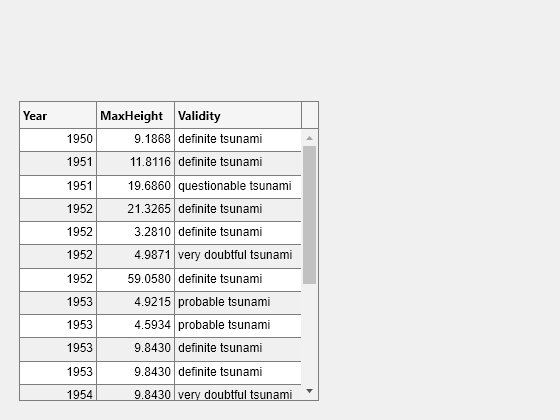
MaxHeight 변수의 데이터에 액세스하고 이를 수정하여 최대 높이 데이터를 미터에서 피트로 변환합니다.
uit.Data.MaxHeight = uit.Data.MaxHeight*3.281;

사용자가 테이블 데이터를 정렬 및 편집할 수 있고 데이터가 변경될 때 데이터 시각화를 업데이트하는 앱을 만듭니다.
tableDataApp.m이라는 파일에 다음과 같이 앱을 구현하는 함수를 작성합니다.
쓰나미 데이터로 구성된
table형 배열을 만듭니다.UI Figure와 그리드 레이아웃 관리자를 만듭니다.
Figure에 정렬 및 편집 가능한 테이블 UI 컴포넌트를 만듭니다.
table형 배열을 컴포넌트Data속성에 저장합니다.거품 차트를 만들어 쓰나미 데이터를 시각화합니다. 여기서 거품의 좌표는 쓰나미의 위도와 경도를 나타내고 거품의 크기는 최대 높이를 나타냅니다.
DisplayDataChangedFcn콜백을 작성하여 앱 사용자가 테이블 UI 컴포넌트에서 열을 정렬하거나 셀을 편집할 때 거품 차트를 업데이트합니다. 콜백에 대한 자세한 내용은 프로그래밍 방식으로 만든 앱에 대한 콜백 만들기 항목을 참조하십시오.
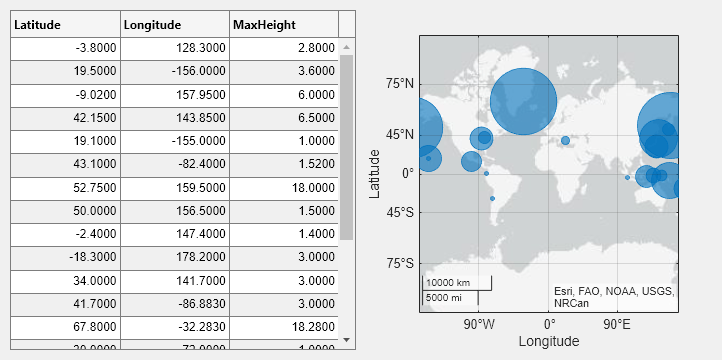
function tableDataApp % Create table array t = readtable("tsunamis.xlsx"); vars = ["Latitude","Longitude","MaxHeight"]; t = t(1:20,vars); % Create UI figure fig = uifigure; fig.Position(3:4) = [722 360]; gl = uigridlayout(fig,[1 2]); % Create table UI component uit = uitable(gl); uit.Data = t; uit.ColumnSortable = true; uit.ColumnEditable = [false false true]; % Create bubble chart ax = geoaxes(gl); lat = t.Latitude; long = t.Longitude; sz = t.MaxHeight; bubblechart(ax,lat,long,sz) % Specify table callback uit.DisplayDataChangedFcn = @(src,event) updatePlot(src,ax); end function updatePlot(src,ax) t = src.DisplayData; lat = t.Latitude; long = t.Longitude; sz = t.MaxHeight; bubblechart(ax,lat,long,sz) end
앱을 실행합니다.
tableDataApp

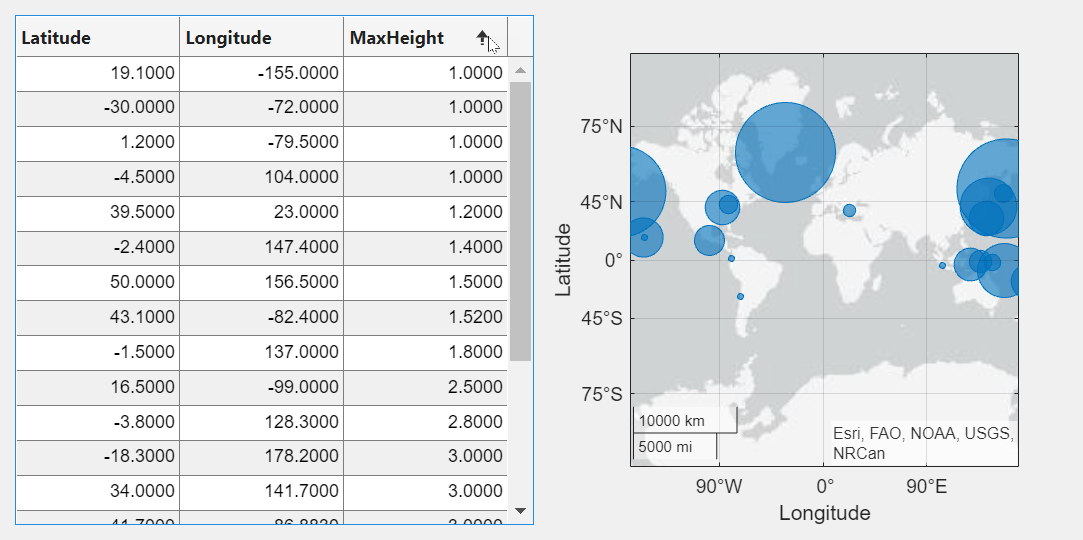
정렬 가능한 열을 가리키면 제목에 화살표가 표시됩니다. 쓰나미의 최대 높이를 기준으로 테이블을 정렬합니다.

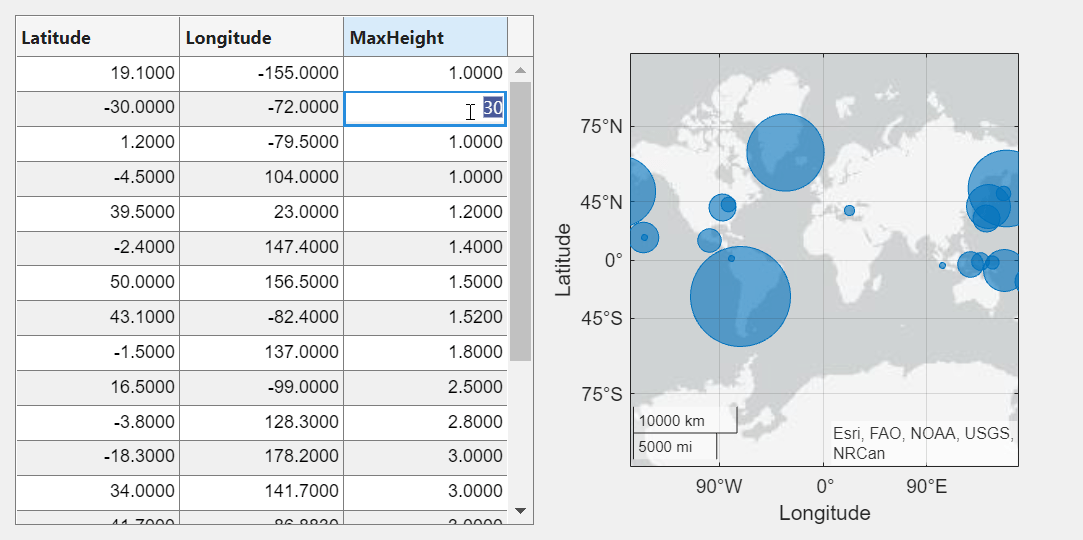
테이블 셀을 두 번 클릭한 다음 새 높이를 입력하여 두 번째 행의 쓰나미 최대 높이를 30미터로 편집합니다. 거품 차트가 이에 따라 업데이트됩니다.

uistyle 함수와 addStyle 함수를 사용하여 테이블 UI 컴포넌트의 행, 열 또는 셀의 스타일을 지정합니다.
쓰나미 샘플 데이터를 작업 공간에 테이블 배열로 읽어 옵니다. 그런 다음, 데이터를 표시할 테이블 UI 컴포넌트를 만듭니다.
tdata = readtable("tsunamis.xlsx"); vars = ["Year","Month","Day","Hour", ... "Cause","EarthquakeMagnitude"]; tdata = tdata(1:20,vars); fig = uifigure("Position",[500 500 760 360]); uit = uitable(fig, ... "Data",tdata, ... "Position",[20 20 720 320]);
ismissing 함수를 사용하여 누락값을 포함한 테이블 요소의 논리형 배열을 가져옵니다. NaN 값이 있는 요소에 대한 행 첨자와 열 첨자를 찾습니다. 마지막으로, 빨간색 배경색 스타일을 만들어 테이블에서 NaN이 있는 셀에 추가합니다.
styleIndices = ismissing(tdata); [row,col] = find(styleIndices); s = uistyle("BackgroundColor",[1 0.6 0.6]); addStyle(uit,s,"cell",[row,col]);

앱 사용자가 테이블에서 데이터를 선택했을 때 맵에 데이터가 플로팅되는 앱을 만듭니다.
selectTsunamis.m이라는 파일에 다음과 같이 앱을 구현하는 함수를 작성합니다.
쓰나미 데이터를 불러옵니다.
그리드 레이아웃 관리자에서 테이블 UI 컴포넌트와 거품 지리 차트가 있는 UI Figure를 만듭니다.
테이블 UI 컴포넌트를 구성합니다. 쓰나미 데이터를
Data속성에 저장하고,SelectionType및Multiselect속성을 설정하여 사용자가 여러 행을 선택할 수 있게 합니다.앱 사용자가 테이블 선택을 변경하면 거품 차트를 업데이트하는
SelectionChangedFcn콜백을 지정합니다.plotTsunami콜백 함수가 선택된 행에 대한 거품을 플로팅합니다. 이때 거품의 크기는 최대 쓰나미 높이를 나타냅니다. 콜백에 대한 자세한 내용은 프로그래밍 방식으로 만든 앱에 대한 콜백 만들기 항목을 참조하십시오.
function selectTsunamis % Load data t = readtable("tsunamis.xlsx"); vars = ["Latitude","Longitude","MaxHeight"]; t = t(1:20,vars); % Create UI components fig = uifigure("Position",[100 100 800 350]); gl = uigridlayout(fig,[1 2]); gl.ColumnWidth = {'1x','2x'}; tbl = uitable(gl); gb = geobubble(gl,[],[]); % Configure table tbl.Data = t; tbl.SelectionType = "row"; tbl.Multiselect = "on"; tbl.SelectionChangedFcn = @(src,event) plotTsunami(src,event,gb); end % Plot tsunami data for each selected row function plotTsunami(src,event,gb) rows = event.Selection; data = src.Data(rows,:); gb.LatitudeData = data.Latitude; gb.LongitudeData = data.Longitude; gb.SizeData = data.MaxHeight; end
앱을 실행합니다.
selectTsunamis

Ctrl 키를 누른 채 클릭하여 여러 개의 테이블 행을 선택합니다. 플롯이 선택된 쓰나미 데이터로 업데이트됩니다.

R2021a 이후
scroll 함수를 사용하여 프로그래밍 방식으로 테이블 UI 컴포넌트의 행, 열 또는 셀로 스크롤합니다.
부모 샘플 데이터를 작업 공간에 테이블 배열로 읽어 옵니다. 그런 다음, 데이터를 표시할 테이블 UI 컴포넌트를 만듭니다.
tdata = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; tdata = tdata(1:40,vars); fig = uifigure; uit = uitable(fig,"Data",tdata); uit.RowName = "numbered";

테이블의 25번째 행으로 스크롤합니다.
scroll(uit,"row",25)
버전 내역
R2008a에 개발됨테이블에 여러 줄로 된 데이터를 추가할 경우 컴포넌트는 내용을 표시하도록 행 높이를 조정합니다. 예를 들어, 다음 코드는 하나의 셀에 두 줄의 텍스트를 포함하는 테이블을 만듭니다. 여러 줄로 된 내용을 포함한 행의 높이는 텍스트 두 줄을 모두 표시하도록 조정됩니다.
fig = uifigure; t = uitable(uifigure, ... Data=["Omelette","Eggs";"Hamburger","Beef"+newline+"Bun"]);
다음 속성은 figure 함수를 사용하여 만든 앱의 테이블에 사용할 수 있습니다.
DisplayDataColumnSortableSelectionDisplaySelectionSelectionTypeMultiselectStyleConfigurationsLayoutSelectionChangedFcnDisplayDataChangedFcnClickedFcnDoubleClickedFcn
figure 기반 앱에서 테이블 UI 컴포넌트의 Extent 속성을 쿼리하면 이 속성은 항상 [0 0 300 300]을 반환합니다. 벡터의 세 번째 요소와 네 번째 요소는 디폴트 테이블 너비와 높이를 나타냅니다. 이전 릴리스에서, Extent를 쿼리하면 세 번째 요소와 네 번째 요소가 테이블 영역을 둘러싼 사각형의 너비와 높이(테이블 데이터, 행 높이, 열 너비를 사용하여 추정됨)를 나타내는 벡터가 반환되었습니다. Extent 속성을 사용하여 앱에 있는 UI 컴포넌트의 위치를 지정할 경우, 테이블 UI 컴포넌트가 다른 크기를 갖거나 앱의 레이아웃이 이동된 것처럼 보일 수 있습니다.
테이블 Extent 속성에 대한 참조를 제거하도록 코드를 업데이트하려면 다음 대안 중 하나를 사용하십시오.
Position속성을 직접 지정하여 테이블 및 기타 UI 컴포넌트의 레이아웃을 설정합니다.그리드 레이아웃 관리자에서 행 높이 또는 열 너비를
'fit'로 설정하여, 테이블과 데이터의 크기에 따라 앱 레이아웃을 자동으로 스케일링합니다.
라이트 테마의 디폴트 FontColor 속성값이 약간 변경되었습니다. R2025a부터 디폴트 값은 [0.1294 0.1294 0.1294]입니다. 이전에는 디폴트 값이 [0 0 0]이었습니다.
BackgroundColor 속성을 사용하여 테이블 색을 수정할 때 RGB 3색 외에 16진수 색 코드 또는 색 이름으로 색을 지정할 수 있습니다.
테이블의 DisplaySelection 속성을 사용하여 현재 테이블 표시화면에서 선택된 셀을 쿼리합니다. 이 속성은 앱 사용자가 테이블의 열을 정렬하거나 재정렬한 경우, 앱 사용자의 데이터 보기를 기반으로 어떤 셀이 선택되었는지 알고자 할 때 유용합니다.
ClickedFcn과 DoubleClickedFcn 콜백 속성을 사용하여 사용자가 테이블 UI 컴포넌트를 클릭 또는 더블 클릭하는 것에 대한 응답을 프로그래밍합니다.
ColumnRearrangeable 속성을 사용하여 앱에서 테이블 열을 대화형 방식으로 재정렬하는 기능을 지정합니다. ColumnRearrangeable 값이 'on'으로 설정된 테이블 UI 컴포넌트에서 열 제목을 클릭하고 끌어서 앱의 테이블 열을 재정렬합니다.
앱 디자이너 및 uifigure 함수를 사용하여 만든 앱에서는 DisplayDataChangedFcn 콜백 함수를 만들어서 사용자가 테이블 열을 재정렬할 때 응답하도록 앱을 프로그래밍할 수 있습니다.
R2022a부터는 사용자가 figure 기반 앱에서 테이블 열을 재정렬할 수 있는지 여부를 지정하기 위해 RearrangeableColumns 속성을 사용하는 것을 권장하지 않습니다. ColumnRearrangeable 속성을 대신 사용하십시오. 새 속성은 이전 속성과 동일한 값을 가질 수 있습니다.
현재는 RearrangeableColumns 속성에 대한 지원을 제거할 계획이 없습니다. 그러나 테이블 UI 컴포넌트에서 get 함수를 호출하면, 반환되는 목록에 더 이상 RearrangeableColumns 속성이 나타나지 않습니다.
속성을 사용하여 테이블 UI 컴포넌트에 대한 선택 옵션을 구성합니다.
Selection속성을 사용하여 테이블 선택을 설정하고 쿼리합니다.사용자가
SelectionType속성을 사용하여 테이블 셀, 행 또는 열을 선택할 수 있는지 여부를 지정합니다.사용자가
Multiselect속성을 사용하여 하나 또는 여러 개의 테이블 요소를 선택할 수 있는지 여부를 지정합니다.SelectionChangedFcn콜백을 지정하여 사용자가 테이블 데이터를 선택할 때마다 앱을 업데이트합니다.
테이블 UI 컴포넌트의 선택 옵션은 앱 디자이너로 만든 앱과 uifigure 함수로 생성한 Figure에서만 지원됩니다.
앱 디자이너로 만든 앱과 uifigure 기반 앱에서 테이블 UI 컴포넌트의 열 너비를 구성합니다.
가중 가변 너비를 지정하려면
ColumnWidth속성을'x'문자와 숫자의 쌍으로 설정하십시오(예:'2x').열 이름과 데이터에 맞게 자동으로 조정되도록 열 너비를 구성하려면
ColumnWidth속성을'fit'으로 설정하십시오.
R2020a부터, UIContextMenu 속성을 사용하여 그래픽스 객체 또는 UI 컴포넌트에 상황별 메뉴를 할당하는 것은 권장되지 않습니다. ContextMenu 속성을 대신 사용하십시오. 속성값은 동일합니다.
현재는 UIContextMenu 속성에 대한 지원을 제거할 계획이 없습니다. 그러나 그래픽스 객체 또는 UI 컴포넌트에서 get 함수를 호출하면, 반환되는 목록에 더 이상 UIContextMenu 속성이 나타나지 않습니다.
R2018b부터는 UI 컴포넌트에 대한 툴팁을 지정하기 위해 TooltipString 속성을 사용하는 것을 권장하지 않습니다. Tooltip 속성을 대신 사용하십시오. 속성값은 동일합니다.
현재는 TooltipString 속성에 대한 지원을 제거할 계획이 없습니다. 그러나 UI 컴포넌트에서 get 함수를 호출하면, 반환되는 목록에 더 이상 TooltipString 속성이 나타나지 않습니다.
R2014b부터는 Selected 속성을 사용하는 것을 권장하지 않습니다. 이 속성은 더 이상 이 유형의 객체에 아무런 영향을 미치지 않습니다.
R2014b부터는 SelectionHighlight 속성을 사용하는 것을 권장하지 않습니다. 이 속성은 더 이상 이 유형의 객체에 아무런 영향을 미치지 않습니다.
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
웹사이트 선택
번역된 콘텐츠를 보고 지역별 이벤트와 혜택을 살펴보려면 웹사이트를 선택하십시오. 현재 계신 지역에 따라 다음 웹사이트를 권장합니다:
또한 다음 목록에서 웹사이트를 선택하실 수도 있습니다.
사이트 성능 최적화 방법
최고의 사이트 성능을 위해 중국 사이트(중국어 또는 영어)를 선택하십시오. 현재 계신 지역에서는 다른 국가의 MathWorks 사이트 방문이 최적화되지 않았습니다.
미주
- América Latina (Español)
- Canada (English)
- United States (English)
유럽
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)