테이블을 표시하는 프로그래밍 방식 앱
이 예제에서는 uitable 함수를 사용하여 앱에 테이블을 표시하는 방법을 다룹니다. 또한 테이블의 모양을 수정하는 방법과 실행 중인 앱에서 테이블의 편집을 제한하는 방법을 보여줍니다.
Figure 내에서 테이블 UI 컴포넌트 만들기
uitable 함수는 Figure에서 빈 UI 테이블을 만듭니다.
fig = uifigure('Position',[100 100 752 250]); uit = uitable('Parent',fig,'Position',[25 50 700 200]);
여러 데이터형을 포함하는 테이블 만들기
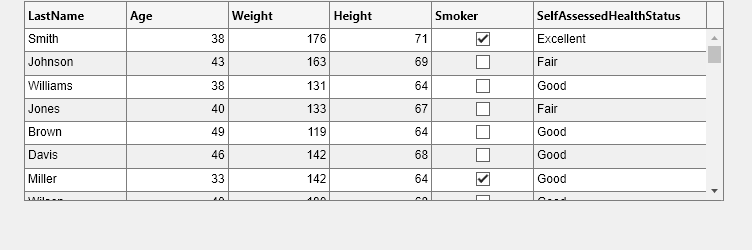
여러 데이터형을 포함하고 이를 table형 배열에 저장하는 샘플 환자 데이터를 불러옵니다. 데이터가 테이블 컴포넌트로 구성된 셀에 드롭다운 목록으로 표시되도록 하려면 셀형 배열 변수를 categorical형 배열로 변환하십시오. 테이블 UI 컴포넌트에 데이터를 표시하려면 table형 배열을 Data 속성의 값으로 지정하십시오.
load patients t = table(LastName,Age,Weight,Height,Smoker, ... SelfAssessedHealthStatus); t.SelfAssessedHealthStatus = categorical(t.SelfAssessedHealthStatus, ... {'Poor','Fair','Good','Excellent'},'Ordinal',true); uit.Data = t;

테이블 표시 사용자 지정하기
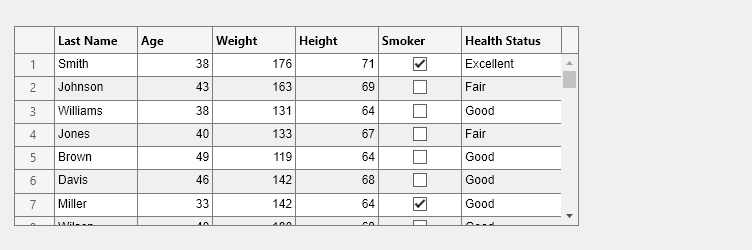
여러 가지 방법으로 UI 테이블의 표시를 사용자 지정할 수 있습니다. ColumnName 속성을 사용하여 열 제목을 추가해 보겠습니다.
uit.ColumnName = {'Last Name','Age','Weight', ...
'Height','Smoker','Health Status'};
열의 너비를 조정하려면 ColumnWidth 속성을 지정하십시오. ColumnWidth 속성은 1×N 셀형 배열로, 여기서 N은 테이블에 포함된 열의 개수입니다. 특정 열 너비를 설정하거나 'auto'를 사용하여 MATLAB®이 셀에 담긴 내용을 기반으로 너비를 설정하도록 합니다.
uit.ColumnWidth = {'auto',75,'auto','auto','auto',100};
RowName 속성을 'numbered'로 설정하여 번호가 매겨진 행 제목을 추가합니다.
uit.RowName = 'numbered';
Position 속성을 사용하여 테이블의 위치와 크기를 조정합니다.
uit.Position = [15 25 565 200];

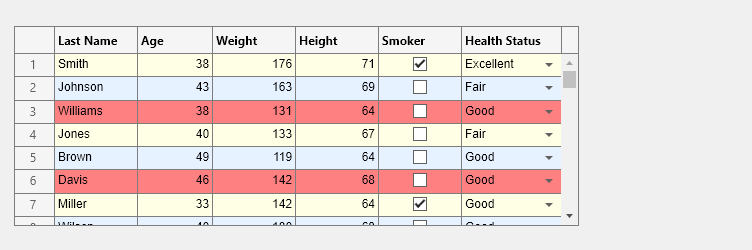
기본적으로 테이블 UI 컴포넌트에는 행 줄무늬 효과가 사용되는데 테이블의 끝에 도달할 때까지 지정된 배경색이 순서대로 돌아가며 적용됩니다. RowStriping 속성을 'off'로 설정하면 테이블 UI 컴포넌트는 모든 행에 BackgroundColor 속성에 지정된 첫 번째 색만 사용합니다. 여기서는 행 줄무늬 효과를 'on'으로 유지하고 BackgroundColor 속성에 세 개의 다른 색을 설정합니다.
uit.BackgroundColor = [1 1 .9; .9 .95 1;1 .5 .5];

열 정렬을 활성화하고 셀 값의 편집 제한하기
사용자가 테이블의 데이터를 편집할 수 있는 기능을 제한하려면 ColumnEditable 속성을 설정하십시오. 기본적으로 실행 중인 앱에서는 데이터를 편집할 수 없습니다. 특정 열에 대해 ColumnEditable 속성을 true로 설정하면 사용자가 해당 열의 데이터를 편집할 수 있게 됩니다.
uit.ColumnEditable = [false true true true true true];

ColumnSortable 속성을 true로 설정하여 모든 열을 정렬 가능하게 만듭니다. 정렬 가능한 열 위에 마우스를 올려 놓으면 열 제목에 화살표가 표시됩니다.
uit.ColumnSortable = true;

콜백 만들기
사용자 상호 작용에 응답하도록 테이블을 프로그래밍하려면 콜백 함수를 만드십시오. 예를 들어, 앱 사용자가 테이블의 다른 행, 열 또는 셀을 선택할 때 명령을 실행하려면 SelectionChangedFcn을 지정하면 됩니다.
여기서는 Age 열의 값이 0과 120 사이임을 확인하기 위한 콜백 함수를 작성합니다. ageCheckCB라는 새 함수를 만들고, MATLAB 경로에 있는 폴더의 ageCheckCB라는 파일에 저장합니다.
function ageCheckCB(src,event) if (event.Indices(2) == 2 && ... % check if column 2 (event.NewData < 0 || event.NewData > 120)) tableData = src.Data; tableData{event.Indices(1),event.Indices(2)} = event.PreviousData; src.Data = tableData; % revert the data warning('Age must be between 0 and 120.') % warn the user end
ageCheckCB를 CellEditCallback 속성에 할당합니다. 이 콜백은 사용자가 셀의 값을 변경하면 실행됩니다. 사용자가 허용 가능한 범위 외부에 있는 값을 입력하면 콜백 함수가 경고를 반환하고 셀 값을 이전 값으로 다시 설정합니다.
uit.CellEditCallback = @ageCheckCB;
콜백 함수를 작성하는 방법에 대한 자세한 내용은 프로그래밍 방식으로 만든 앱에 대한 콜백 만들기 항목을 참조하십시오.
모든 테이블 속성 가져오기
테이블의 모든 속성을 보려면 get 명령을 사용하십시오.
get(uit)
BackgroundColor: [3×3 double]
BeingDeleted: off
BusyAction: 'queue'
ButtonDownFcn: ''
CellEditCallback: @ageCheckCB
CellSelectionCallback: ''
Children: [0×0 handle]
ClickedFcn: ''
ColumnEditable: [0 1 1 1 1 1]
ColumnFormat: {}
ColumnName: {6×1 cell}
ColumnRearrangeable: off
ColumnSortable: 1
ColumnWidth: {'auto' [75] 'auto' 'auto' 'auto' [100]}
ContextMenu: [0×0 GraphicsPlaceholder]
CreateFcn: ''
Data: [100×6 table]
DeleteFcn: ''
DisplayData: [100×6 table]
DisplayDataChangedFcn: ''
DisplaySelection: []
DoubleClickedFcn: ''
Enable: 'on'
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 12
FontUnits: 'pixels'
FontWeight: 'normal'
ForegroundColor: [0.1294 0.1294 0.1294]
HandleVisibility: 'on'
InnerPosition: [15 25 565 200]
Interruptible: on
KeyPressFcn: ''
KeyReleaseFcn: ''
Layout: [0×0 matlab.ui.layout.LayoutOptions]
Multiselect: on
OuterPosition: [15 25 565 200]
Parent: [1×1 Figure]
Position: [15 25 565 200]
RowName: 'numbered'
RowStriping: on
Selection: []
SelectionChangedFcn: ''
SelectionType: 'cell'
StyleConfigurations: [0×3 table]
Tag: ''
Tooltip: ''
Type: 'uitable'
Units: 'pixels'
UserData: []
Visible: on