앱 디자이너를 사용하여 앱 개발하기
앱 디자이너를 사용하여 대화형 방식으로 앱 개발
앱 디자이너는 앱 레이아웃을 설계하고 앱 동작을 프로그래밍할 수 있는 대화형 방식의 개발 환경입니다. 앱 디자이너는 완전히 통합된 MATLAB® 편집기와 다양한 대화형 UI 컴포넌트를 제공합니다. 또한, 사용자 인터페이스를 구성하는 그리드 레이아웃 관리자와 앱이 화면 크기의 변화를 감지하여 그에 맞게 반응하도록 하는 자동 재배치 옵션도 제공합니다. 앱 디자이너를 사용하면 앱 디자이너 툴스트립에서 바로 앱을 인스톨러 파일로 패키징하거나 독립 실행형 데스크탑 또는 웹 앱을 생성하여(MATLAB Compiler™가 필요함) 앱을 배포할 수 있습니다.
시작하려면 앱 디자이너를 사용하여 간단한 앱을 만들고 실행하기 항목을 참조하거나 Getting Started with App Designer 비디오를 참조하십시오.
앱 디자이너에서 앱을 만드는 방법에 대한 대화형 방식의 자기주도형 교육과정은 https://matlabacademy.mathworks.com/details/app-building-onramp/orab?s_tid=OIT_31479 항목을 참조하십시오.
함수
| 앱 디자이너 | 대화형 방식으로 앱 만들기 |
도움말 항목
앱 디자이너의 기본 사항 알아보기
- 앱 디자이너를 사용하여 간단한 앱을 만들고 실행하기
앱 디자이너를 사용하여 간단한 앱을 만드는 절차를 단계별로 진행합니다. - 앱 작성 컴포넌트
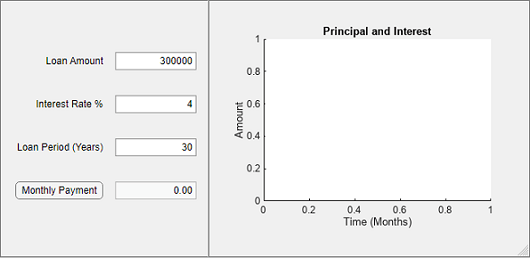
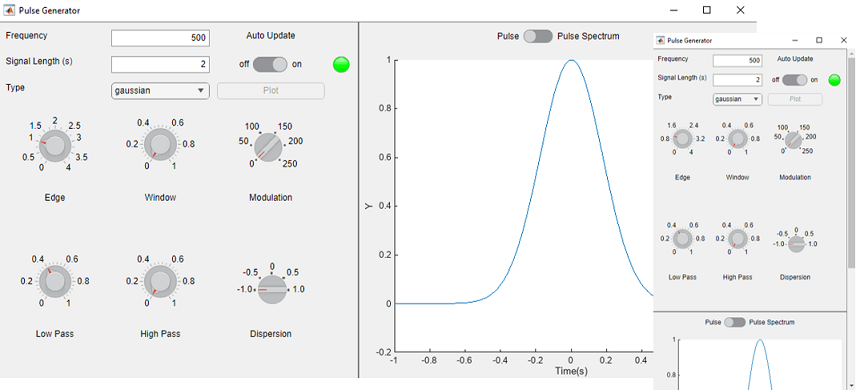
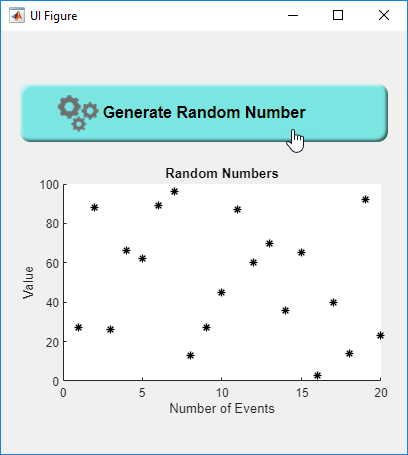
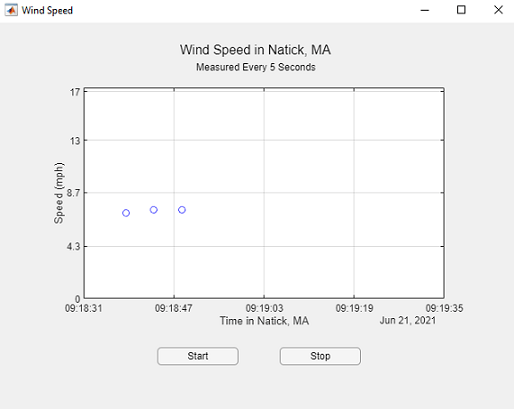
현대적 앱을 작성하는 데 사용할 수 있는 UI 컴포넌트 샘플을 확인합니다. - 앱 디자이너 디자인 보기에 앱 레이아웃 설정하기
앱 디자이너 캔버스에서 컴포넌트를 정렬하고 구성합니다. - 앱 디자이너 코드 보기에서 코드 관리하기
코드 보기를 사용하여 앱의 동작을 프로그래밍합니다. - 앱 비교하기 및 병합하기
두 앱 간의 변경 사항을 확인하고 병합합니다.
앱 모양 사용자 지정하기
- 앱 디자이너에서 크기 조정 가능한 앱 관리하기
앱 디자이너에서 디폴트 자동 크기 조정 동작을 관리합니다.
- 프로그래밍 방식으로 UI 컴포넌트를 앱 디자이너에 추가하기
컴포넌트 라이브러리에서 찾을 수 없거나 런타임에 만들고자 하는 UI 컴포넌트를 추가합니다. - 앱 디자이너에서 그래픽스 표시하기
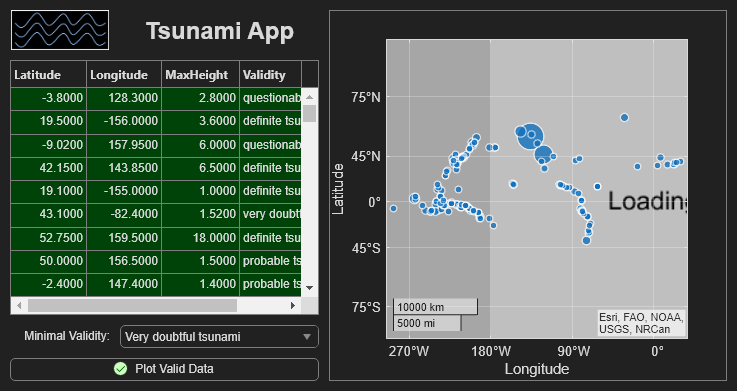
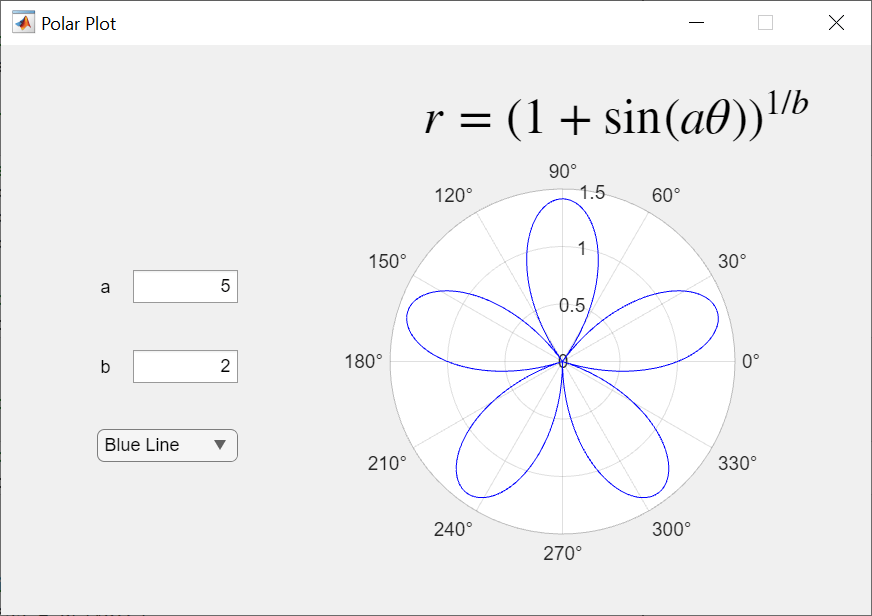
앱 디자이너에서 그래픽스 함수를 사용하여 좌표축과 차트를 만듭니다. - 앱 디자이너로 만든 앱에 테이블 추가하기
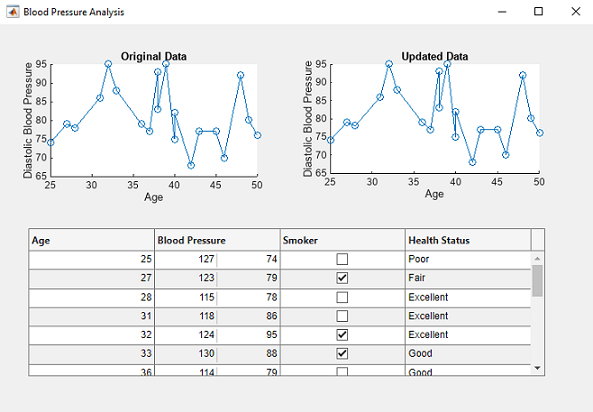
앱 디자이너를 사용하여 테이블 UI 컴포넌트를 만들고, 테이블 데이터를 채우고, 테이블 동작을 구성합니다. - UI 컴포넌트와 차트 찾기 및 만들기
커뮤니티에서 작성된 앱용 UI 컴포넌트와 차트를 찾거나 자신만의 컴포넌트와 차트를 만듭니다.
앱 동작 프로그래밍하기
- 앱 디자이너에서 콜백 사용하기
앱 디자이너에서 만든 앱의 동작을 제어하는 콜백을 작성합니다.
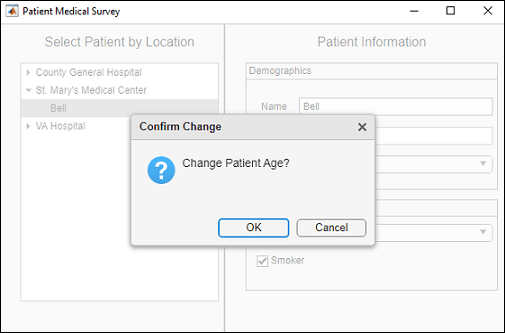
- 앱 디자이너에서 다중 창 앱 만들기
여러 앱을 다중 창 앱으로 결합하고 앱 간에 데이터를 공유합니다. - Improve App Performance
Apply techniques to improve the performance and responsiveness of your apps. - Organize App Data Using MATLAB Classes
Write scalable and reusable code by separating app data and algorithms from the user interface. - Modularize Your App by Creating a Custom UI Component
Modularize an App Designer app by separating out a portion of the layout as a custom UI component. - Create Responsive Apps by Running Calculations in the Background
Improve the responsiveness of apps you create with MATLAB App Designer by using the background pool.
앱 디자이너 설정 및 호환성
- 앱 디자이너 설정
앱 디자이너에 대한 옵션을 활성화하거나 비활성화합니다. - App Designer Keyboard Shortcuts
Use keyboard shortcuts that work in Design View and Code View. - 여러 릴리스의 앱 디자이너 간 호환성
앱이 이전 릴리스의 앱 디자이너와 호환되도록 합니다.