앱 디자이너로 만든 앱에 테이블 추가하기
앱 디자이너로 만든 앱에서 테이블 형식 데이터를 표시하려면 테이블 UI 컴포넌트를 사용합니다. 앱에서 열을 정렬 또는 재배열하거나 행, 열 또는 셀을 선택하여 앱 사용자가 해당 데이터와 상호 작용하도록 옵션을 구성할 수 있습니다.
앱 디자이너로 만든 앱에 테이블 UI 컴포넌트를 추가하려면 디자인 보기 및 코드 보기 모두에서 작업해야 합니다.
디자인 보기를 사용하여 다음을 수행할 수 있습니다.
테이블 UI 컴포넌트를 만듭니다.
행 이름과 열 이름을 지정합니다.
정렬 가능 여부 및 편집 가능 여부와 같은 상호 작용 옵션을 지정합니다.
코드 보기에서 StartupFcn 콜백을 만들어 다음을 수행할 수 있습니다.
테이블 UI 컴포넌트에 테이블 데이터를 채웁니다.
데이터 모양을 구성합니다.
이 페이지에 설명된 모든 단계가 구현되는 과정을 보려면 앱에서 대화형 방식의 테이블 만들기 항목을 참조하십시오.
테이블을 생성하고 테이블 동작 구성하기
디자인 보기에서 다음 단계에 따라 앱에 테이블 UI 컴포넌트를 추가하십시오.
컴포넌트 라이브러리에서 테이블 컴포넌트를 앱 캔버스로 끌어서 놓습니다.
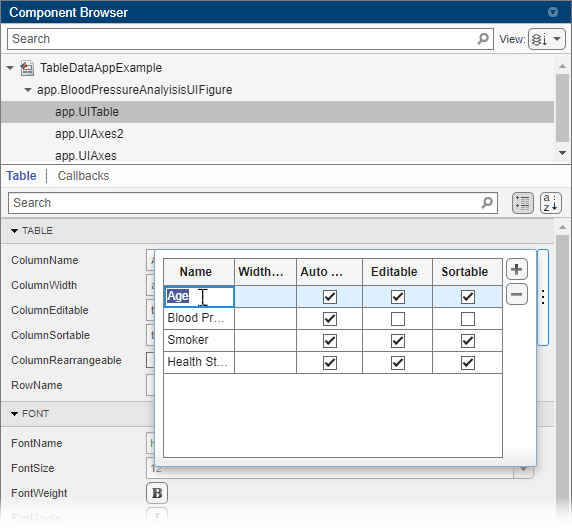
컴포넌트 브라우저에서 테이블 UI 컴포넌트를 선택합니다.
테이블에 대한 열 정보를 구성하려면 열 관련 테이블 속성의 오른쪽에 있는
 버튼을 클릭합니다. 편집기를 사용하여 대화형 방식으로 테이블 열을 추가하고 이름을 바꿉니다. 사용자가 앱에서 테이블과 상호 작용할 때 각 열에 대해 열을 편집할 수 있는지 또는 정렬할 수 있는지와 같은 상호 작용 옵션을 지정할 수도 있습니다.
버튼을 클릭합니다. 편집기를 사용하여 대화형 방식으로 테이블 열을 추가하고 이름을 바꿉니다. 사용자가 앱에서 테이블과 상호 작용할 때 각 열에 대해 열을 편집할 수 있는지 또는 정렬할 수 있는지와 같은 상호 작용 옵션을 지정할 수도 있습니다.
행 이름을 구성하려면 컴포넌트 브라우저의 RowName 필드를 사용합니다. 그러나 행 이름은 앱이 실행될 때 테이블이 데이터로 채워진 후에만 표시되므로 디자인 보기에는 표시되지 않습니다.
테이블 데이터 채우기
코드 보기에서 다음 단계를 수행하여 StartupFcn 콜백에서 테이블 데이터를 채우십시오. 이 콜백은 사용자가 앱을 실행할 때 실행됩니다.
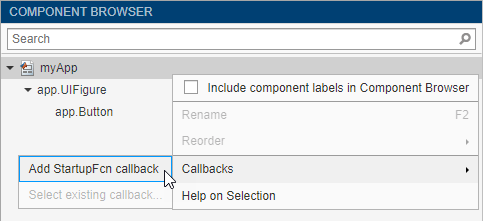
컴포넌트 브라우저에서 앱 노드를 마우스 오른쪽 버튼으로 클릭하고 콜백 > StartupFcn 콜백 추가를 선택합니다. 앱 노드는 MLAPP 파일과 이름이 같습니다.

코드 보기의
startupFcn콜백 코드에서Data속성을 사용하여 프로그래밍 방식으로 테이블 데이터를 테이블 UI 컴포넌트에 할당합니다. 예를 들어, 다음 코드는 샘플 환자 데이터를 읽어 들여 해당 데이터로 테이블을 채웁니다. 테이블 UI 컴포넌트에 있는 데이터의 서브셋도 표시됩니다.function startupFcn(app) % Read table array from file t = readtable("patients.xls"); vars = {'Age','Systolic','SelfAssessedHealthStatus','Smoker'}; t = t(1:20,vars); % Add data to the table UI Component app.UITable.Data = t; end
테이블 UI 컴포넌트에 테이블 데이터가 표시되는 방법에 대한 자세한 내용은 앱에서 테이블 형식 데이터의 형식 지정하기 항목을 참조하십시오.
선택적으로,
startupFcn콜백 코드에서uistyle을 사용하여 테이블 데이터가 표시되는 방법을 수정합니다. 예를 들어, 다음 코드를StartupFcn콜백에 추가하여 테이블의 첫 번째 열의 배경색과 글꼴 색을 변경할 수 있습니다.자세한 내용은 Style Cells in a Table UI Component 항목을 참조하십시오.s = uistyle("BackgroundColor","black","FontColor","white"); addStyle(app.UITable,s,"column",1);
startupFcn 콜백에 대한 전체 코드 예제는 앱에서 대화형 방식의 테이블 만들기 항목을 참조하십시오.