앱 디자이너 디자인 보기에 앱 레이아웃 설정하기
앱 디자이너의 디자인 보기는 현대적이고 전문적인 애플리케이션을 설계하는 데 사용할 수 있는 다양한 레이아웃 툴을 제공합니다. 또한, 다양한 대화형 기능을 생성할 수 있도록 광범위한 UI 컴포넌트 라이브러리도 제공합니다. 디자인 보기에서 수행하는 모든 변경 작업은 코드 보기에 자동으로 반영됩니다. 따라서 코드를 작성하지 않고도 앱의 다양한 측면을 구성할 수 있습니다.
앱에 컴포넌트를 추가하려면 다음 방법 중 하나를 사용하십시오.
컴포넌트를 컴포넌트 라이브러리에서 캔버스로 끌어서 놓습니다.
컴포넌트 라이브러리에서 컴포넌트를 클릭한 다음 커서를 캔버스 위로 이동합니다. 커서가 십자 기호로 바뀝니다. 마우스를 클릭하여 컴포넌트를 디폴트 크기로 캔버스에 추가하거나 클릭 후 커서를 끌어 원하는 크기로 컴포넌트를 추가할 수도 있습니다. 일부 컴포넌트는 디폴트 크기로만 추가할 수 있습니다.

캔버스에 컴포넌트를 추가하면 컴포넌트 브라우저에 컴포넌트의 이름이 표시됩니다. 컴포넌트는 캔버스 또는 컴포넌트 브라우저에서 선택할 수 있습니다. 이 선택 작업은 두 위치에서 동시에 적용됩니다.

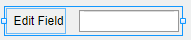
편집 필드 및 슬라이더와 같은 일부 컴포넌트는 캔버스로 끌어서 놓으면 레이블과 함께 그룹화됩니다.

이러한 레이블은 기본적으로 컴포넌트 브라우저에 표시되지 않지만 컴포넌트 브라우저의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 컴포넌트 브라우저에 컴포넌트 레이블 포함을 선택하여 목록에 추가할 수 있습니다. 컴포넌트가 레이블을 갖지 않도록 하려는 경우 Ctrl 키를 누른 상태로 컴포넌트를 캔버스로 끌어서 놓으면 레이블을 제외할 수 있습니다. 레이블이 없는 컴포넌트에 레이블을 추가하려면 컴포넌트를 마우스 오른쪽 버튼으로 클릭한 다음 레이블 추가를 선택하십시오.
컴포넌트에 레이블이 있는 경우 레이블 텍스트를 변경하면 컴포넌트 브라우저에 있는 컴포넌트의 이름이 해당 텍스트와 일치하도록 변경됩니다. 이름을 더블 클릭하고 새 이름을 입력하여 컴포넌트의 이름을 사용자 지정할 수 있습니다.

컴포넌트 사용자 지정하기
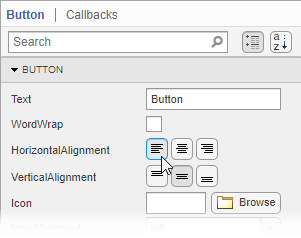
컴포넌트 브라우저의 컴포넌트 탭에서 컴포넌트를 선택한 다음 선택된 컴포넌트의 속성을 편집하여 컴포넌트의 모양을 사용자 지정할 수 있습니다. 예를 들어, 버튼 탭에서 버튼에 표시되는 텍스트의 정렬을 변경할 수 있습니다.

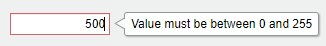
일부 속성은 컴포넌트의 동작을 제어합니다. 예를 들어, 제한 속성을 변경하여 숫자 편집 필드에 허용되는 값의 범위를 변경할 수 있습니다.

앱이 실행되면 편집 필드는 해당 범위 내의 값만 허용합니다.

일부 속성은 컴포넌트를 더블 클릭하여 캔버스에서 직접 편집할 수 있습니다. 예를 들어, 버튼 레이블을 더블 클릭하고 원하는 텍스트를 입력하여 버튼 레이블을 편집할 수 있습니다. 여러 텍스트 줄을 추가하려면 Shift 키를 누른 상태로 Enter 키를 누르십시오.

컴포넌트를 정렬하고 간격 조정하기
디자인 보기에서는, 캔버스의 컴포넌트를 끌어서 놓아 컴포넌트를 정렬하고 크기를 조정하거나 툴스트립의 캔버스 탭에서 제공되는 툴을 사용할 수 있습니다.
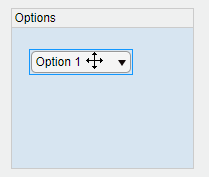
앱 디자이너는 사용자가 캔버스의 컴포넌트를 끌어서 놓을 때 컴포넌트를 정렬하는 데 도움이 되도록 맞춤 안내선을 제공합니다. 여러 컴포넌트의 가운데를 통과하는 주황색 점선은 가운데에 맞춰 정렬됨을 나타냅니다. 가장자리에 있는 주황색 실선은 가장자리에 맞춰 정렬됨을 나타냅니다. 수직선은 컴포넌트가 부모 컨테이너의 중심에 맞춰 배치됨을 나타냅니다.

캔버스의 컴포넌트를 끌어서 놓는 방법 대신 툴스트립의 맞춤 섹션에 있는 툴을 사용하여 컴포넌트를 정렬할 수도 있습니다.

정렬 툴을 사용할 경우 선택한 컴포넌트는 앵커 컴포넌트에 맞춰 정렬됩니다. 앵커 컴포넌트는 선택한 마지막 컴포넌트이며 다른 컴포넌트보다 선택 테두리가 더 두껍습니다. 다른 앵커를 선택하려면 Ctrl 키 또는 Shift 키를 누른 상태로 원하는 컴포넌트를 두 번 클릭하십시오(첫 번째는 컴포넌트 선택을 취소하고 두 번째는 이를 다시 선택함). 예를 들어, 다음 이미지에서 Format Options 레이블은 앵커입니다. 왼쪽 맞춤 ![]() 버튼을 클릭하면 드롭다운 및 체크박스의 왼쪽 가장자리가 이 레이블의 왼쪽 가장자리에 맞춰 정렬됩니다.
버튼을 클릭하면 드롭다운 및 체크박스의 왼쪽 가장자리가 이 레이블의 왼쪽 가장자리에 맞춰 정렬됩니다.

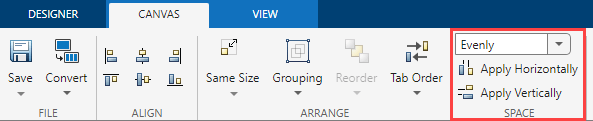
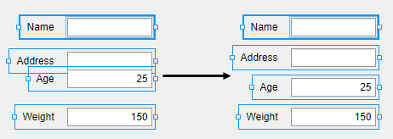
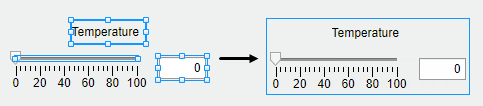
툴스트립의 간격 섹션에 있는 툴을 사용하여 인접한 컴포넌트 간 간격을 조정할 수 있습니다. 세 개 이상의 컴포넌트로 구성된 그룹을 선택한 다음 툴스트립의 간격 섹션에 있는 드롭다운 목록에서 옵션을 선택해 보겠습니다. 균일하게 옵션은 컴포넌트가 차지하는 공간 내에서 간격을 균등하게 분배합니다. 20 옵션은 컴포넌트 간에 20픽셀의 간격을 둡니다. 컴포넌트 간 픽셀 수를 사용자 지정하려면 드롭다운 목록에 숫자를 입력하십시오.

다음으로, 가로 적용 ![]() 또는 세로 적용
또는 세로 적용 ![]() 을 클릭해 보겠습니다. 예를 들어, 세로로 늘어선 컴포넌트 간에 간격을 배분하려면 균등하게를 선택한 다음 세로 적용
을 클릭해 보겠습니다. 예를 들어, 세로로 늘어선 컴포넌트 간에 간격을 배분하려면 균등하게를 선택한 다음 세로 적용 ![]() 을 클릭하십시오.
을 클릭하십시오.

컴포넌트 그룹화하기
두 개 이상의 컴포넌트를 함께 그룹화하여 단일 단위로 이를 수정할 수 있습니다. 예를 들어, 여러 컴포넌트의 상대적 위치를 확정한 후 컴포넌트를 그룹화하여, 해당 관계를 변경하지 않고도 컴포넌트를 이동시킬 수 있습니다.
여러 컴포넌트를 그룹화하려면 캔버스에서 이러한 컴포넌트를 선택한 다음 툴스트립의 정렬 섹션에서 그룹화 > 그룹화를 선택하십시오.

그룹화 툴은 다음과 같은 일반적인 작업을 위한 기능도 제공합니다.
그룹의 모든 컴포넌트 그룹화 해제 — 그룹을 선택합니다. 그런 다음 그룹화 > 그룹화 해제를 선택합니다.
그룹에 컴포넌트 추가 — 컴포넌트와 그룹을 선택합니다. 그런 다음 그룹화 > 그룹에 추가를 선택합니다.
그룹에서 컴포넌트 제거 — 컴포넌트를 선택합니다. 그런 다음 그룹화 > 그룹에서 제거를 선택합니다.
컴포넌트 재배치하기
디자인 보기에서 재배치 툴을 사용하여 컴포넌트 간에 쌓여 있는 순서를 변경할 수 있습니다.
예를 들어, 레이블을 만든 후 이미지를 만들어 보겠습니다. 기본적으로, 이미지는 레이블의 맨 위에 표시됩니다. 컴포넌트 브라우저의 디폴트 보기는 쌓임 순서대로 컴포넌트를 보여줍니다. 즉, 이미지가 맨 위에 있으므로 이미지가 맨 처음에 표시되고 그다음에 레이블이 표시됩니다.

레이블이 이미지의 맨 위에 있도록 컴포넌트를 재배치하려면 캔버스에서 이미지를 선택한 다음 툴스트립에서 재배치를 선택하십시오. 또는 이미지를 마우스 오른쪽 버튼으로 클릭하고 재배치 툴을 선택할 수도 있습니다. 뒤로 보내기를 선택하여 이미지를 뒤로 보냅니다.

이제 이미지가 레이블 뒤에 있습니다. 컴포넌트를 재배치하면 컴포넌트 브라우저 내 컴포넌트의 순서도 변경됩니다.

컴포넌트의 탭 포커스 순서 수정하기
사용자가 앱을 실행하면 Tab 키를 사용하여 앱 컴포넌트 간에 이동할 수 있습니다. 사용자가 Tab 키를 누를 때 컴포넌트가 포커스를 받는 순서를 확인하려면 컴포넌트 브라우저에서 보기 드롭다운 목록을 확장하고 탭 순서로 정렬 및 필터링을 선택하십시오. 컴포넌트 브라우저에는 포커스를 받을 수 있는 앱 컴포넌트만 포커스 순서대로 표시됩니다. 컴포넌트 브라우저에서 컴포넌트 이름을 클릭하고 끌어서 놓는 방법으로 컴포넌트의 탭 순서를 변경할 수 있습니다.

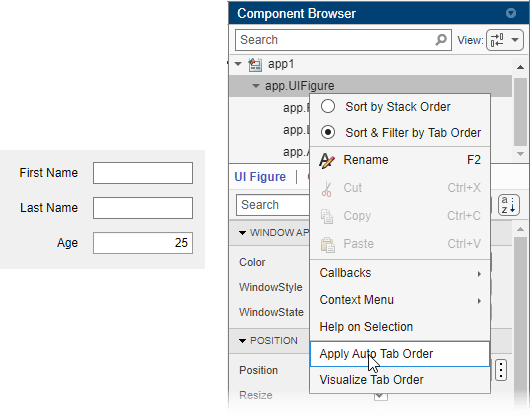
또는 앱 디자이너가 컴포넌트에 왼쪽에서 오른쪽 방향의 탭 포커스와 위에서 아래 방향의 탭 포커스를 차례로 자동 적용할 수 있습니다. 컴포넌트 브라우저에서 컨테이너의 이름을 마우스 오른쪽 버튼으로 클릭하고 자동 탭 순서 적용을 선택합니다. 예를 들어, 앱의 편집 가능한 필드가 쌓여 있는 앱에서 앱 사용자는 이름, 성, 나이를 입력할 수 있도록 컴포넌트 브라우저에서 app.UIFigure 노드를 마우스 오른쪽 버튼으로 클릭한 다음 자동 탭 순서를 적용합니다. 사용자가 앱을 실행하면 Tab 키로 편집 가능한 필드 간에 이동하여 이름, 성, 나이 순서로 입력할 수 있습니다.

컴포넌트 바꾸기
한 유형의 컴포넌트를 다른 유사한 유형의 컴포넌트로 변환할 수 있습니다. 캔버스에서 컴포넌트를 마우스 오른쪽 버튼으로 클릭하고 바꾸기를 선택합니다. 그런 다음 변환할 컴포넌트 유형을 선택합니다. 컴포넌트를 다른 컴포넌트로 바꾸었을 때 두 컴포넌트에 모두 있는 속성값과 콜백이 유지됩니다.
예를 들어, 몇몇 항목이 포함된 드롭다운 컴포넌트를 만듭니다. BackgroundColor 속성을 지정하여 컴포넌트의 색을 구성합니다.

드롭다운 컴포넌트를 마우스 오른쪽 버튼으로 클릭하고 바꾸기 > 목록 상자를 선택하여, 드롭다운 컴포넌트를 동일한 항목이 포함된 목록 상자로 바꿉니다. 목록 상자에도 BackgroundColor 속성이 들어 있으므로 지정된 색이 유지됩니다.

컨테이너에 컴포넌트 정렬하기
패널과 같은 컨테이너로 컴포넌트를 끌어서 놓으면 컨테이너가 파란색으로 바뀌어 해당 컴포넌트가 컨테이너의 자식임을 나타냅니다. 컨테이너에 컴포넌트를 배치하는 이 과정을 부모 지정이라고 합니다.

컴포넌트 브라우저는 부모 컨테이너 아래에 자식 컴포넌트의 이름을 들여쓰기하여 부모-자식 관계를 보여줍니다.

앱 디자이너에서 상황별 메뉴를 만들고 편집하기
앱 디자이너에서 상황별 메뉴를 만드는 방법에는 여러 가지가 있습니다. 상황별 메뉴는 실행 중인 앱에서 컴포넌트를 마우스 오른쪽 버튼으로 클릭할 때만 볼 수 있으므로 디자인 보기에서는 Figure에 표시되지 않습니다. 따라서 상황별 메뉴를 편집하는 워크플로는 다른 컴포넌트의 경우와 약간 다릅니다. 다음 섹션에서는 상황별 메뉴를 만들고 편집하는 방법에 대해 설명합니다.
상황별 메뉴 만들기
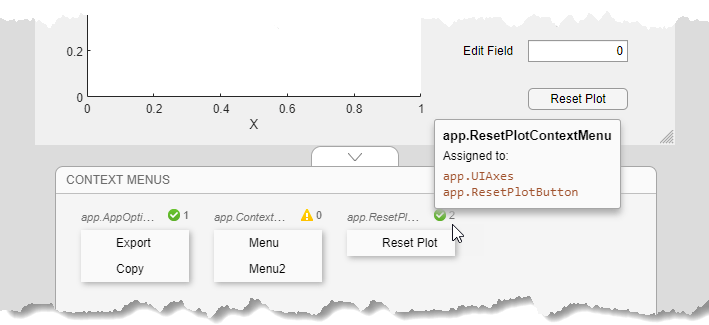
상황별 메뉴를 만들려면 컴포넌트 라이브러리에서 상황별 메뉴를 UI Figure 또는 다른 컴포넌트로 끌어서 놓으십시오. 이렇게 하면 상황별 메뉴가 해당 컴포넌트의 ContextMenu 속성에 할당됩니다. 상황별 메뉴를 만들면 캔버스에서 Figure 아래 영역에 표시됩니다. 이 상황별 메뉴 영역은 사용자가 만든 각 상황별 메뉴에 대한 미리보기를 제공하고 각 상황별 메뉴가 할당되는 컴포넌트의 개수를 표시합니다. 다음은 하나의 상황별 메뉴 세트가 캔버스에 어떻게 표시되는지를 보여주는 예입니다.

컴포넌트에 할당하지 않고 상황별 메뉴를 만들려면 대신 상황별 메뉴 영역으로 상황별 메뉴를 끌어서 놓으십시오.
또는, 특정 컴포넌트를 마우스 오른쪽 버튼으로 클릭하고 상황별 메뉴 > 새 상황별 메뉴 추가를 선택하여 상황별 메뉴를 만들고 해당 컴포넌트에 할당할 수 있습니다.
모든 상황별 메뉴는 UI Figure의 자식으로 생성되며 컴포넌트 브라우저에 추가됩니다. 상황별 메뉴가 컴포넌트에 할당되지 않은 경우에도 마찬가지입니다.
상황별 메뉴 편집하기
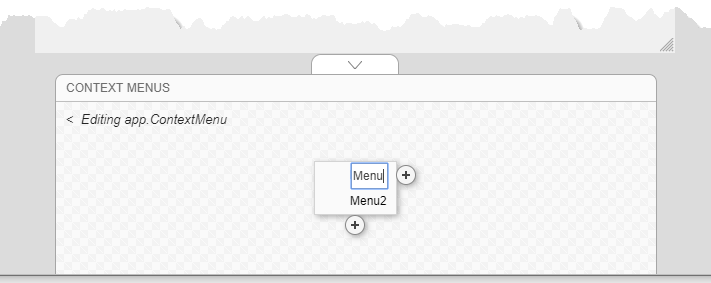
상황별 메뉴는 상황별 메뉴 영역에서 상황별 메뉴를 더블 클릭하거나 상황별 메뉴를 마우스 오른쪽 버튼으로 클릭하고 메뉴의 이름에 대한 편집 옵션을 선택하여 편집할 수 있습니다. 이렇게 하면 상황별 메뉴 편집 영역으로 상황별 메뉴를 가져오며, 여기에서 메뉴 항목 및 하위 메뉴를 편집하고 추가할 수 있습니다.

편집을 마치면 뒤로 화살표(<)를 클릭하여 편집 영역을 종료합니다.
상황별 메뉴 할당 변경하기
상황별 메뉴를 컴포넌트에서 연결 해제하려면 컴포넌트를 마우스 오른쪽 버튼으로 클릭하고 상황별 메뉴 > 상황별 메뉴 할당 해제를 선택하십시오.
컴포넌트에 할당된 상황별 메뉴를 다른 상황별 메뉴로 바꾸려면 다른 상황별 메뉴를 컴포넌트로 끌어서 놓거나, 컴포넌트를 마우스 오른쪽 버튼으로 클릭하고 상황별 메뉴 > 바꾸기를 클릭한 후 직접 만든 다른 상황별 메뉴 중 하나를 선택하십시오. 상황별 메뉴를 한 개만 만든 경우에는 바꾸기 옵션이 표시되지 않습니다.
또는, 컴포넌트 브라우저에서 컴포넌트를 선택하고 컴포넌트 탭에서 상호 작용을 선택하십시오. 그런 다음 ContextMenu 드롭다운 목록을 확장하고 컴포넌트에 할당할 다른 상황별 메뉴를 선택합니다.