앱에서 숫자형 데이터 플로팅하기
앱 디자이너에서, 숫자형 데이터를 플로팅하고 사용자 입력에 반응하여 업데이트되는 앱을 만들 수 있습니다. 이 예제의 앱은 사용자 입력값을 수집하고 입력값을 기반으로 월별 지불액을 계산한 후 시간에 따른 원금과 이자를 플로팅합니다. 이 예제에서는 다음과 같은 앱 작성 작업을 수행하는 방법을 보여줍니다.
UI 컴포넌트에서 속성값에 액세스합니다.
앱 내에서 데이터를 플로팅합니다.

디자인 보기에서 UI 컴포넌트 배치하기
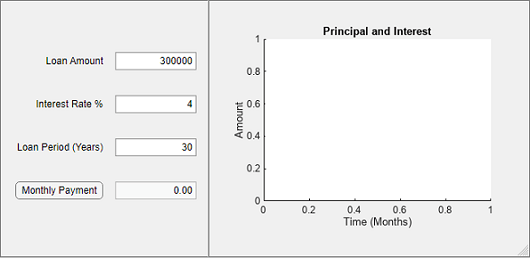
이 앱은 다음 컴포넌트를 사용하여 간단한 주택담보대출 상환 계산기를 만듭니다.
숫자 편집 필드 — 대출 금액, 이자율, 대출 기간 등의 숫자형 값을 입력하고 계산된 월별 지불액을 확인합니다. MATLAB®은 값이 숫자형이고 사용자가 지정한 범위 내에 있는지 자동으로 확인합니다.
누름 버튼 — 제공된 입력값에서 월별 지불액을 계산합니다.
좌표축 — 원금과 이자 대 주택담보대출 상환금을 보여주는 플롯을 표시합니다.
UI 컴포넌트 배치하기
주택담보대출 계산기를 만들려면 먼저 앱 디자이너 시작 페이지에서 자동 재배치 기능이 있는 새 2단 앱을 엽니다. 디자인 보기에서 숫자 편집 필드, 누름 버튼 및 좌표축을 컴포넌트 라이브러리에서 앱 캔버스로 끌어서 놓습니다.
컴포넌트 모양 구성하기
캔버스에서 바로 컴포넌트를 편집하거나 컴포넌트 브라우저에서 속성을 변경하여 컴포넌트의 모양을 수정할 수 있습니다. 예를 들어, 다음과 같이 합니다.
컴포넌트의 레이블을 대화형 방식으로 편집합니다. 앱 캔버스에서 편집 필드 레이블을 더블 클릭하여 레이블 텍스트를 수정합니다.
Monthly Payment 편집 필드에서 데이터 편집 기능을 끕니다. 편집 필드 컴포넌트를 선택한 후 컴포넌트 브라우저에서 Editable 체크박스를 선택 해제합니다.
앱 컴포넌트를 배치하고 나면 디자인 보기의 앱 캔버스에 앱 사용자가 대출 금액, 이자율, 대출 기간을 입력할 수 있는 필드와 월별 지불액을 계산할 수 있는 버튼이 표시됩니다. 다만, 지금은 이 버튼을 눌러도 아무 효과가 발생하지 않습니다. Principal과 Interest 플롯이 비어 있습니다. 앱 컴포넌트 정렬에 대한 자세한 내용은 앱 디자이너 디자인 보기에 앱 레이아웃 설정하기 항목을 참조하십시오.

코드 보기에서 앱 동작 프로그래밍하기
코드 보기에서 앱 동작을 프로그래밍하려면 앱 사용자가 특정 앱 컴포넌트와 상호 작용할 때마다 실행되는 콜백 함수를 사용하십시오. 예를 들어, Monthly Payment 버튼에 대한 콜백 함수를 작성하여 사용자가 버튼을 누를 때 월별 지불액을 계산하고 일부 데이터를 플로팅해 보겠습니다.
콜백 함수 추가하기
컴포넌트 브라우저에서 app.MonthlyPaymentButton을 마우스 오른쪽 버튼으로 클릭하여 Monthly Payment 버튼에 대한 ButtonPushedFcn 콜백 함수를 추가합니다. 그런 다음, 상황별 메뉴에서 콜백 > ButtonPushedFcn 콜백 추가를 선택합니다. 앱 디자이너가 코드 보기에서 빈 함수를 자동으로 생성하고 이를 버튼에 콜백 함수로 할당합니다. 콜백에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
그런 다음 방금 만든 콜백 함수 내에 월별 지불액을 계산하고 시간에 따른 원금과 이자를 플로팅하는 코드를 추가합니다. Monthly Payment 버튼에 콜백이 할당되었으므로 사용자가 이 버튼을 클릭하면 이 코드가 실행됩니다.
월별 지불액 계산하기
점 표기법(app.ComponentName.Property)을 사용하여 앱 컴포넌트의 숫자형 입력값에 액세스합니다. 예를 들어, Loan Amount 필드의 입력값을 콜백 함수 내 지역 변수에 저장해 보겠습니다.
amount = app.LoanAmountEditField.Value;
숫자형 편집 필드 Loan Amount, Interest Rate, Loan Period의 입력값을 사용하여 콜백 함수 내에서 월별 지불액을 계산합니다.
payment = (amount*rate)/(1-(1+rate)^-nper);
Monthly Payment 숫자형 편집 필드에 계산된 지불액을 출력하기 위해 Monthly Payment 값을 계산된 지불액으로 설정합니다.
app.MonthlyPaymentEditField.Value = payment;
좌표축에 데이터 플로팅하기
Monthly Payment 값에서 원금과 이자를 생성하기 위해 먼저 변수를 미리 할당하고 초기화합니다.
interest = zeros(1,nper); principal = zeros(1,nper); balance = zeros(1,nper); balance(1) = amount;
그런 다음 원금과 이자를 계산합니다.
for i = 1:nper interest(i) = balance(i)*rate; principal(i) = payment - interest(i); balance(i+1) = balance(i) - principal(i); end
plot 함수를 사용하고 앱의 UIAxes 객체를 첫 번째 인수로 지정하여 앱 내에서 데이터를 플로팅합니다. 예를 들어, PrincipalInterestUIAxes라는 좌표축에 원금과 이자를 플로팅해 보겠습니다.
plot(app.PrincipalInterestUIAxes,(1:nper)',principal,(1:nper)',interest);
좌표축 모양 편집하기
UIAxes 객체를 상응하는 함수의 첫 번째 인수로 지정하여 축 제한과 레이블을 조정합니다. 예를 들어, 좌표축에 범례를 추가하고 legend, xlim, ylim 함수의 첫 번째 입력 인수로 각각 app.PrincipalInterestUIAxes를 지정하여 좌표축 제한을 조정해 보겠습니다.
legend(app.PrincipalInterestUIAxes,{"Principal","Interest"},"Location","Best");
xlim(app.PrincipalInterestUIAxes,[0 nper]);
ylim(app.PrincipalInterestUIAxes,"auto");
앱 실행하기
앱을 실행하려면 앱 디자이너 툴스트립에서 실행을 클릭하십시오. 숫자형 필드에 값을 입력하고 Monthly Payment 버튼을 클릭합니다. 앱이 월별 지불액을 계산하고 원금과 이자 데이터를 플로팅합니다.