앱 디자이너에서 다중 창 앱 만들기
다중 창 앱은 데이터를 공유하는 둘 이상의 앱으로 구성됩니다. 앱 간에 데이터를 공유하는 방법은 이를 어떻게 설계하느냐에 따라 다릅니다. 흔히 볼 수 있는 설계 방식 중 하나는 두 개의 앱, 즉 메인 앱과 대화 상자를 갖는 형태입니다. 일반적으로, 메인 앱에는 대화 상자를 여는 버튼이 있습니다. 사용자가 대화 상자를 닫으면 대화 상자가 사용자가 선택한 항목을 기본 창에 보내고, 그러면 기본 창이 계산을 수행하여 UI를 업데이트합니다.

이러한 앱들이 정보를 공유하는 방식도 경우에 따라 달라집니다.
대화 상자가 열리면 메인 앱이 입력 인수와 함께 대화 상자 앱을 호출하여 정보를 대화 상자에 전달합니다.
사용자가 대화 상자 앱에서 확인 버튼을 클릭하면 대화 상자가 입력 인수를 사용해 메인 앱의 퍼블릭 함수를 호출하여 메인 앱으로 정보를 반환합니다.
비디오 안내
앱 디자이너에서 다중 창 앱을 만드는 방법을 단계별로 살펴보려면 비디오를 재생하십시오.

절차 개요
다중 창 앱을 만들려면 두 개의 별도 앱을 만들어야 합니다(메인 앱 하나와 대화 상자 앱 하나). 그런 다음 다음과 같은 하이 레벨 작업을 수행합니다. 각 작업에는 여러 단계가 있습니다.
대화 상자에 정보 보내기 — 대화 상자 앱에서 입력 인수를 받는
StartupFcn콜백을 작성합니다. 입력 인수 중 하나는 메인 앱 객체여야 합니다. 그런 다음, 메인 앱에서 입력 인수를 사용하여 대화 상자 앱을 호출합니다.정보를 메인 앱으로 반환하기 — 메인 앱에서 대화 상자에서 사용자가 선택한 항목에 따라 UI를 업데이트하는 퍼블릭 함수를 작성합니다. 퍼블릭 함수이므로 대화 상자 앱이 이 함수를 호출하고 값을 전달할 수 있습니다.
창을 닫을 때 창 관리하기 — 양쪽 앱 모두에서 창이 닫힐 때 유지 관리 작업을 수행하는
CloseRequest콜백을 작성합니다.
이 절차의 모든 단계가 구현되는 과정을 보려면 대화 상자를 여는 플로팅 앱을 참조하십시오.
앱을 웹 앱으로 배포할 계획인 경우(MATLAB® Compiler™가 필요함) 앱 창을 여러 개 만들 수 없습니다. 대신에, 탭이 여러 개 있는 단일 창 앱을 만드는 것이 좋습니다. 자세한 내용은 Web App Limitations and Unsupported Functionality (MATLAB Compiler) 항목을 참조하십시오.
대화 상자에 정보 보내기
다음 단계를 수행하여 메인 앱에서 대화 상자 앱으로 값을 전달할 수 있습니다.
대화 상자 앱에서
StartupFcn콜백 함수에 대한 입력 인수를 정의합니다. 코드 보기의 편집기 탭에서 앱 입력 인수 를 클릭합니다. 앱 세부 정보 대화 상자에서 입력 인수의 변수 이름 목록을 쉼표로 구분하여 입력합니다. 다음 입력값을 지정합니다.
를 클릭합니다. 앱 세부 정보 대화 상자에서 입력 인수의 변수 이름 목록을 쉼표로 구분하여 입력합니다. 다음 입력값을 지정합니다.메인 앱 — 대화 상자 앱 코드 내에서 메인 앱의 함수와 속성을 참조할 수 있도록 메인 앱 객체를 대화 상자 앱에 전달합니다.
추가 데이터 — 대화 상자 앱이 액세스해야 하는 메인 앱에 정의된 모든 추가 데이터를 전달합니다.
확인을 클릭합니다.

대화 상자 앱에서 메인 앱 객체를 저장할 코드를 추가합니다.
먼저 메인 앱을 저장할 속성을 정의합니다. 코드 보기의 편집기 탭에서 속성 > 프라이빗 속성을 선택합니다. 그런 다음
properties블록의 속성 이름을MainApp으로 변경합니다.properties (Access = private) MainApp % Main app end
그런 다음
StartupFcn콜백 함수에서MainApp속성에 메인 앱 객체를 저장할 코드를 추가합니다.function StartupFcn(app,mainapp,sz,c) % Store main app object app.MainApp = mainapp; % Process sz and c inputs % ... end
StartupFcn콜백에 대한 전체 코드 예제는 대화 상자를 여는 플로팅 앱을 참조하십시오.
메인 앱의 콜백 내에서 대화 상자 앱을 호출하여 대화 상자를 생성합니다.
먼저 대화 상자 앱을 저장할 속성을 정의합니다. 메인 앱에서 코드 보기의 편집기 탭에서 속성 > 프라이빗 속성을 선택합니다. 그런 다음
properties블록의 속성 이름을DialogApp으로 변경합니다.properties (Access = private) DialogApp % Dialog box app end
그런 다음 옵션 버튼에 대한 콜백 함수를 추가합니다. 이 콜백은 옵션 버튼을 비활성화하여 사용자가 여러 대화 상자를 열지 못하도록 합니다. 다음으로, 대화 상자에 전달할 값을 가져온 후 대화 상자 앱을 입력 인수 및 출력 인수와 함께 호출합니다. 출력 인수는 대화 상자 앱 객체입니다.
function OptionsButtonPushed(app,event) % Disable Plot Options button while dialog is open app.OptionsButton.Enable = "off"; % Get sample size and colormap % ... % Call dialog box with input values app.DialogApp = DialogAppExample(app,szvalue,cvalue); end
콜백에 대한 전체 코드 예제는 대화 상자를 여는 플로팅 앱을 참조하십시오.
정보를 메인 앱으로 반환하기
다음 단계를 수행하여 대화 상자 앱에서 사용자가 선택한 항목을 메인 앱으로 반환합니다.
메인 앱에서 UI를 업데이트하는 퍼블릭 함수를 생성합니다. 코드 보기에 메인 앱이 열린 상태에서 편집기 탭에서 함수 > 퍼블릭 함수를 선택합니다.
디폴트 함수 이름을 원하는 이름으로 변경하고 대화 상자에서 메인 앱으로 전달하려는 각 옵션에 대한 입력 인수를 추가합니다. 메인 앱 객체를 나타내는
app인수는 첫 번째 인수여야 하므로, 이 인수 다음에 추가적으로 인수를 지정하십시오. 그런 다음, 입력값을 처리하고 메인 앱을 업데이트하는 코드를 함수에 추가합니다.function updateplot(app,sz,c) % Process sz and c ... end
퍼블릭 함수의 전체 코드 예제는 대화 상자를 여는 플로팅 앱을 참조하십시오.
대화 상자 앱의 콜백 내에서 퍼블릭 함수를 호출합니다. 코드 보기에 대화 상자 앱이 열린 상태에서 확인 버튼에 대한 콜백 함수를 추가합니다.
이 콜백에서 메인 앱 코드에 정의한 퍼블릭 함수를 호출합니다.
MainApp속성에 저장된 메인 앱 객체를 첫 번째 인수로 전달합니다. 그런 다음 메인 앱에서 UI를 업데이트할 때 필요한 추가 데이터를 전달합니다. 마지막으로delete함수를 호출하여 대화 상자를 닫습니다.function ButtonPushed(app,event) % Call main app's public function updateplot(app.MainApp,app.EditField.Value,app.DropDown.Value); % Delete the dialog box delete(app) end
창을 닫을 때 창 관리하기
두 앱 모두 사용자가 앱을 닫으면 특정 작업을 수행해야 합니다. 대화 상자는 닫히기 전에 메인 앱의 옵션 버튼을 다시 활성화해야 합니다. 메인 앱은 닫히기 전에 대화 상자도 닫아야 합니다.
코드 보기에 대화 상자 앱이 열린 상태에서 컴포넌트 브라우저에서
app.UIFigure객체를 마우스 오른쪽 버튼으로 클릭한 후 콜백 > CloseRequestFcn 콜백 추가를 선택합니다. 그런 다음 메인 앱에서 버튼을 다시 활성화하고 대화 상자 앱을 닫는 코드를 추가합니다.function DialogAppCloseRequest(app,event) % Enable the Plot Options button in main app, if the app is % still open if isvalid(app.MainApp) app.MainApp.OptionsButton.Enable = "on"; end % Delete the dialog box delete(app) end
코드 보기에 메인 앱이 열린 상태에서 컴포넌트 브라우저에서
app.UIFigure객체를 마우스 오른쪽 버튼으로 클릭한 후 콜백 > CloseRequestFcn 콜백 추가를 선택합니다. 그런 다음 두 앱을 모두 닫는 코드를 추가합니다.function MainAppCloseRequest(app,event) % Delete both apps delete(app.DialogApp) delete(app) end
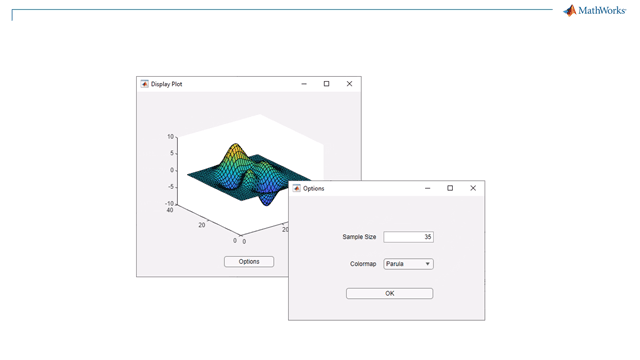
예제: 대화 상자를 여는 플로팅 앱
이 앱은 대화 상자에서 옵션을 선택하는 데 사용할 수 있는 버튼이 있는 메인 플로팅 앱으로 구성됩니다. 옵션 버튼은 입력 인수를 사용하여 대화 상자 앱을 호출합니다. 대화 상자에서는 확인 버튼에 대한 콜백이 메인 앱에서 퍼블릭 함수를 호출하여 사용자가 선택한 항목을 메인 앱으로 다시 전송합니다.
