How do I retain the old GUIDE slider control in AppDesigner?
조회 수: 1 (최근 30일)
이전 댓글 표시
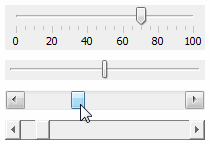
The old GUIDE slider (uicontrol) has the move forward or backward options as clicks. That's very handy for applications which require fine control over slider motion.

UIcontrol slider is in the bottom.
The AppDesigner slider is on the top.
I want UIControl slider functionalities (i.e the move forward or backward clicks) in the app designer. Ideally, the solution would require minimal code change but I'm open to extreme suggestions aswell.
댓글 수: 3
Adam
2019년 5월 20일
I don't use appdesigner, but for my GUIs I have a variety of custom slider objects where I combine a slider (usually a java slider which looks like the appdesigner ones) with a spin control to give the extra fine control and abolity to type exact numbers in.
답변 (1개)
Melissa Williams
2019년 5월 22일
Would a spinner work for your use case? If you require both discrete ticks like the GUIDE slider and continuous slider ability you could add both controls and synchronize their values using the value changing callbacks.

And the callbacks would look something like this (repeat for slider to spinner linking)
% Value changing function: Spinner
function SpinnerValueChanging(app, event)
changingValue = event.Value;
app.MyvalueSlider.Value = changingValue;
end
댓글 수: 0
참고 항목
카테고리
Help Center 및 File Exchange에서 Migrate GUIDE Apps에 대해 자세히 알아보기
제품
Community Treasure Hunt
Find the treasures in MATLAB Central and discover how the community can help you!
Start Hunting!
