타일 형식 차트 레이아웃을 사용한 사용자 지정 표시 방법과 특수 효과
타일 형식 차트 레이아웃을 사용하면 시각화할 때 요소 배치를 조정하고 특수한 효과를 낼 수 있습니다. 여기서는 다음 네 가지 예제를 다룹니다.
공유된 제목을 갖는 누적 컬러바 및 플롯
타일 형식 차트 레이아웃에는 공유된 제목 아래에 여러 요소를 함께 표시할 수 있는 몇 가지 기능이 있습니다. 여기서는 공유된 제목 아래의 플롯 위에 컬러바를 누적시킵니다.
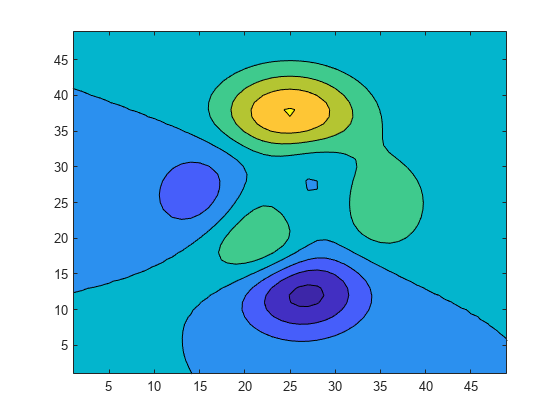
1×1 타일 형식 차트 레이아웃을 만듭니다. 그런 다음 peaks 데이터 세트의 등고선 플롯을 표시합니다.
figure t = tiledlayout(1,1); nexttile contourf(peaks)

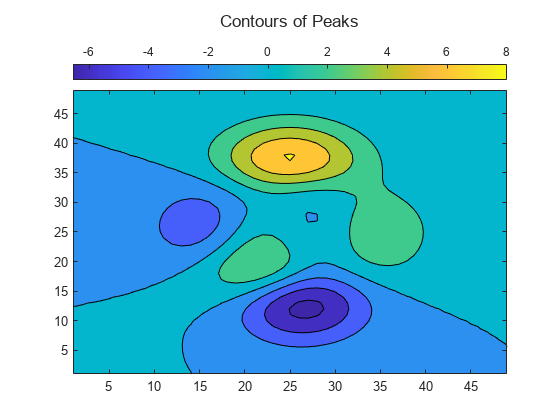
컬러바를 만들고 'northoutside' 위치를 지정합니다. 그런 다음 layout 객체 t를 title 함수에 전달하여 공유된 제목을 추가합니다.
cb = colorbar('Location','northoutside'); title(t,'Contours of Peaks')

타일이 재배치되면 조정되는 컬러바
R2022b 이후
타일 형식 차트 레이아웃에는 그리드 크기가 변경될 때 코드를 실행하는 데 사용할 수 있는 GridSizeChangedFcn 콜백이 있습니다. 일반적으로 이 콜백은 "flow" 타일 배열을 갖는 레이아웃에 대해 정의할 수 있습니다.
예를 들어, updateColorbar.m이라는 프로그램 파일에서 콜백 함수를 정의해 보겠습니다. 이 함수는 레이아웃의 그리드에서 행 개수가 열 개수보다 큰지에 따라 레이아웃의 남쪽 타일과 동쪽 타일 간에 컬러바를 이동합니다. event 인수는 현재 그리드 크기를 제공합니다.
function updateColorbar(tcl,event) cb = findobj(tcl,Type="Colorbar"); if isscalar(cb) if event.NewGridSize(1) > event.NewGridSize(2) cb.Layout.Tile = "south"; else cb.Layout.Tile = "east"; end end end
명령 창에서 "flow" 타일 배열을 사용하여 타일 형식 차트 레이아웃을 만들고 GridSizeChangedFcn 속성을 updateColorbar 함수로 설정합니다. 레이아웃에 7개의 플롯을 추가하는 for 루프를 만듭니다. 그런 다음 컬러바를 동쪽 타일에 추가합니다.
f = figure; tcl = tiledlayout(f,"flow",TileSpacing="tight", ... GridSizeChangedFcn=@updateColorbar); for i = 1:7 nexttile; pcolor(rand(20)) end cb = colorbar; cb.Layout.Tile = "east";

타일이 재배치되도록 Figure의 크기를 변경합니다. 컬러바가 남쪽 타일로 이동합니다.
f.Position(3:4) = [400 525];

플롯의 불규칙한 그리드
타일 형식 차트 레이아웃을 중첩할 수 있습니다. 이는 레이아웃에 타일을 다양하게 배열할 때 유용합니다. 여기서는 각각 타일 개수가 서로 다른 두 개의 열을 만듭니다.
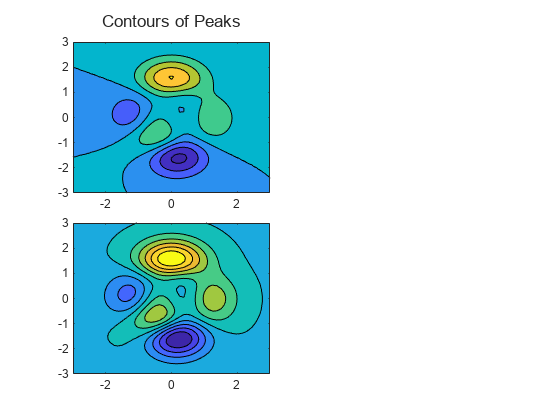
t1이라는 1×2 타일 형식 레이아웃을 만듭니다. 그런 다음 t2와 t3이라는 두 개의 중첩 레이아웃을 만듭니다. 여기서 t2는 t1의 첫 번째 타일에 있고 t3은 두 번째 타일에 있습니다. 그런 다음 t2에 두 개의 등고선 플롯을 표시하고 플롯 위에 제목을 추가합니다.
figure t1 = tiledlayout(1,2,'TileSpacing','Compact'); t2 = tiledlayout(t1,'flow','TileSpacing','Compact'); t3 = tiledlayout(t1,'vertical','TileSpacing','Compact'); t3.Layout.Tile = 2; % Add two contour plots to left side [X,Y,Z] = peaks; nexttile(t2); contourf(X,Y,Z) nexttile(t2) contourf(X,Y,Z,10) title(t2,"Contours of Peaks")

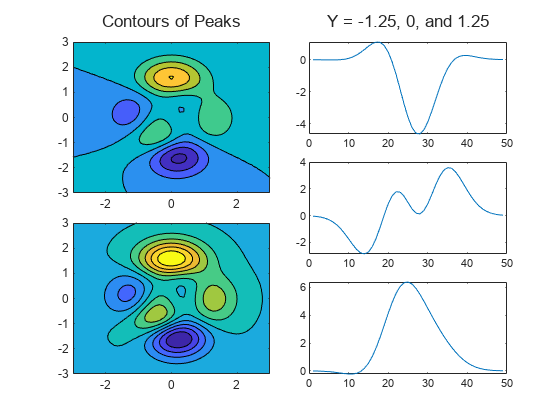
t3 내에 세 개의 선 플롯을 표시하고 제목을 추가합니다.
nexttile(t3)
plot(Z(15,:))
nexttile(t3)
plot(Z(25,:))
nexttile(t3)
plot(Z(35,:))
title(t3,"Y = -1.25, 0, and 1.25")
기본 플롯과 그보다 작은 인접 플롯
타일 형식 차트 레이아웃은 4개의 바깥쪽 타일로 둘러싸인 타일 그리드로 구성됩니다. 범례나 컬러바, 추가 좌표축 또는 중첩 레이아웃도 이러한 타일에 배치할 수 있습니다. 여기서는 중앙에 기본 플롯을 만들고 바깥쪽 타일 중 하나를 사용하여 추가 플롯 세트를 표시합니다.
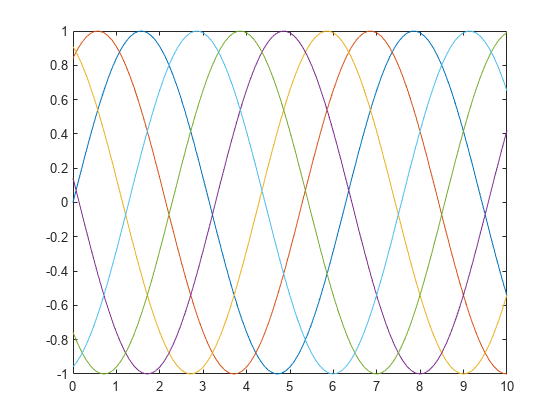
먼저, 사인파로 구성된 행렬을 만들고, 이를 1×1 타일 형식 차트 레이아웃에 함께 플로팅합니다.
x = (0:0.1:10)'; y = sin([x x+1 x+2 x+3 x+4 x+5]); figure t = tiledlayout(1,1); nexttile plot(x,y)

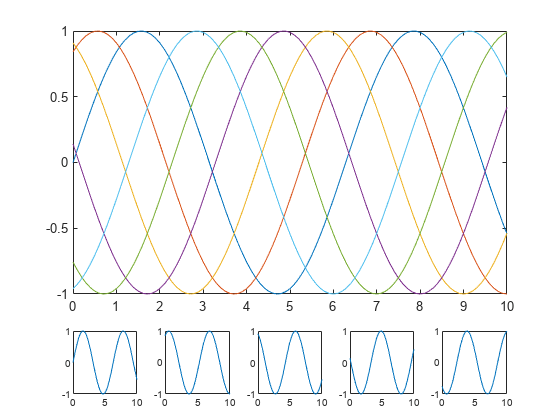
기본 플롯 아래에 개별 사인파를 플로팅합니다. 이렇게 하려면 레이아웃 t의 남쪽 타일에 ts라는 새 레이아웃을 만듭니다. ts를 만들 때, 플롯이 for 루프를 반복할 때마다 남쪽 타일 전체를 채우도록 'flow' 타일 배열을 지정합니다.
ts = tiledlayout(t,'flow'); ts.Layout.Tile = 'south'; for i=1:5 nexttile(ts); plot(x,y(:,i)) end

관심 영역 플롯
플롯은 레이아웃의 여러 타일에 걸쳐 배치할 수 있습니다. 이 기능을 사용하면 기본 플롯을 그에 딸린 삽입 플롯과 함께 표시할 수 있습니다. 여기서는 삽입 플롯에 관심 영역의 확대된 보기가 표시됩니다.
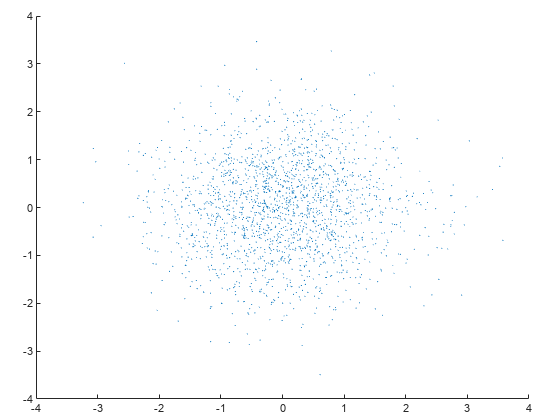
3×3 타일 형식 차트 레이아웃을 만들고, 모든 타일에 걸쳐 있는 좌표축을 만듭니다. 그런 다음 좌표축에 산점도 플롯을 표시합니다.
figure t = tiledlayout(3,3,'Padding','compact'); ax1 = nexttile(1,[3 3]); x = randn(2000,1); y = randn(2000,1); scatter(ax1,x,y,1,'filled');

그런 다음 산점도 플롯에서 관심 영역을 정의하는 사각형을 만듭니다. 속성이 유지되도록 마지막에 좌표축의 속성을 설정합니다.
사각형의 범위를 정의합니다.
left와bottom을 각각 사각형의 왼쪽 가장자리와 아래쪽 가장자리로 정의합니다. x축 단위에서의left값과 y축 단위에서의bottom값을 지정합니다. 마찬가지로, 각각의 축 단위에서width와height를 사각형의 너비와 높이로 정의합니다.사각형을 표시합니다.
hold함수를 호출하여 좌표축의 내용을 유지한 다음,rectangle함수를 호출합니다.좌표축의 속성을 설정합니다. 글꼴 크기를
10포인트로 설정하고, x축 제한과 y축 제한을 설정한 다음 그리드를 활성화합니다.
% Define bounds of the rectangle left = -0.5; bottom = -0.7; width = 0.4; height = 0.4; % Display the rectangle hold(ax1,'on'); r = rectangle('Position',[left bottom width height], ... 'EdgeColor','red','LineWidth',1.5); % Set properties on the axes ax1.FontSize = 10; ax1.XLim = [-4.5 4.5]; ax1.YLim = [-4.5 4.5]; grid(ax1,'on')

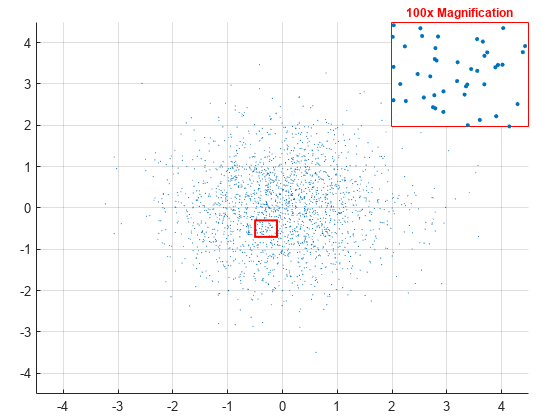
관심 영역에 맞는 x축 제한과 y축 제한을 사용하여, 더 작은 범위의 확대된 플롯을 표시합니다.
확대된 보기에 대한 좌표축을 만듭니다.
axes함수를 호출하여 좌표축을 만듭니다.Layout.Tile속성을 설정하여 좌표축을 세 번째 타일로 이동합니다. 그런 다음 x, y 데이터의 전체 세트를 플로팅합니다.관심 영역에 맞게 축 제한을 조정합니다. 관심 영역에 맞게
ax2의XLim및YLim속성을 설정합니다. 그런 다음 플롯 상자에서 눈금을 제거합니다.좌표축의 다른 속성을 설정합니다. 좌표축 상자를 활성화하고, x축 색과 y축 색을 빨간색으로 설정하고, 제목을 표시합니다.
% Create axes for zoomed-in view ax2 = axes(t); ax2.Layout.Tile = 3; scatter(ax2,x,y,10,'filled'); % Adjust axis limits and remove ticks ax2.XLim = [left left+width]; ax2.YLim = [bottom bottom+height]; ax2.XTick = []; ax2.YTick = []; % Set other properties on the axes ax2.Box = 'on'; ax2.XAxis.Color = 'red'; ax2.YAxis.Color = 'red'; title(ax2,'100x Magnification','Color','red');

참고 항목
함수
tiledlayout|colorbar|axes