이 번역 페이지는 최신 내용을 담고 있지 않습니다. 최신 내용을 영문으로 보려면 여기를 클릭하십시오.
uibuttongroup
버튼 그룹을 만들어 라디오 버튼과 토글 버튼 관리
설명
bg = uibuttongroup은 현재 Figure에 버튼 그룹을 만들고 ButtonGroup 객체를 반환합니다. 사용할 수 있는 Figure가 없으면 MATLAB®은 figure 함수를 호출하여 Figure를 만듭니다.
bg = uibuttongroup(___,는 하나 이상의 이름-값 인수를 사용하여 Name,Value)ButtonGroup 속성을 지정합니다. 위에 열거된 구문에 나와 있는 입력 인수를 조합하여 이 옵션과 함께 사용하십시오. 버튼 그룹 속성값은 앱을 figure 함수로 만들었는지 아니면 uifigure 함수로 만들었는지에 따라 약간 달라집니다. 자세한 내용은 이름-값 인수 항목을 참조하십시오.
예제
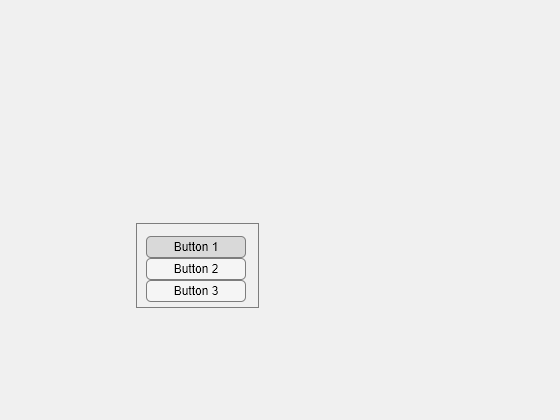
UI Figure에 버튼 그룹을 만듭니다. 버튼 그룹에 세 개의 토글 버튼을 추가합니다. 기본적으로 첫 번째 버튼이 선택되어 있습니다.
fig = uifigure; bg = uibuttongroup(fig,"Position",[137 113 123 85]); b1 = uitogglebutton(bg,"Text","Button 1","Position",[10 50 100 22]); b2 = uitogglebutton(bg,"Text","Button 2","Position",[10 28 100 22]); b3 = uitogglebutton(bg,"Text","Button 3","Position",[10 6 100 22]);

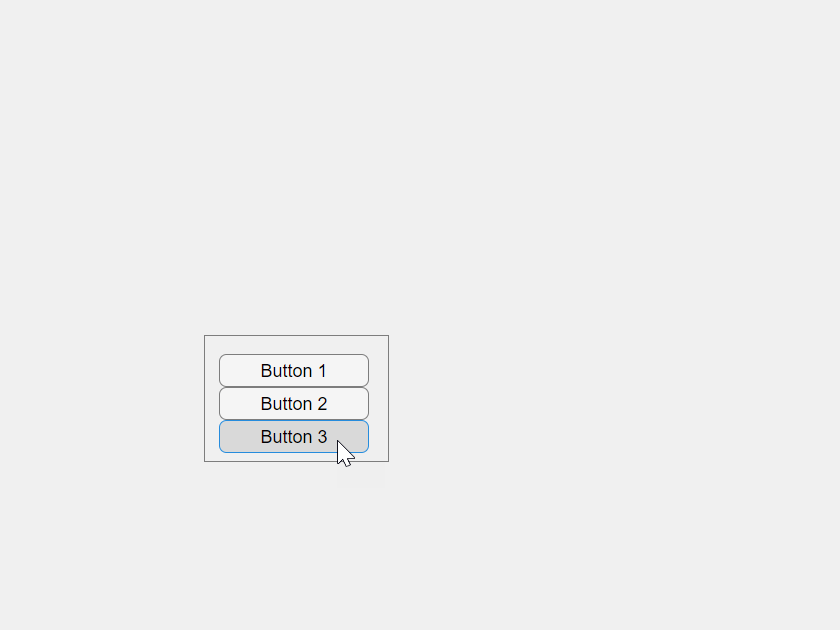
Button 3을 클릭합니다. 버튼 그룹은 첫 번째 버튼을 선택 취소된 상태로 표시하고 세 번째 버튼을 선택된 상태로 표시하여 토글 버튼 선택을 관리합니다.

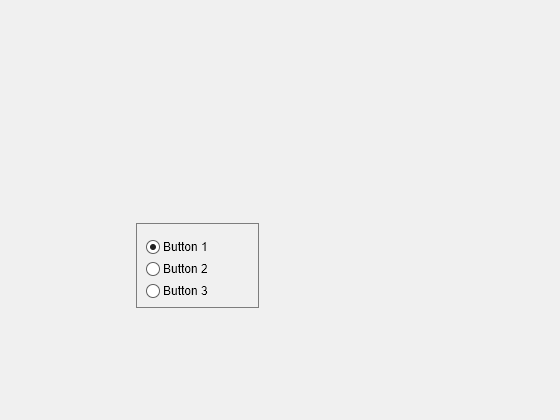
UI Figure에 버튼 그룹을 만듭니다. 버튼 그룹에 세 개의 라디오 버튼을 추가합니다. 기본적으로 첫 번째 버튼이 선택되어 있습니다.
fig = uifigure; bg = uibuttongroup(fig,"Position",[137 113 123 85]); b1 = uiradiobutton(bg,"Text","Button 1","Position",[10 50 100 22]); b2 = uiradiobutton(bg,"Text","Button 2","Position",[10 28 100 22]); b3 = uiradiobutton(bg,"Text","Button 3","Position",[10 6 100 22]);

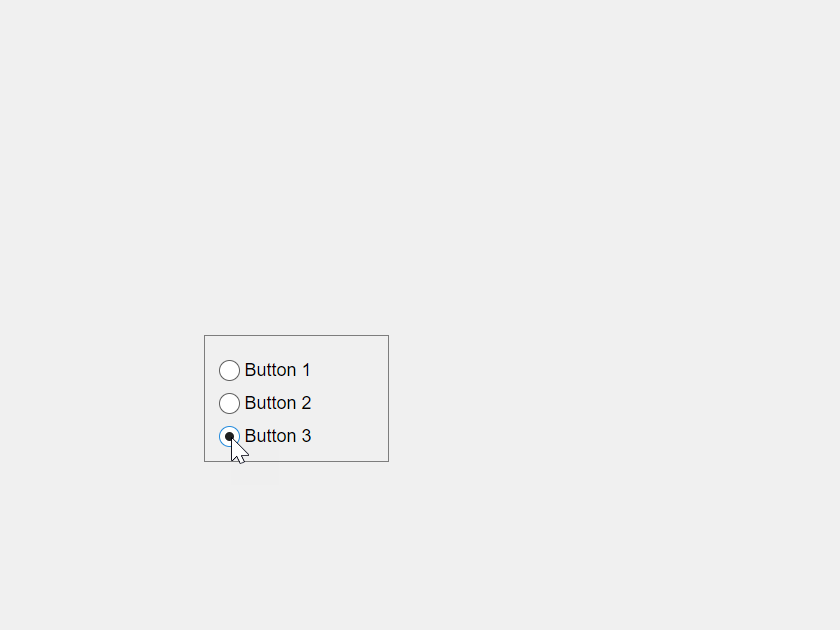
Button 3을 클릭합니다. 버튼 그룹은 첫 번째 버튼을 선택 취소된 상태로 표시하고 세 번째 버튼을 선택된 상태로 표시하여 라디오 버튼 선택을 관리합니다.

Scrollable 속성을 사용하여 테두리 바깥에 컴포넌트가 있는 버튼 그룹 내에서 스크롤이 가능하도록 합니다. 버튼 그룹이 uifigure 함수를 사용하여 만든 Figure 내에 있는 경우에만 스크롤이 가능합니다. 앱 디자이너는 앱을 만들 때 이 유형의 Figure를 사용합니다.
UI Figure에 버튼 그룹을 만듭니다. 토글 버튼 6개를 추가합니다. 처음 3개는 버튼 그룹 위쪽 테두리 바깥에 놓입니다.
fig = uifigure; bg = uibuttongroup(fig,"Position",[20 20 196 135]); tb1 = uitogglebutton(bg,"Position",[11 165 140 22],"Text","One"); tb2 = uitogglebutton(bg,"Position",[11 140 140 22],"Text","Two"); tb3 = uitogglebutton(bg,"Position",[11 115 140 22],"Text","Three"); tb4 = uitogglebutton(bg,"Position",[11 90 140 22],"Text","Four"); tb5 = uitogglebutton(bg,"Position",[11 65 140 22],"Text","Five"); tb6 = uitogglebutton(bg,"Position",[11 40 140 22],"Text","Six");

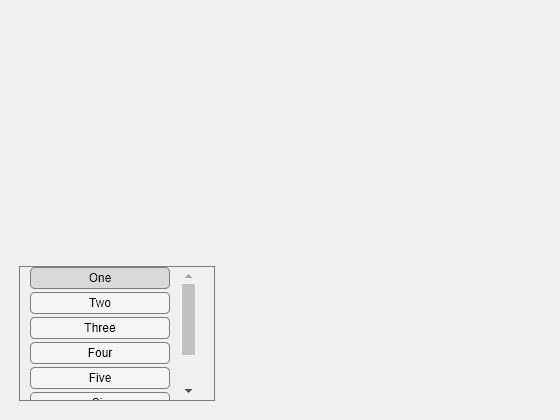
버튼 그룹의 Scrollable 속성을 'on'으로 설정하여 스크롤을 활성화합니다. 기본적으로 스크롤 상자는 상단에 표시됩니다.
bg.Scrollable = 'on';
사용자가 버튼 그룹에서 다른 라디오 버튼을 선택할 때 MATLAB 명령 창에 이전에 선택한 버튼과 현재 선택한 버튼을 표시하는 앱을 만듭니다.
buttonGroupApp.m이라는 파일에 다음과 같이 앱을 구현하는 함수를 작성합니다.
3개의 라디오 버튼을 포함하는 버튼 그룹이 있는 UI Figure를 만듭니다.
이전에 선택된 라디오 버튼과 현재 선택된 라디오 버튼의 텍스트를 표시할 버튼 그룹에 대하여
displaySelection이라는 콜백 함수를 작성한 다음, 이 함수를SelectionChangedFcn콜백 속성에 할당합니다. 콜백에 대한 자세한 내용은 프로그래밍 방식으로 만든 앱에 대한 콜백 만들기 항목을 참조하십시오.
function buttonGroupApp fig = uifigure; bg = uibuttongroup(fig, ... "SelectionChangedFcn",@displaySelection, ... "Position",[137 113 123 85]); r1 = uiradiobutton(bg, ... "Text","Option 1", ... "Position",[10 50 100 22]); r2 = uiradiobutton(bg, ... "Text","Option 2", ... "Position",[10 28 100 22]); r3 = uiradiobutton(bg, ... "Text","Option 3", ... "Position",[10 6 100 22]); function displaySelection(src,event) disp("Previous: " + event.OldValue.Text); disp("Current: " + event.NewValue.Text); end end
buttonGroupApp 함수를 실행합니다. 버튼 선택을 변경합니다. 이전 선택 항목과 현재 선택된 항목이 명령 창에 표시됩니다.
buttonGroupApp

입력 인수
이름-값 인수
선택적 인수 쌍을 Name1=Value1,...,NameN=ValueN으로 지정합니다. 여기서 Name은 인수 이름이고 Value는 대응값입니다. 이름-값 인수는 다른 인수 뒤에 와야 하지만, 인수 쌍의 순서는 상관없습니다.
예: uibuttongroup(Title="Options")는 버튼 그룹 제목을 Options로 지정합니다.
R2021a 이전 릴리스에서는 쉼표를 사용하여 각 이름과 값을 구분하고 Name을 따옴표로 묶으십시오.
예: uibuttongroup("Title","Options")는 버튼 그룹 제목을 Options로 지정합니다.
참고
여기에 나와 있는 속성은 사용 가능한 속성의 일부에 불과합니다. 전체 목록을 보려면 ButtonGroup 항목을 참조하십시오.
제목으로, 문자형 벡터, string형 스칼라 또는 categorical형 배열로 지정됩니다. 이 속성을 categorical형 배열로 지정할 경우 MATLAB은 배열의 첫 번째 요소만 표시합니다.
MATLAB은 세로줄('|') 문자를 줄 바꿈으로 해석하지 않으며, 이를 제목에 세로줄로 표시합니다.
Unicode® 문자를 지정하려면 Unicode 십진수 코드를 char 함수에 전달하십시오. 예를 들어, ['Multiples of ' char(960)]은 Multiples of π로 표시됩니다.
배경색으로, RGB 3색, 16진수 색 코드 또는 표에 나열된 색 옵션 중 하나로 지정됩니다.
RGB 3색과 16진수 색 코드는 사용자 지정 색을 지정할 때 유용합니다.
RGB 3색은 요소를 3개 가진 행 벡터로, 각 요소는 색을 구성하는 빨간색, 녹색, 파란색의 농도를 지정합니다. 농도의 범위는
[0,1]이어야 합니다(예:[0.4 0.6 0.7]).16진수 색 코드는 문자형 벡터 또는 string형 스칼라로, 해시 기호(
#)로 시작하고 그 뒤에 3자리 또는 6자리의 16진수 숫자(0에서F사이일 수 있음)가 옵니다. 이 값은 대/소문자를 구분하지 않습니다. 따라서 색 코드"#FF8800","#ff8800","#F80"및"#f80"은 모두 동일합니다.
몇몇의 흔한 색은 이름으로 지정할 수도 있습니다. 다음 표에는 명명된 색 옵션과 그에 해당하는 RGB 3색 및 16진수 색 코드가 나와 있습니다.
| 색 이름 | 짧은 이름 | RGB 3색 | 16진수 색 코드 | 모양 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
다음은 MATLAB이 여러 유형의 플롯에서 사용하는 디폴트 색의 RGB 3색과 16진수 색 코드입니다.
| RGB 3색 | 16진수 색 코드 | 모양 |
|---|---|---|
[0 0.4470 0.7410] | "#0072BD" |
|
[0.8500 0.3250 0.0980] | "#D95319" |
|
[0.9290 0.6940 0.1250] | "#EDB120" |
|
[0.4940 0.1840 0.5560] | "#7E2F8E" |
|
[0.4660 0.6740 0.1880] | "#77AC30" |
|
[0.3010 0.7450 0.9330] | "#4DBEEE" |
|
[0.6350 0.0780 0.1840] | "#A2142F" |
|
현재 선택된 라디오 버튼 또는 토글 버튼으로, uifigure 기반 앱에서 RadioButton 또는 ToggleButton 객체로 지정되거나 figure 기반 앱에서 UIControl 객체로 지정됩니다.
버튼 그룹에서 현재 어느 버튼이 선택됐는지 판정하려면 이 속성 값을 가져옵니다.
현재 선택된 버튼을 변경하려면 이 속성 값을 설정합니다. 이 속성을 사용하여 선택을 변경하면 MATLAB이 버튼 그룹의 다른 버튼에 대한 Value 속성을 조정합니다.
예를 들어 버튼 그룹에 라디오 버튼이 3개 있고 SelectedObject 속성을 radiobutton3로 설정하는 경우, MATLAB은 각 자식 RadioButton에 대한 Value 속성을 다음과 같이 설정합니다.
radiobutton1.Value = false;radiobutton2.Value = false;radiobutton3.Value = true;
즉, SelectedObject 속성을 설정하는 것은 버튼 그룹 내 버튼의 Value 속성을 설정하는 것과 같은 효과를 일으킵니다.
선택 변경 콜백으로, 다음 값 중 하나로 지정됩니다.
함수 핸들.
첫 번째 요소가 함수 핸들인 셀형 배열. 이 셀형 배열의 그 다음 요소들은 콜백 함수로 전달할 인수입니다.
유효한 MATLAB 표현식이 포함된 문자형 벡터(권장되지 않음). MATLAB은 이 표현식을 기본 작업 공간에서 실행합니다.
이 콜백은 사용자가 버튼 그룹 내에서 다른 버튼을 선택할 때 실행됩니다. 라디오 또는 토글 버튼 Value 속성이 프로그래밍 방식으로 변경되는 경우에는 실행되지 않습니다.
이 콜백 함수는 사용자와 버튼의 상호 작용에 대한 특정 정보에 액세스할 수 있습니다. MATLAB은 이 정보를 콜백 함수에 대한 두 번째 인수로서 SelectionChangedData 객체에 전달합니다. 앱 디자이너에서는 이 인수를 event라고 부릅니다. 점 표기법을 사용하여 객체 속성을 쿼리할 수 있습니다. 예를 들어, event.NewValue는 현재 선택된 버튼을 반환합니다. SelectionChangedData 객체는 문자형 벡터로 지정된 콜백 함수에 사용할 수 없습니다.
다음 표에는 SelectionChangedData 객체의 속성 목록이 나열되어 있습니다.
속성 | 설명 |
|---|---|
OldValue | 이전에 선택한 버튼 |
NewValue | 현재 선택한 버튼 |
Source | 콜백을 실행하는 컴포넌트 |
EventName |
|
콜백을 작성하는 방법에 대한 자세한 내용은 앱 디자이너에서 콜백 사용하기 항목을 참조하십시오.
경계와 제목을 포함하는 버튼 그룹의 위치와 크기로, [left bottom width height] 형식의 벡터로 지정됩니다. 다음 표에서는 벡터의 각 요소를 설명합니다.
| 요소 | 설명 |
|---|---|
left | 부모 컨테이너의 왼쪽 내부 가장자리와 버튼 그룹의 왼쪽 외부 가장자리 사이의 거리 |
bottom | 부모 컨테이너의 맨 아래 내부 가장자리와 버튼 그룹의 맨 아래 외부 가장자리 사이의 거리 |
width | 버튼 그룹의 오른쪽과 왼쪽 외부 가장자리 사이의 거리 |
height | 버튼 그룹의 맨 위와 맨 아래 외부 가장자리 사이의 거리 |
모든 측정값은 Units 속성으로 지정된 단위로 표시됩니다.
Position 값은 부모 컨테이너의 그리기 가능 영역을 기준으로 합니다. 그리기 가능 영역은 컨테이너의 경계 내부 영역이며 장식(예: 메뉴 모음, 제목)이 차지하는 영역은 포함되지 않습니다.
참고
버튼 그룹이 그리드 레이아웃 관리자를 부모로 갖는 경우에는 Position 속성의 값이 즉시 업데이트되지 않습니다. Position 값을 사용하여 버튼 그룹 크기를 기준으로 버튼 그룹 자식의 크기를 조정하려면 SizeChangedFcn 콜백을 사용하십시오.
측정 단위로, 다음 표에 있는 값 중 하나로 지정됩니다.
| 단위 값 | 설명 |
|---|---|
'pixels'(uifigure 기반 앱의 디폴트 값) | Windows®와 Macintosh 시스템에서 거리(단위: 픽셀)는 시스템 해상도와 관계가 없습니다. 즉, 다음과 같습니다.
Linux® 시스템에서 픽셀 크기는 시스템 해상도에 의해 결정됩니다. |
'normalized'(figure 기반 앱의 디폴트 값) | 이 단위는 부모 컨테이너에 대해 정규화됩니다. 컨테이너의 왼쪽 아래 코너는 |
'inches' | 인치. |
'centimeters' | 센티미터. |
'points' | 포인트. 1포인트는 1/72인치와 같습니다(1인치 = 2.54cm). |
'characters' | 이 단위는 다음과 같이 그래픽스 root 객체의 디폴트 uicontrol 글꼴을 기반으로 합니다.
디폴트 uicontrol 글꼴에 액세스하려면 |
대부분의 MATLAB 앱 작성 기능은 거리를 픽셀 단위로 측정하므로, 권장되는 값은 'pixels'입니다. uigridlayout 함수를 사용하여 생성된 그리드 레이아웃 관리자를 객체의 부모로 지정함으로써 부모 컨테이너의 크기에 따라 다시 스케일링되는 객체를 만들 수 있습니다. 자세한 내용은 Lay Out Apps Programmatically 항목을 참조하십시오.
팁
버튼 그룹은 모든 UI 컴포넌트 유형을 포함할 수 있지만, 라디오 버튼과 토글 버튼의 선택 항목만 관리합니다.
앱 사용자가 버튼 그룹 내에 있는 라디오 버튼이나 토글 버튼을 선택할 때 프로그램이 응답하도록 하려면 버튼 그룹에 대한
SelectionChangedFcn콜백 함수를 정의하십시오. 개별 버튼에 대해서는 콜백을 정의할 수 없습니다.어떤 라디오 버튼이나 토글 버튼이 선택되었는지 확인하려면 버튼 그룹의
SelectedObject속성을 쿼리하십시오. 사용자의 코드 어디에서나 이 쿼리를 실행할 수 있습니다.button group 객체의
Visible속성을'off'로 설정하면 이 객체에 포함되는 자식 객체(버튼, 기타 버튼 그룹 등)는 부모 버튼 그룹과 함께 보이지 않게 됩니다. 그러나, 각 자식 객체의Visible속성값은 영향을 받지 않습니다.
버전 내역
R2006a 이전에 개발됨BorderColor 속성을 사용하여 uifigure 기반 앱과 figure 기반 앱 모두에서 버튼 그룹의 테두리 색을 변경할 수 있습니다.
figure 기반 앱에서만 지원되는 HighlightColor 속성보다 BorderColor 속성이 권장됩니다. 하지만 HighlightColor에 대한 지원을 제거할 계획은 없습니다.
앱 디자이너 및 uifigure 함수를 사용하여 만든 앱에서 버튼 그룹의 테두리 너비를 변경하려면 BorderWidth 속성을 사용하십시오.
버튼 그룹이 사용자 상호 작용에 응답할지 여부를 제어하려면 Enable 속성을 사용하십시오. Enable 속성이 'on'으로 설정된 경우 버튼 그룹과 상호 작용할 수 있으며 버튼 그룹 내에 있는 UI 컴포넌트가 활성화된 상태라면 이들과도 상호 작용할 수 있습니다. Enable 속성이 'off'로 설정된 경우에는 버튼 그룹 또는 버튼 그룹의 콘텐츠와 상호 작용할 수 없습니다.
Enable 속성은 앱 디자이너 및 uifigure 기반 앱의 버튼 그룹에만 지원됩니다.
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
웹사이트 선택
번역된 콘텐츠를 보고 지역별 이벤트와 혜택을 살펴보려면 웹사이트를 선택하십시오. 현재 계신 지역에 따라 다음 웹사이트를 권장합니다:
또한 다음 목록에서 웹사이트를 선택하실 수도 있습니다.
사이트 성능 최적화 방법
최고의 사이트 성능을 위해 중국 사이트(중국어 또는 영어)를 선택하십시오. 현재 계신 지역에서는 다른 국가의 MathWorks 사이트 방문이 최적화되지 않았습니다.
미주
- América Latina (Español)
- Canada (English)
- United States (English)
유럽
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)








![Sample of RGB triplet [0 0.4470 0.7410], which appears as dark blue](colororder1.png)
![Sample of RGB triplet [0.8500 0.3250 0.0980], which appears as dark orange](colororder2.png)
![Sample of RGB triplet [0.9290 0.6940 0.1250], which appears as dark yellow](colororder3.png)
![Sample of RGB triplet [0.4940 0.1840 0.5560], which appears as dark purple](colororder4.png)
![Sample of RGB triplet [0.4660 0.6740 0.1880], which appears as medium green](colororder5.png)
![Sample of RGB triplet [0.3010 0.7450 0.9330], which appears as light blue](colororder6.png)
![Sample of RGB triplet [0.6350 0.0780 0.1840], which appears as dark red](colororder7.png)