uipanel
패널 컨테이너 만들기
설명
p = uipanel은 현재 Figure에 패널을 만들고 Panel 객체를 반환합니다. 사용할 수 있는 Figure가 없으면 MATLAB®은 figure 함수를 호출하여 Figure를 만듭니다.
p = uipanel(___,는 하나 이상의 이름-값 인수를 사용하여 패널 속성을 지정합니다. 위에 열거된 구문에 나와 있는 입력 인수를 조합하여 이 옵션과 함께 사용하십시오.Name,Value)
예제
UI Figure에 패널을 만든 다음, 속성값을 지정하여 패널의 모양을 사용자 지정합니다.
fig = uifigure; p = uipanel(fig, ... "Title","Data", ... "BackgroundColor","white");

패널 위치와 크기를 확인합니다.
s = p.Position
s = 1×4
20 20 260 221
패널 Position 속성의 세 번째 요소와 네 번째 요소를 수정하여 패널의 너비와 높이를 업데이트합니다.
p.Position(3:4) = [150 380];

UI Figure에 패널을 만듭니다. 패널에 UI 컴포넌트 6개를 추가합니다. 처음 두 개의 컴포넌트는 패널의 위쪽 테두리 바깥에 놓이므로 보이지 않습니다.
fig = uifigure; p = uipanel(fig,"Position",[20 20 196 135]); ef1 = uieditfield(p,"Text","Position",[11 165 140 22],"Value","First Name"); ef2 = uieditfield(p,"Text","Position",[11 140 140 22],"Value","Last Name"); ef3 = uieditfield(p,"Text","Position",[11 115 140 22],"Value","Address"); dd = uidropdown(p,"Position",[11 90 140 22],"Items",["Male","Female"]); cb = uicheckbox(p,"Position",[11 65 140 22],"Text","Member"); btn = uibutton(p,"Position",[11 40 140 22],"Text","Send");

Scrollable 속성을 "on"으로 설정하여 패널에서 스크롤을 활성화합니다. 기본적으로 스크롤 막대는 패널의 위쪽으로 스크롤되어 있습니다.
p.Scrollable = "on";

입력 인수
부모 컨테이너로, Figure 객체나 그 자식 컨테이너인 Tab, Panel, ButtonGroup, GridLayout 중 하나로 지정됩니다.
이름-값 인수
선택적 인수 쌍을 Name1=Value1,...,NameN=ValueN으로 지정합니다. 여기서 Name은 인수 이름이고 Value는 대응값입니다. 이름-값 인수는 다른 인수 뒤에 와야 하지만, 인수 쌍의 순서는 상관없습니다.
예: uipanel(Title="Options")는 패널 제목을 Options로 지정합니다.
R2021a 이전 릴리스에서는 쉼표를 사용하여 각 이름과 값을 구분하고 Name을 따옴표로 묶으십시오.
예: uipanel("Title","Options")는 패널 제목을 Options로 지정합니다.
참고
여기에 나와 있는 속성은 사용 가능한 속성의 일부에 불과합니다. 전체 목록을 보려면 Panel 항목을 참조하십시오.
제목으로, 문자형 벡터, string형 스칼라 또는 categorical형 배열로 지정됩니다. 이 속성을 categorical형 배열로 지정할 경우 MATLAB은 배열의 첫 번째 요소만 표시합니다.
MATLAB은 세로줄('|') 문자를 줄 바꿈으로 해석하지 않으며, 이를 제목에 세로줄로 표시합니다.
Unicode® 문자를 지정하려면 Unicode 십진수 코드를 char 함수에 전달하십시오. 예를 들어, ['Multiples of ' char(960)]은 Multiples of π로 표시됩니다.
배경색으로, RGB 3색, 16진수 색 코드 또는 표에 나열된 색 옵션 중 하나로 지정됩니다.
RGB 3색과 16진수 색 코드는 사용자 지정 색을 지정할 때 유용합니다.
RGB 3색은 요소를 3개 가진 행 벡터로, 각 요소는 색을 구성하는 빨간색, 녹색, 파란색의 농도를 지정합니다. 농도의 범위는
[0,1]이어야 합니다(예:[0.4 0.6 0.7]).16진수 색 코드는 문자형 벡터 또는 string형 스칼라로, 해시 기호(
#)로 시작하고 그 뒤에 3자리 또는 6자리의 16진수 숫자(0에서F사이일 수 있음)가 옵니다. 이 값은 대/소문자를 구분하지 않습니다. 따라서 색 코드"#FF8800","#ff8800","#F80"및"#f80"은 모두 동일합니다.
몇몇의 흔한 색은 이름으로 지정할 수도 있습니다. 다음 표에는 명명된 색 옵션과 그에 해당하는 RGB 3색 및 16진수 색 코드가 나와 있습니다.
| 색 이름 | 짧은 이름 | RGB 3색 | 16진수 색 코드 | 모양 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
다음 표에는 라이트 테마와 다크 테마에서 플롯의 디폴트 색 팔레트가 나열되어 있습니다.
| 팔레트 | 팔레트 색 |
|---|---|
R2025a 이전: 대부분의 플롯은 기본적으로 이 색을 사용합니다. |
|
|
|
orderedcolors 함수와 rgb2hex 함수를 사용하여 이러한 팔레트의 RGB 3색과 16진수 색 코드를 가져올 수 있습니다. 예를 들어, "gem" 팔레트의 RGB 3색을 가져와서 16진수 색 코드로 변환해 보겠습니다.
RGB = orderedcolors("gem");
H = rgb2hex(RGB);R2023b 이전: RGB = get(groot,"FactoryAxesColorOrder")를 사용하여 RGB 3색을 가져옵니다.
R2024a 이전: H = compose("#%02X%02X%02X",round(RGB*255))를 사용하여 16진수 색 코드를 가져옵니다.
테두리와 제목을 포함하는 패널의 위치와 크기로, 요소를 4개 가진 [left bottom width height] 형식의 벡터로 지정됩니다. 다음 표에서는 벡터의 각 요소를 설명합니다.
| 요소 | 설명 |
|---|---|
left | 부모 컨테이너의 왼쪽 내부 가장자리와 패널의 왼쪽 외부 가장자리 사이의 거리 |
bottom | 부모 컨테이너의 내부 하단 가장자리와 패널의 외부 하단 가장자리 사이의 거리 |
width | 패널의 오른쪽과 왼쪽 외부 가장자리 사이의 거리 |
height | 패널의 상단과 하단 외부 가장자리 사이의 거리 |
모든 측정값은 Units 속성으로 지정된 단위로 표시됩니다.
Position 값은 부모 컨테이너의 그리기 가능 영역을 기준으로 합니다. 그리기 가능 영역은 컨테이너의 테두리 내부 영역이며 장식(예: 메뉴 모음, 제목)이 차지하는 영역은 포함되지 않습니다.
참고
패널이 그리드 레이아웃 관리자를 부모로 갖는 경우에는 Position 속성의 값이 즉시 업데이트되지 않습니다. Position 값을 사용하여 패널 크기를 기준으로 패널 자식의 크기를 조정하려면 SizeChangedFcn 콜백을 사용하십시오.
측정 단위로, 다음 표에 있는 값 중 하나로 지정됩니다.
| 단위 값 | 설명 |
|---|---|
'pixels'(uifigure 기반 앱의 디폴트 값) | Windows® 및 Macintosh 시스템에서 1픽셀의 크기는 1/96인치입니다. 이 크기는 시스템 해상도와 관계가 없습니다. Linux® 시스템에서 픽셀 크기는 시스템 해상도에 의해 결정됩니다. |
'normalized'(figure 기반 앱의 디폴트 값) | 이 단위는 부모 컨테이너에 대해 정규화됩니다. 컨테이너의 왼쪽 아래 코너는 |
'inches' | 인치. |
'centimeters' | 센티미터. |
'points' | 포인트. 1포인트는 1/72인치와 같습니다(1인치 = 2.54cm). |
'characters' | 이 단위는 다음과 같이 그래픽스 root 객체의 디폴트 uicontrol 글꼴을 기반으로 합니다.
디폴트 uicontrol 글꼴에 액세스하려면 |
대부분의 MATLAB 앱 작성 기능은 거리를 픽셀 단위로 측정하므로, 권장되는 값은 'pixels'입니다. uigridlayout 함수를 사용하여 생성된 그리드 레이아웃 관리자를 객체의 부모로 지정함으로써 부모 컨테이너의 크기에 따라 다시 스케일링되는 객체를 만들 수 있습니다. 자세한 내용은 Lay Out Apps Programmatically 항목을 참조하십시오.
팁
panel 객체의 Visible 속성을 "off"로 설정하면 이 객체에 포함되는 자식 객체(예: 버튼, 버튼 그룹 또는 좌표축)가 부모 패널과 함께 보이지 않게 됩니다. 그러나, 각 자식 객체의 Visible 속성값은 영향을 받지 않습니다.
버전 내역
R2006a 이전에 개발됨figure 함수를 사용하여 만든 앱에서 생성된 패널의 모양이 업데이트되었습니다. 이 업데이트로 인해 일부 제목 및 테두리 옵션이 변경되었습니다.
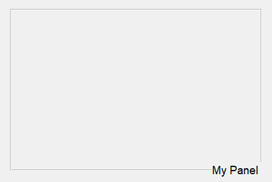
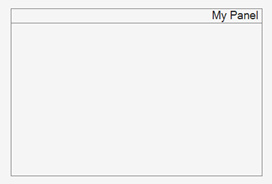
TitlePosition 속성패널 제목은 패널의 상단에만 표시될 수 있습니다. 그 결과, 다음 TitlePosition 값의 동작이 변경되었습니다.
| 값 | R2024b 이하 | R2025a 이상 | 권장 값 |
|---|---|---|---|
'leftbottom' |
|
| 패널 제목 위치를 반영하려면 'leftbottom' 대신 'lefttop'을 사용하도록 코드를 업데이트하십시오. |
'centerbottom' |
|
| 패널 제목 위치를 반영하려면 'centerbottom' 대신 'centertop'을 사용하도록 코드를 업데이트하십시오. |
'rightbottom' |
|
| 패널 제목 위치를 반영하려면 'rightbottom' 대신 'righttop'을 사용하도록 코드를 업데이트하십시오. |
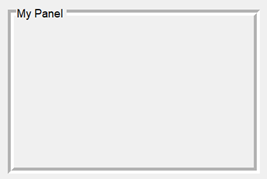
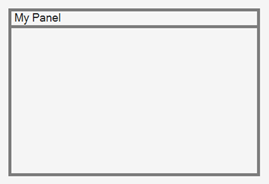
BorderType 속성표시되는 패널 테두리는 항상 선으로 나타납니다. 그 결과, 일부 BorderType 값의 동작이 변경되었습니다. BorderType을 다음 표에 있는 값 중 하나로 지정하면 경고가 발생합니다. 또한, 디폴트 BorderType 값이 'etchedin'에서 'line'으로 변경되었습니다.
| 값 | R2024b | R2025a | 권장 값 |
|---|---|---|---|
'etchedin' |
|
| 패널 테두리 유형을 반영하려면 'etchedin' 대신 'line'을 사용하도록 코드를 업데이트하십시오. |
'etchedout' |
|
| 패널 테두리 유형을 반영하려면 'etchedout' 대신 'line'을 사용하도록 코드를 업데이트하십시오. |
'beveledin' |
|
| 패널 테두리 유형을 반영하려면 'beveledin' 대신 'line'을 사용하도록 코드를 업데이트하십시오. |
'beveledout' |
|
| 패널 테두리 유형을 반영하려면 'beveledout' 대신 'line'을 사용하도록 코드를 업데이트하십시오. |
ShadowColor 속성BorderType 속성에 대한 변경의 결과로 ShadowColor 속성은 아무런 영향을 미치지 않으며 이 속성을 설정하면 경고가 표시됩니다. 패널의 테두리 색을 지정하려면 대신 BorderColor 속성을 사용하십시오.
Panel 객체에서 get 함수를 호출하면, 반환되는 목록에 더 이상 ShadowColor 속성이 나타나지 않습니다.
figure 함수를 사용하여 만든 앱의 Panel 객체에는 다음과 같은 추가 속성이 포함됩니다.
TooltipScrollableAutoResizeChildrenLayoutEnable
이전에는 이런 속성은 uifigure 함수를 사용하여 만든 앱의 Panel 객체에만 사용할 수 있었습니다.
BorderColor 속성을 사용하여 uifigure 기반 앱과 figure 기반 앱 모두에서 패널의 테두리 색을 변경할 수 있습니다.
figure 기반 앱에서만 지원되는 HighlightColor 속성보다 BorderColor 속성이 권장됩니다. 하지만 HighlightColor에 대한 지원을 제거할 계획은 없습니다.
앱 디자이너 및 uifigure 함수를 사용하여 만든 앱에서 패널의 테두리 너비를 변경하려면 BorderWidth 속성을 사용하십시오.
패널이 사용자 상호 작용에 응답할지 여부를 제어하려면 Enable 속성을 사용하십시오. Enable 속성이 'on'으로 설정된 경우 패널과 상호 작용할 수 있으며 패널 내에 있는 UI 컴포넌트가 활성화된 상태라면 이들과도 상호 작용할 수 있습니다. Enable 속성이 'off'로 설정된 경우에는 패널 또는 패널의 콘텐츠와 상호 작용할 수 없습니다.
Enable 속성은 앱 디자이너 및 uifigure 기반 앱의 패널에만 지원됩니다.
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
웹사이트 선택
번역된 콘텐츠를 보고 지역별 이벤트와 혜택을 살펴보려면 웹사이트를 선택하십시오. 현재 계신 지역에 따라 다음 웹사이트를 권장합니다:
또한 다음 목록에서 웹사이트를 선택하실 수도 있습니다.
사이트 성능 최적화 방법
최고의 사이트 성능을 위해 중국 사이트(중국어 또는 영어)를 선택하십시오. 현재 계신 지역에서는 다른 국가의 MathWorks 사이트 방문이 최적화되지 않았습니다.
미주
- América Latina (Español)
- Canada (English)
- United States (English)
유럽
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)