align
UIControl 컴포넌트 및 Axes 객체 정렬
구문
설명
세로로 객체 정렬
align(는 지정된 컴포넌트를 세로로 정렬합니다. 이 함수는 components,hloc,spacing)hloc의 값에 따라 객체의 왼쪽, 가운데 또는 오른쪽을 정렬하고 spacing의 값에 따라 객체 사이의 세로 간격을 조정합니다. 예를 들어, align(components,"left","none")은 왼쪽 가장자리를 정렬하고 간격 조정을 수행하지 않습니다. 각 객체의 크기는 변경되지 않습니다.
align(는 세로 간격이 고정 간격(단위: 포인트)이 되도록 조정합니다.components,hloc,"fixed",distance)
가로로 객체 정렬
align(는 지정된 컴포넌트를 가로로 정렬합니다. 이 함수는 components,spacing,vloc)vloc의 값에 따라 객체의 위쪽, 중간 또는 아래쪽을 정렬하고 spacing의 값에 따라 객체 사이의 가로 간격을 조정합니다. 예를 들어, align(components,"none","top")은 위쪽 가장자리를 정렬하고 간격 조정을 수행하지 않습니다. 각 객체의 크기는 변경되지 않습니다.
align(은 가로 간격이 고정 간격(단위: 포인트)이 되도록 조정합니다.components,"fixed",distance,vloc)
중첩되도록 객체 정렬
align(은 지정된 객체를 서로 중첩되도록 정렬합니다. 이는 components,hloc,vloc)hloc에 따라 객체를 세로로 정렬하고 vloc에 따라 객체를 가로로 정렬하는 것과 동일합니다. 예를 들어, align(components,"left","top")은 components에 있는 객체의 왼쪽 위 코너를 정렬합니다.
계산된 위치 반환
positions = align(___)은 지정한 객체가 정렬될 경우에 얻게 될 해당 객체의 계산된 위치를 행렬로 반환합니다. 단, 객체를 이동하지는 않습니다. 행렬 출력값의 각 행은 위치 벡터입니다. 위에 열거된 구문에 나와 있는 입력 인수를 조합하여 이 옵션과 함께 사용하십시오.
positions = align(는 cpositions,___)cpositions에 위치 정보가 들어 있는 객체를 대상으로, 이를 정렬할 경우에 얻게 될 해당 객체의 계산된 위치를 반환합니다. 단, Figure에서 객체의 위치는 변하지 않습니다. 위에 열거된 구문에 나와 있는 입력값을 조합하고 components를 cpositions로 바꾸어서 이 옵션에 사용하십시오.
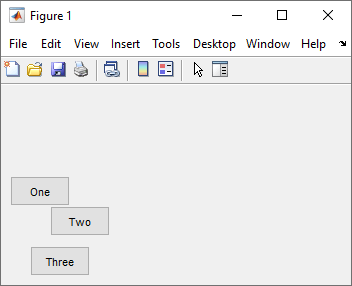
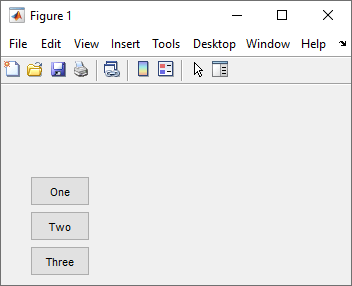
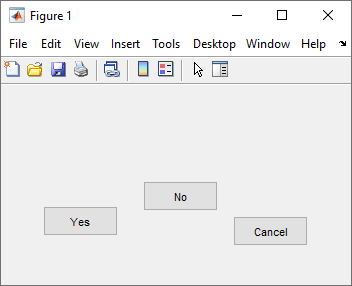
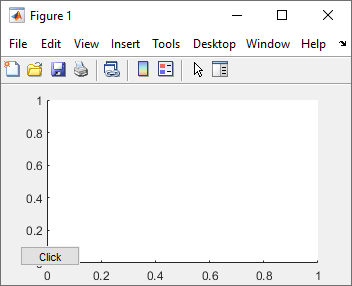
예제
입력 인수
대체 기능
그리드 레이아웃 관리자를 사용하여 앱의 UI 컴포넌트를 정렬하십시오. uigridlayout 함수를 호출하거나 앱 디자이너에서 그리드 레이아웃 컴포넌트를 캔버스로 끌어서 놓아 그리드 레이아웃 관리자를 만듭니다.
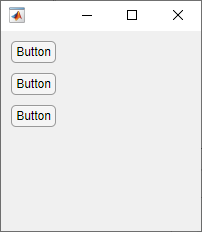
예를 들어, Figure의 왼쪽 상단 코너에 3개의 버튼을 세로로 정렬하기 위해 4개 행과 2개 열을 포함하는 그리드 레이아웃 관리자를 만듭니다. 첫 번째 열과 처음 3개 행이 자신이 포함하고 있는 컴포넌트에 맞춰 조정되도록 지정합니다. 그런 다음, 3개의 버튼을 만들고 첫 번째 열의 처음 3개 행에 추가합니다.
fig = uifigure;
fig.Position = [100 100 200 200];
gl = uigridlayout(fig);
gl.RowHeight = {'fit','fit','fit','1x'};
gl.ColumnWidth = {'fit','1x'};
btn1 = uibutton(gl);
btn1.Layout.Row = 1;
btn1.Layout.Column = 1;
btn2 = uibutton(gl);
btn2.Layout.Row = 2;
btn2.Layout.Column = 1;
btn3 = uibutton(gl);
btn3.Layout.Row = 3;
btn3.Layout.Column = 1;

또는 앱 디자이너의 경우에는 캔버스 탭에서 공백 옵션을 사용하여 컴포넌트를 디자인 보기에서 정렬합니다. 자세한 내용은 앱 디자이너 디자인 보기에 앱 레이아웃 설정하기 항목을 참조하십시오.
그리드 레이아웃 관리자는 UIControl 객체를 지원하지 않습니다. UIControl 객체를 사용하는 기존 앱에서 그리드 레이아웃 관리자를 사용하려면 먼저 UIControl 객체를 UI 컴포넌트로 대체하십시오. 자세한 내용은 Update UIControl Objects and Callbacks 항목을 참조하십시오.
버전 내역
R2012b에 개발됨