uistack
UI 컴포넌트의 시각적 쌓임 순서 재정렬
설명
예제
버튼과 계기판이 있는 UI Figure를 만듭니다. 계기판이 두 번째로 생성되기 때문에 앞쪽에 표시되며 버튼을 가립니다.
fig = uifigure; btn = uibutton(fig,"Text","Go","Position",[148 148 25 25]); g = uigauge(fig);

버튼을 쌓임 순서의 맨 위로 이동하여 맨 앞으로 가져옵니다.
uistack(btn,"top");
서로 다른 제목과 배경색을 갖는 5개의 겹치는 패널이 포함된 UI Figure를 만듭니다.
fig = uifigure; a = uipanel(fig,"Title","A","BackgroundColor","white","Position",[200 200 170 150]); b = uipanel(fig,"Title","B","BackgroundColor","cyan","Position",[100 170 170 150]); c = uipanel(fig,"Title","C","BackgroundColor","green","Position",[50 90 170 150]); d = uipanel(fig,"Title","D","BackgroundColor","yellow","Position",[140 140 170 150]); e = uipanel(fig,"Title","E","BackgroundColor","magenta","Position",[170 110 170 150]);

UI Figure에 있는 자식을 나열합니다.
fig.Children
ans = 5×1 Panel array: Panel (E) Panel (D) Panel (C) Panel (B) Panel (A)
패널 a와 c를 쌓임 순서에서 현재 위치보다 한 수준 위로 올려 패널을 다시 정렬합니다.
comp = [a c]; uistack(comp)

자식 컴포넌트를 다시 나열합니다. 패널의 쌓임 순서를 변경하면 UI Figure 안에 있는 자식 컴포넌트의 순서도 변경됩니다.
fig.Children
ans = 5×1 Panel array: Panel (E) Panel (C) Panel (D) Panel (A) Panel (B)
각각 두 개의 자식 노드가 있는 두 개의 최상위 노드를 갖는 트리가 포함된 UI Figure를 만듭니다.
fig = uifigure; t = uitree(fig,"Position",[20 20 150 150]); category1 = uitreenode(t,"Text","Vegetables"); category2 = uitreenode(t,"Text","Fruits"); n1 = uitreenode(category1,"Text","Cucumber"); n2 = uitreenode(category1,"Text","Carrot"); n3 = uitreenode(category2,"Text","Apple"); n4 = uitreenode(category2,"Text","Banana");

트리의 모든 노드를 확장합니다.
expand(t)

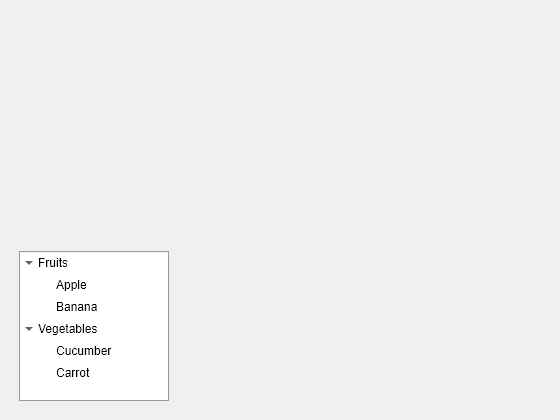
Fruits 노드를 쌓임 순서의 맨 위로 이동합니다. 부모를 공유하는 다른 모든 노드를 기준으로 노드가 재정렬됩니다. 다음 명령은 Fruits 노드와 해당하는 모든 자식 노드를 Vegetables 노드 위로 이동합니다.
uistack(category2,"top")
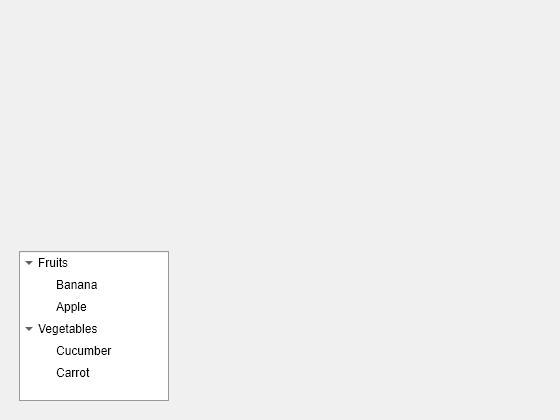
Fruits 노드의 자식 노드를 재배열합니다. Apple 노드를 한 수준 아래인 Banana 노드 아래로 이동합니다.
uistack(n3,"down",1)
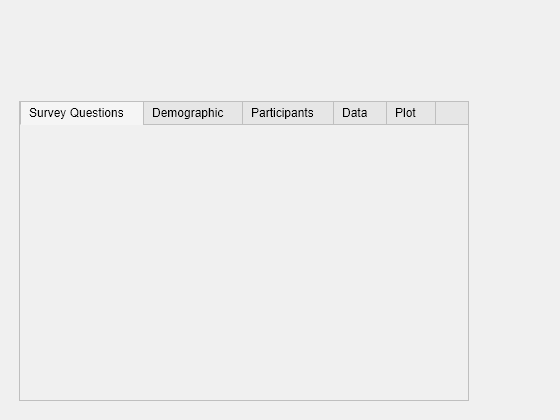
다섯 개의 탭으로 구성된 탭 그룹을 포함하는 UI Figure를 만듭니다.
fig = uifigure; tg = uitabgroup(fig,"Position",[20 20 450 300]); t1 = uitab(tg,"Title","Survey Questions"); t2 = uitab(tg,"Title","Demographic"); t3 = uitab(tg,"Title","Participants"); t4 = uitab(tg,"Title","Data"); t5 = uitab(tg,"Title","Plot");

Data 탭을 쌓임 순서에서 맨 아래로 이동합니다. 이 탭이 오른쪽 끝에 표시됩니다.
uistack(t4,"bottom")
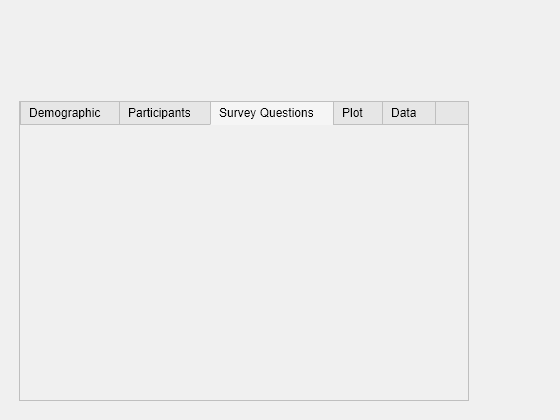
Survey Questions 탭을 오른쪽으로 두 수준 이동합니다.
uistack(t1,"down",2)
입력 인수
재정렬할 UI 컴포넌트로, 단일 객체 또는 객체(예: Figure, Panel, Tab, Button 또는 TreeNode 객체)로 구성된 벡터로 지정됩니다. 이 인수를 사용하여 같은 부모를 공유하는 다른 객체를 기준으로 재정렬하려는 UI 컴포넌트를 지정합니다.
comp가 UI 컴포넌트의 벡터로 지정된 경우 다음을 충족해야 합니다.
벡터의 각 컴포넌트는 부모를 공유해야 합니다.
벡터는 부모 컨테이너의 자식의 엄격한 서브셋이어야 합니다. 예를 들어, Figure에 여섯 개의 자식 UI 컴포넌트가 있는 경우, 벡터
comp는 최대 다섯 개의 요소를 가질 수 있습니다.
UI 컴포넌트를 이동할 위치로, 다음 표에 있는 값 중 하나로 지정됩니다.
| 값 | 설명 |
|---|---|
"up" | UI 컴포넌트를 step개 수준(디폴트 값은 한 수준) 위로 이동합니다. |
"down" | UI 컴포넌트를 step개 수준(디폴트 값은 한 수준) 아래로 이동합니다. |
"top" | UI 컴포넌트를 쌓임 순서의 맨 위로 이동합니다. |
"bottom" | UI 컴포넌트를 쌓임 순서의 맨 아래로 이동합니다. |
쌓임 순서에서 UI 컴포넌트를 위 또는 아래로 이동할 수준 개수로, 양의 정수로 지정됩니다. moveto가 "up" 또는 "down"으로 지정된 경우에만 이 인수를 사용합니다.
이동할 수 있는 쌓임 순서 수준 수보다 큰 스텝 수를 지정하면 UI 컴포넌트는 쌓임 순서의 맨 위 또는 맨 아래로 이동합니다. 예를 들어, 쌓임 순서 수준이 다섯 개인데 아래로 여섯 개 스텝을 이동하도록 컴포넌트를 지정하면 이 컴포넌트는 쌓임 순서의 맨 아래로 이동합니다.
버전 내역
R2006a 이전에 개발됨이제 uifigure 함수를 사용하여 만든 Figure에서 UI 컴포넌트와 컨테이너의 쌓임 순서를 변경할 수 있습니다. 이전에, uistack은 figure 함수를 사용하여 만든 Figure에서만 UI 컴포넌트를 지원했습니다.
메뉴, 도구 모음, 푸시 툴, 토글 툴의 쌓임 순서를 수정할 경우 쌓임 동작이 이전 릴리스와 다릅니다. 예를 들어, R2023a부터 uistack(comp,"up")을 호출할 경우 동작은 다음과 같습니다.
Figure를 부모로 갖는 메뉴 항목 — 메뉴 항목이 메뉴 모음에서 왼쪽으로 한 자리 이동합니다. 이전에는 메뉴 항목이 오른쪽으로 한 자리 이동했습니다.
상황별 메뉴를 부모로 갖는 메뉴 항목 — 메뉴 항목이 상황별 메뉴에서 위로 한 자리 이동합니다. 이전에는 메뉴 항목이 아래로 한 자리 이동했습니다.
도구 모음 — 도구 모음이 Figure에서 도구 모음들의 모음 내에서 한 자리 위로 이동합니다. 이전에는 도구 모음이 한 자리 아래로 이동했습니다.
푸시 툴과 토글 툴 — 푸시 툴 또는 토글 툴이 도구 모음에서 왼쪽으로 한 자리 이동합니다. 이전에는 푸시 툴 또는 토글 툴이 오른쪽으로 한 자리 이동했습니다.
코드가 uistack을 사용하여 메뉴, 도구 모음, 푸시 툴 또는 토글 툴의 쌓임 순서를 수정하는 경우, 이전 동작을 유지하도록 코드를 업데이트하십시오.
| R2022b 이하 버전의 원래 코드 | R2023a에서 업데이트된 코드 |
|---|---|
uistack(comp,"top") | uistack(comp,"bottom") |
uistack(comp,"up",step) | uistack(comp,"down",step) |
uistack(comp,"bottom") | uistack(comp,"top") |
uistack(comp,"down",step) | uistack(comp,"up",step) |
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
웹사이트 선택
번역된 콘텐츠를 보고 지역별 이벤트와 혜택을 살펴보려면 웹사이트를 선택하십시오. 현재 계신 지역에 따라 다음 웹사이트를 권장합니다:
또한 다음 목록에서 웹사이트를 선택하실 수도 있습니다.
사이트 성능 최적화 방법
최고의 사이트 성능을 위해 중국 사이트(중국어 또는 영어)를 선택하십시오. 현재 계신 지역에서는 다른 국가의 MathWorks 사이트 방문이 최적화되지 않았습니다.
미주
- América Latina (Español)
- Canada (English)
- United States (English)
유럽
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)