ROI 형태 만들기
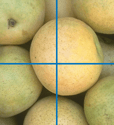
원, 타원, 다각형, 선, 연속선, 사각형, 직접 그린 형태 등 다양한 모양의 ROI를 나타내는 ROI 객체를 만들 수 있습니다. 기본 영상의 "도움"을 받아 자동으로 경계의 윤곽선을 따라가면서 직접 형태를 그릴 수도 있습니다. 다음 그림은 영상 위에 그린 다각형 ROI를 보여줍니다.
ROI 위치와 모양의 여러 특성을 제어할 수 있습니다. ROI에서 마스크를 만들고 다른 연산을 수행할 수 있습니다. 또한 마우스 클릭이나 이동 등 ROI 내부에서 발생하는 이벤트에 ROI가 응답하는 방식을 지정할 수 있습니다.

ROI 객체를 만드는 방법에는 세 가지가 있습니다.
생성 편의 함수를 사용하여 대화형 방식으로 ROI를 만듭니다. 생성 함수를 사용하면 영상 위에 ROI를 그릴 수 있습니다. ROI 크기와 위치에 대한 사전 지식이 없고 영상 속 내용을 이용해서 ROI를 그리려면 이 방법을 사용하십시오. 자세한 내용은 생성 편의 함수를 사용하여 ROI 만들기 항목을 참조하십시오.
ROI의 크기와 형태에 대한 정보를 지정하여 프로그래밍 방식으로 ROI를 만듭니다. 다각형 꼭짓점의 좌표, 원의 중심의 좌표와 반지름과 같은 ROI의 크기와 형태에 대한 세부 정보를 이미 알고 있는 경우 이 방법을 사용하십시오.
프로그래밍 방식으로 ROI를 만든 다음
draw함수를 사용하여 대화형 방식으로 영상 위에 ROI를 그립니다. ROI의 크기와 위치를 지정하기 전에 ROI의 표시 속성과 동작을 설정하려면 이 방법을 사용하십시오.draw함수를 사용하면 ROI의 모양을 유지하면서 기존 ROI를 다시 그릴 수도 있습니다. 자세한 내용은 draw 함수를 사용하여 ROI 만들기 항목을 참조하십시오.
다음 표에는 지원되는 ROI와 각각의 생성 편의 함수가 나와 있습니다.
| ROI 객체 | ROI 생성 편의 함수 | 설명 |
|---|---|---|
AssistedFreehand | drawassisted | 영상에 있는 기존 객체의 모서리에 맞춰지는 직접 그리는 ROI
|
Circle | drawcircle | 원형 ROI
|
Crosshair | drawcrosshair | 두 개의 수직선을 그리는 직선 ROI
|
Cuboid | drawcuboid | 3차원 직육면체 ROI
|
Ellipse | drawellipse | 타원체 ROI
|
Freehand | drawfreehand | 마우스의 경로를 따라가며 직접 그리는 ROI
|
Line | drawline | 하나의 선분을 그리는 선형 ROI
|
Point | drawpoint | 점 ROI
|
Polygon | drawpolygon | 여러 개의 닫힌 선분으로 이루어진 다각형 ROI
|
Polyline | drawpolyline | 여러 개의 열린 선분으로 이루어진 연속선 ROI
|
Rectangle | drawrectangle | 사각 ROI
|
생성 편의 함수를 사용하여 ROI 만들기
이 예제에서는 ROI 생성 편의 함수를 사용하여 ROI 객체를 만드는 방법을 보여줍니다. 이 편의 함수를 사용하면 영상 위에 ROI를 그리는 대화형 방식으로 ROI 객체를 만들 수 있습니다.
영상을 읽어 들여 표시합니다.
I = imread('pears.png');
imshow(I)
이 예제에서는 타원체 ROI를 만듭니다. 비슷한 과정을 사용하여 임의의 ROI 객체를 만들 수 있습니다.
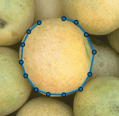
drawellipse 함수를 사용하여 Ellipse ROI를 만듭니다. StripeColor 이름-값 쌍 인수를 노란색으로 지정하여 ROI의 모양을 사용자 지정합니다.
roi = drawellipse('StripeColor','y');

ROI의 속성을 검사합니다.
roi
roi =
Ellipse with properties:
Center: [446.0000 197.0000]
SemiAxes: [115.8836 71.6200]
RotationAngle: 298.3342
AspectRatio: 1.6180
Label: ''
Color: [0 0.4470 0.7410]
Parent: [1×1 Axes]
Visible: 'on'
Selected: 0
Show all properties
draw 함수를 사용하여 ROI 만들기
이 예제에서는 draw 함수를 사용하여 대화형 방식으로 기존 ROI를 다시 그리는 방법을 보여줍니다. 이 방법은 ROI의 크기와 위치를 지정하기 전에 ROI의 표시 속성과 동작을 설정하려는 경우에 유용합니다. 예를 들어, ROI를 표시할 좌표축을 만들기 전에 ROI를 만들고 사용자 지정하려 할 수 있습니다.
이 예제에서는 타원체 ROI를 만들고 그립니다. 비슷한 과정을 사용하여 임의의 ROI 객체를 만들 수 있습니다.
images.roi.Ellipse 함수를 사용하여 프로그래밍 방식으로 Ellipse ROI를 만듭니다. 속성을 지정하여 타원의 모양을 사용자 지정합니다. 여기서 면 색은 녹청색이고 ROI의 테두리에는 빨간색 줄무늬가 있습니다. ROI의 위치는 지정하지 않습니다.
roi = images.roi.Ellipse('Color','c','StripeColor','r');
ROI의 속성을 검사합니다.
roi
roi =
Ellipse with properties:
Center: []
SemiAxes: []
RotationAngle: 0
AspectRatio: 1.6180
Label: ''
Show all properties
ROI의 부모 좌표축을 검사합니다. ROI가 그려지지 않았으므로 부모 좌표축은 비어 있습니다.
roi.Parent
ans = 0×0 empty GraphicsPlaceholder array.
영상을 읽어 들여 표시합니다.
I = imread('pears.png');
imshow(I)
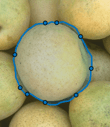
draw 함수를 사용하여 영상 위에 ROI를 그립니다. 클릭한 다음 영상 위에서 커서를 끌어서 타원 모양을 만듭니다. 표시된 ROI는 ROI를 만들 때 지정한 면 색과 줄무늬 색을 갖습니다.
draw(roi)

ROI의 속성을 검사합니다. ROI를 그린 후에 ROI의 여러 속성이 업데이트되었습니다.
roi
roi =
Ellipse with properties:
Center: [337 107.5000]
SemiAxes: [109.3766 67.5985]
RotationAngle: 42.2208
AspectRatio: 1.6180
Label: ''
Color: [0 1 1]
Parent: [1×1 Axes]
Visible: 'on'
Selected: 0
Show all properties
ROI에 이제 부모 좌표축이 있습니다. 동일한 부모 좌표축을 공유하는 모든 그래픽스 객체를 가져옵니다. 이 예제에서 ROI는 표시된 영상과 동일한 부모를 갖습니다.
roi.Parent.Children
ans = 2×1 graphics array: Ellipse Image
앱 디자이너로 만든 앱에서 ROI 사용하기
앱 디자이너로 만든 앱의 ROI를 사용하여 UIAxes의 ROI에 부모를 지정할 수 있습니다. ROI 생성 함수를 호출할 때 UIAxes를 명시적으로 입력 인수로 지정하거나 'Parent' 이름/값 쌍을 사용하여 명시적으로 지정해야 합니다. 앱에서 이 방법으로 ROI를 사용할 때는 다음과 같은 몇 가지 제한 사항이 있습니다.
ROI 위에서 마우스 커서를 이동해도 커서가 업데이트되지 않습니다. 커서는 항상 화살표로 표시됩니다.
ROI 위에서 마우스 커서를 이동해도 ROI의 색이 바뀌지 않습니다.
ROI 위에서 마우스 오른쪽 버튼 클릭 메뉴(
UIContextMenu)는 지원되지 않습니다.
다음 코드는 일반적인 앱 생성 워크플로는 아니긴 하나, 앱(UIFigure)의 UIAxes에서 ROI를 지정하는 방법을 보여줍니다.
UIAxes를 만듭니다.uiaxes함수를 호출하면 자동으로UIFigure를 생성합니다.uax = uiaxes;

UIAxes안에 ROI를 만듭니다.drawcircle과 같은 ROI 생성 함수 또는images.roi.Circle과 같은 ROI 클래스를 호출합니다.UIAxes를 인수로 지정합니다. 좌표축 위로 커서를 이동하고 마우스를 클릭한 후 끌어서 ROI를 그립니다.UIAxes와 함께 사용하면 커서의 형태가 바뀌지 않습니다.h = drawcircle(uax);

images.roi.Circle과 같은 객체 생성 함수를 사용하여 ROI를 만들 수도 있습니다. 객체를 사용하는 경우draw함수를 사용하여 ROI의 형태와 위치를 정의해야 합니다.