Create App Designer Instrument Panels by Using App Generator
You can create App Designer instrument panels to interface with real-time applications by using the App Generator button on the Real-Time tab in the Simulink® Editor. By using the App Generator, you can generate an instrument panel for selected signals and parameters in your model. You can open the generated app in App Designer to customize the instrument panel.
To create an instrument panel for your model by using the App Generator button:
Open the Simulink Real-Time™ model.
In the Simulink Editor, on the Real-Time tab, click Review Results > App Generator.
To create an instrument panel from the real-time application file MLDATX, select New > New, click No to remove the current session, and select the MLDATX file. For information about the difference between developing an instrument panel from a model SLX file or a real-time application MLDATX file, see the Tip About MLDATX and SLX Files.
In the App Generator, select Signals and Parameters in the model to add as components on the instrument panel. Click the Add to panel button.

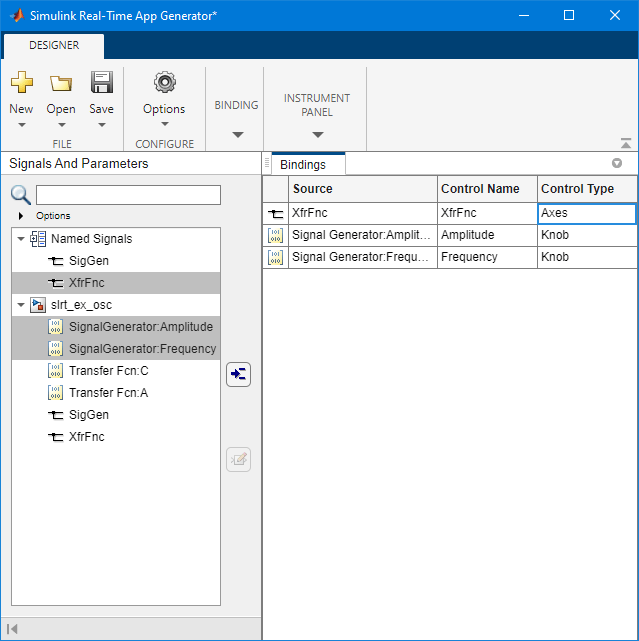
After you add each signal or parameter, configure the Control Name and Control Type. The figure shows some App Generator selections for the
slrt_ex_oscmodel.
After configuring the Control Name and Control Type for the signals and parameters, click the Generate App button.
To customize the generated application, click the Open in App Designer button.
The App Generator adds controls to your instrument panel that enable the panel to interface with the real-time application. These controls include the target computer selector, connect button, load application button, start/stop button, stop time field, and system log. Any instrumented signals from the model are added in an axis component. For more information, see Create App Designer Instrument Panels by Using Simulink Real-Time Components.
Tip About MLDATX and SLX Files
You can develop an instrument panel app in the App Generator from a model SLX file (if you start the App Generator from the Real-Time tab in the Simulink Editor) or from a real-time application MLDATX file. It is recommended that you develop the instrument panel based on the MLDATX file, because—when developing from the MLDATX file—the App Generator only lists the signals and parameters that are present in the generated code. If you develop the instrument panel based on the SLX file, the App Generator can list more signals than are present in the generated code. These signals include virtual signals and signals to Scope blocks.
See Also
Simulink Real-Time App
Generator | Instrument