systemcomposer.interaction.FormalGate
Description
A FormalGate object represents a message event on the gate of a
sequence diagram. In the architecture model, a gate corresponds to the root
architecture.
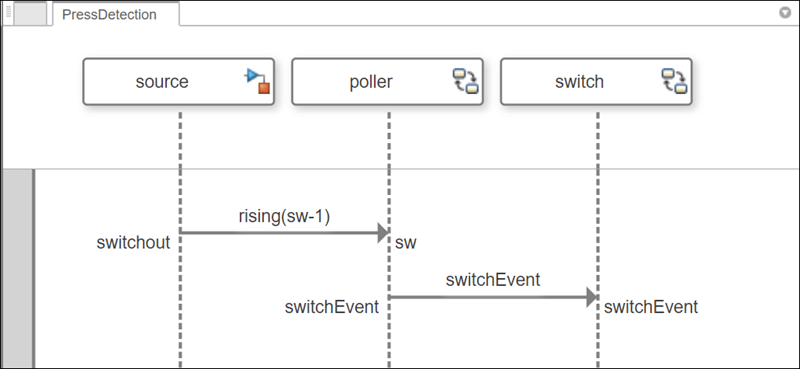
Message ends at the boundary of an interaction allow messages to pass into and out of the interaction. A formal gate is represented as a slit drawn at the left boundary of the sequence diagram of the interaction. Gates are contained within an interaction fragment.
Creation
Access FormalGate objects via the RootFragment
property of the corresponding systemcomposer.interaction.Interaction object. Iterate over the root fragment to
inspect the FormalGate and systemcomposer.interaction.MessageEvent objects within the fragments.
Properties
Object Functions
destroy | Remove model element |
Examples
More About
Version History
Introduced in R2024a
See Also
Tools
Functions
openViews|sim|addInteraction|getInteraction|getInteractions|open|addLifeline|addFragment|addOperand|addMessage|addDurationConstraint|addAnnotation|findLifeline|findElement|move|move|move|destroy|next|current|reset
Objects
systemcomposer.arch.Model|systemcomposer.interaction.Interaction|systemcomposer.interaction.Iterator|systemcomposer.interaction.Lifeline|systemcomposer.interaction.MessageEvent|systemcomposer.interaction.Message|systemcomposer.interaction.Fragment|systemcomposer.interaction.Operand|systemcomposer.interaction.DurationConstraint|systemcomposer.interaction.Annotation