TabGroup
Tab group UI container

Description
A tab group UI container groups and manages tabs in an app. Use the
TabGroup object to modify the appearance and behavior of a tab group after
you create it.
Creation
Create a tab group in an app using the uitabgroup function.
Properties
Tabs
Tab label location, specified as 'top',
'bottom', 'left', or
'right'. This property specifies the location of the tab labels
with respect to the tab group.
Currently selected tab, specified as a Tab
object. Use this property to determine the currently selected tab within a tab group.
You can also use this property to set the default tab selection. The default value of
the SelectedTab property is the first Tab that you add to the TabGroup.
Interactivity
State of visibility, specified as 'on' or 'off',
or as numeric or logical 1 (true) or
0 (false). A value of 'on'
is equivalent to true, and 'off' is equivalent to
false. Thus, you can use the value of this property as a logical
value. The value is stored as an on/off logical value of type matlab.lang.OnOffSwitchState.
'on'— Display the object.'off'— Hide the object without deleting it. You still can access the properties of an invisible UI component.
To make your app start faster, set the Visible property to
'off' for all components that do not need to appear at
startup.
Changing the size of an invisible container triggers the
SizeChangedFcn callback when it becomes visible.
Changing the Visible property of a container does
not change the values of the Visible
properties of child components. This is true even though hiding the container causes the
child components to be hidden.
Tooltip, specified as a character vector, cell array of character vectors, string array, or categorical array. Use this property to display a message when the user hovers the pointer over the tab group at run time. Tooltips for tab groups display only when there are no tabs in the tab group. To display multiple lines of text, specify a cell array of character vectors, string array, or categorical array. Each element in the array becomes a separate line of text. If you specify this property as a categorical array, MATLAB® uses the values in the array, not the full set of categories.
Context menu, specified as a ContextMenu object created using the uicontextmenu function. Use this property to display a context menu when
you right-click on a component.
Position
Location and size of the tab group, specified as a four-element
vector of the form [left bottom width height].
This table describes each element in the vector.
| Element | Description |
|---|---|
left | Distance from the inner left edge of the parent container to the outer left edge of the tab group |
bottom | Distance from the inner bottom edge of the parent container to the outer bottom edge of the tab group |
width | Distance between the right and left outer edges of the tab group |
height | Distance between the top and bottom outer edges of the tab group |
All measurements are in units specified by the Units property.
The Position values are relative to the
drawable area of the parent container. The drawable area is the area
inside the borders of the container and does not include the area occupied by decorations such
as a menu bar or title.
Location and size of the tab group excluding borders and tab titles, specified as
a four-element vector of the form [left bottom width height]. All
measurements are in units specified by the Units property.
The InnerPosition values are
relative to the drawable area of the parent container. The
drawable area is the area inside the borders of the container and does not include the
area occupied by decorations such as a menu bar or title.
Location and size of the tab group, specified as a four-element vector of the form
[left bottom width height]. All measurements are in units
specified by the Units property.
This property value is identical to the Position property
value.
Units of measurement, specified as one of the values in this table.
| Units Value | Description |
|---|---|
'pixels' (default in uifigure-based apps) | On Windows® and Macintosh systems, the size of a pixel is 1/96th of an inch. This size is independent of your system resolution. On Linux® systems, the size of a pixel is determined by your system resolution. |
'normalized' (default in figure-based apps) | These units are normalized with respect to the parent container. The lower-left corner of the container maps to |
'inches' | Inches. |
'centimeters' | Centimeters. |
'points' | Points. One point equals 1/72nd of an inch. |
'characters' | These units are based on the default uicontrol font of the graphics root object:
To access the default uicontrol font, use |
The recommended value is 'pixels', because most MATLAB app building functionality measures distances in pixels. You can create an
object that rescales based on the size of the parent container by parenting the object
to a grid layout manager created using the uigridlayout function. For more information, see Lay Out Apps Programmatically.
Automatically resize children, specified as 'on' or
'off', or as numeric or logical 1
(true) or 0 (false). A
value of 'on' is equivalent to true, and
'off' is equivalent to false. Thus, you can
use the value of this property as a logical value. The value is stored as an on/off
logical value of type matlab.lang.OnOffSwitchState.
'on'— Child components automatically resize when the container resizes. This value is the default value for tab groups in figures created using theuifigurefunction.'off'— Child components do not resize. This value is the default value for tab groups in figures created using thefigurefunction.
The AutoResizeChildren property affects direct
children of the container, not children inside nested containers.
Some child components do not resize automatically when
AutoResizeChildren is 'on'. For example,
labels, buttons, and containers that contain only non-resizing components do not
resize.
To customize the resize behavior, either add a grid layout manager to the
container, or set the AutoResizeChildren property to
'off' and create a SizeChangedFcn callback
for the container. For more information, see Manage Resizable Apps in App Designer.
To disable resizing of an app, set the Resize property of the
figure to 'off'.
It is recommended to specify AutoResizeChildren as
'on' only in apps that are laid out using pixel units. Enabling
automatic resizing in apps that are laid out using non-pixel units might cause
unexpected behavior.
Layout options, specified as a
GridLayoutOptions object. This property specifies options for
components that are children of grid layout managers. If the component is not a child
of a grid layout manager (for example, it is a child of a figure or panel), then this
property is empty and has no effect. However, if the component is a child of a grid
layout manager, you can place the component in the desired row and column of the grid
by setting the Row and Column properties on
the GridLayoutOptions object.
For example, this code places a tab group in the third row and second column of its parent grid.
g = uigridlayout([4 3]); tg = uitabgroup(g); tg.Layout.Row = 3; tg.Layout.Column = 2;
To make the tab group span multiple rows or columns, specify the
Row or Column property as a two-element
vector. For example, this tab group spans columns 2 through
3:
tg.Layout.Column = [2 3];
Callbacks
Selection changed callback, specified as one of these values:
A function handle.
A cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
A character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
This callback function executes when the user selects a different tab within the tab group.
This callback function can access specific information about the user’s
interaction with the tabs. MATLAB passes this information in a SelectionChangedData object as the second argument to your callback
function. In App Designer, the argument is called event. You can
query the object properties using dot notation. For example,
event.NewValue returns the currently selected tab. The SelectionChangedData object is not available to callback
functions specified as character vectors.
The following table lists the properties of the SelectionChangedData object.
Property | Description |
|---|---|
OldValue | Previously selected |
NewValue | Currently selected |
Source | Component that executes the callback |
EventName |
|
For more information about writing callbacks, see Callbacks in App Designer.
Size change callback, specified as one of these values:
A function handle.
A cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
A character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
Define this callback to customize the app layout when the size of this container
changes (for example, when the user resizes the window). In it, write code to adjust
the Position property of the child components.
Note
The SizeChangedFcn callback will not execute unless the
AutoResizeChildren property of this container is set to
'off'. In App Designer, you can make the
SizeChangedFcn executable by selecting the container and
clearing the AutoResizeChildren check box in the component tab
of the Component Browser.
The SizeChangedFcn callback executes when:
This container becomes visible for the first time.
This container is visible while its size changes.
This container becomes visible for the first time after its size changes. This situation occurs when the size changes while the container is invisible, and then it becomes visible later.
Other important points to consider when defining a
SizeChangedFcn callback:
Consider delaying the display of this container until after all the variables that the
SizeChangedFcnuses are defined. This practice can prevent theSizeChangedFcncallback from returning an error. To delay the display of the container, set itsVisibleproperty to'off'. Then, set theVisibleproperty to'on'after you define the variables that yourSizeChangedFcncallback uses.If your app contains nested containers, they resize from the inside out.
To access the container that is resizing from within the
SizeChangedFcn, refer to the source object (the first input argument in the callback) or use thegcbofunction.
Alternate ways to specify resize behavior are to create a
GridLayout object or use the auto-reflow options in App Designer.
These options can be easier to use than SizeChangedFcn callbacks.
However, there are some advantages that SizeChangedFcn callbacks
have over these options. For example:
Resizing a component up to a minimum or maximum size that you define.
Implementing non-linear resize behaviors.
Button-press callback function, specified as one of these values:
A function handle.
A cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
A character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
For more information about specifying a callback property value as a function handle, cell array, or character vector, see Specify a Callback Function.
The ButtonDownFcn callback is a function that executes when the user
clicks a mouse button within the container.
Object creation function, specified as one of these values:
Function handle.
Cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
Character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
For more information about specifying a callback as a function handle, cell array, or character vector, see Callbacks in App Designer.
This property specifies a callback function to execute when MATLAB creates the object. MATLAB initializes all property values before executing the CreateFcn callback. If you do not specify the CreateFcn property, then MATLAB executes a default creation function.
Setting the CreateFcn property on an existing component has no effect.
If you specify this property as a function handle or cell array, you can access the object that is being created using the first argument of the callback function. Otherwise, use the gcbo function to access the object.
Object deletion function, specified as one of these values:
Function handle.
Cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
Character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
For more information about specifying a callback as a function handle, cell array, or character vector, see Callbacks in App Designer.
This property specifies a callback function to execute when MATLAB deletes the object. MATLAB executes the DeleteFcn callback before destroying the
properties of the object. If you do not specify the DeleteFcn
property, then MATLAB executes a default deletion function.
If you specify this property as a function handle or cell array, you can access the
object that is being deleted using the first argument of the callback function.
Otherwise, use the gcbo function to access the
object.
Callback Execution Control
Callback interruption, specified as 'on' or 'off', or as
numeric or logical 1 (true) or
0 (false). A value of 'on'
is equivalent to true, and 'off' is equivalent to
false. Thus, you can use the value of this property as a logical
value. The value is stored as an on/off logical value of type matlab.lang.OnOffSwitchState.
This property determines if a running callback can be interrupted. There are two callback states to consider:
The running callback is the currently executing callback.
The interrupting callback is a callback that tries to interrupt the running callback.
MATLAB determines callback interruption behavior whenever it executes a command that
processes the callback queue. These commands include drawnow, figure, uifigure, getframe, waitfor, and pause.
If the running callback does not contain one of these commands, then no interruption occurs. MATLAB first finishes executing the running callback, and later executes the interrupting callback.
If the running callback does contain one of these commands, then the
Interruptible property of the object that owns the running
callback determines if the interruption occurs:
If the value of
Interruptibleis'off', then no interruption occurs. Instead, theBusyActionproperty of the object that owns the interrupting callback determines if the interrupting callback is discarded or added to the callback queue.If the value of
Interruptibleis'on', then the interruption occurs. The next time MATLAB processes the callback queue, it stops the execution of the running callback and executes the interrupting callback. After the interrupting callback completes, MATLAB then resumes executing the running callback.
Note
Callback interruption and execution behave differently in these situations:
If the interrupting callback is a
DeleteFcn,CloseRequestFcn, orSizeChangedFcncallback, then the interruption occurs regardless of theInterruptibleproperty value.If the running callback is currently executing the
waitforfunction, then the interruption occurs regardless of theInterruptibleproperty value.If the interrupting callback is owned by a
Timerobject, then the callback executes according to schedule regardless of theInterruptibleproperty value.
Callback queuing, specified as 'queue' or 'cancel'. The BusyAction property determines how MATLAB handles the execution of interrupting callbacks. There are two callback states to consider:
The running callback is the currently executing callback.
The interrupting callback is a callback that tries to interrupt the running callback.
The BusyAction property determines callback queuing behavior only
when both of these conditions are met:
Under these conditions, the BusyAction property of the
object that owns the interrupting callback determines how MATLAB handles the interrupting callback. These are possible values of the
BusyAction property:
'queue'— Puts the interrupting callback in a queue to be processed after the running callback finishes execution.'cancel'— Does not execute the interrupting callback.
This property is read-only.
Deletion status, returned as an on/off logical value of type matlab.lang.OnOffSwitchState.
MATLAB sets the BeingDeleted property to
'on' when the DeleteFcn callback begins
execution. The BeingDeleted property remains set to
'on' until the component object no longer exists.
Check the value of the BeingDeleted property to verify that the object is not about to be deleted before querying or modifying it.
Parent/Child
Parent container, specified as a Figure object
or one of its child containers: Tab, Panel, ButtonGroup, or
GridLayout. If no container is specified,
MATLAB calls the figure function to create a new Figure object that serves as the parent container.
TabGroup children, returned as an empty
GraphicsPlaceholder or a one-dimensional array of Tab objects.
You cannot add or remove tabs using the Children property of
the TabGroup. Use this property to view the list of
tabs or to reorder the tabs. The order of the Tab
objects in this array reflects the order of the tabs displayed on the screen.
To add a child to this list, set the Parent property of a
Tab object to be the TabGroup object.
Visibility of the object handle, specified as 'on', 'callback',
or 'off'.
This property controls the visibility of the object in its parent's
list of children. When an object is not visible in its parent's list
of children, it is not returned by functions that obtain objects by
searching the object hierarchy or querying properties. These functions
include get, findobj, clf,
and close. Objects are valid
even if they are not visible. If you can access an object, you can
set and get its properties, and pass it to any function that operates
on objects.
| HandleVisibility Value | Description |
|---|---|
'on' | The object is always visible. |
'callback' | The object is visible from within callbacks or functions invoked by callbacks, but not from within functions invoked from the command line. This option blocks access to the object at the command-line, but allows callback functions to access it. |
'off' | The object is invisible at all times. This option is useful
for preventing unintended changes to the UI by another function. Set
the HandleVisibility to 'off' to
temporarily hide the object during the execution of that function.
|
Identifiers
This property is read-only.
Type of graphics object, returned as 'uitabgroup'.
Object identifier, specified as a character vector or string scalar. You can specify a unique Tag value to serve as an identifier for an object. When you need access to the object elsewhere in your code, you can use the findobj function to search for the object based on the Tag value.
User data, specified as any MATLAB array. For example, you can specify a scalar, vector, matrix, cell array, character array, table, or structure. Use this property to store arbitrary data on an object.
If you are working in App Designer, create public or private properties in the app to share data instead of using the UserData property. For more information, see Share Data Within App Designer Apps.
Examples
Create a figure containing a tab group and two tabs.
f = figure; tabgp = uitabgroup(f,"Position",[.05 .05 .3 .8]); tab1 = uitab(tabgp,"Title","Settings"); tab2 = uitab(tabgp,"Title","Options");

Get the currently selected tab.
currenttab = tabgp.SelectedTab
currenttab =
Tab (Settings) with properties:
Title: 'Settings'
BackgroundColor: [0.9400 0.9400 0.9400]
Position: [0.0119 0.0089 0.9702 0.9107]
Units: 'normalized'
Create a tab group containing one tab. Add six UI components to the tab, where the first three lie outside the upper border of the tab.
fig = uifigure; tg = uitabgroup(fig,"Position",[20 20 196 145]); t = uitab(tg,"Title","Member Information"); ef1 = uieditfield(t,"Text","Position",[11 165 140 22],"Value","First Name"); ef2 = uieditfield(t,"Text","Position",[11 140 140 22],"Value","Last Name"); ef3 = uieditfield(t,"Text","Position",[11 115 140 22],"Value","Address"); dd = uidropdown(t,"Position",[11 90 140 22],"Items",{'Male','Female'}); cb = uicheckbox(t,"Position",[11 65 140 22],"Text","Member"); b = uibutton(t,"Position",[11 40 140 22],"Text","Send");

Enable scrolling by setting the Scrollable property of the tab
to "on". By default, the scroll bar displays at the top.
t.Scrollable = "on";
In a new script, create a tab group with two tabs in a UI figure. Specify the
SelectionChangedFcn property as a handle to a function named
displaySelection. This function executes when a user switches
between tabs in the tab group.
At the bottom of the script, define the displaySelection
function to accept the two input arguments that MATLAB passes to callback functions:
src— The component that executed the callbackevent— Information about the user interaction that triggered the callback
In the callback function, write code to display the title of the visible tab in the Command Window.
fig = uifigure; tg = uitabgroup(fig,"SelectionChangedFcn",@displaySelection); t1 = uitab(tg,"Title","Data"); t2 = uitab(tg,"Title","Plots"); function displaySelection(src,event) t = event.NewValue; title = t.Title; disp("Viewing the " + title + " tab") end
Run the script and toggle between tabs to display the tab titles.
For more information, see Create Callbacks for Apps Created Programmatically.
Version History
Introduced in R2014bThese properties are available for tab groups in apps created using the
figure function:
TooltipAutoResizeChildrenLayout
For apps created using the figure function, when you query the
InnerPosition property of a tab group, the property returns a different
value than in the previous release. In addition, if the TabLocation is
'left' or 'bottom', when you query the
Position, InnerPosition, and
OuterPosition properties of a tab in the tab group, the properties
might return different values than in the previous release. These changes make the property
values and behaviors consistent with the properties in uifigure-based
apps.
This table describes the differences in the property values between R2025a and previous releases.
| Property | Starting in R2025a | R2024b and Earlier | ||
|---|---|---|---|---|
| Description | Image | Description | Image | |
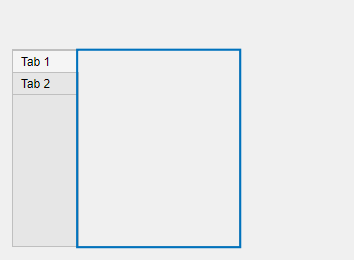
InnerPosition of a tab group | A four-element vector of the form [left bottom width height]
that represents the size and location of the tab group relative to the drawable area
of its parent, excluding borders and titles of the tabs it
contains | Tab group
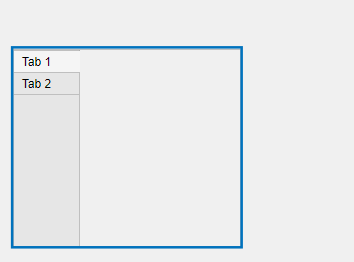
| A four-element vector of the form [left bottom width height]
that represents the size and location of the tab group relative to the drawable area
of its parent, including borders and titles of the tabs it
contains | Tab group
|
Position, InnerPosition, and
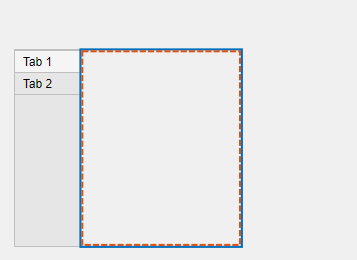
OuterPosition of a tab | A four-element vector of the form [left bottom width height]
that represents the size and location of the tab relative to the tab group drawable
area, where the tab group drawable area excludes
borders and titles | Tab
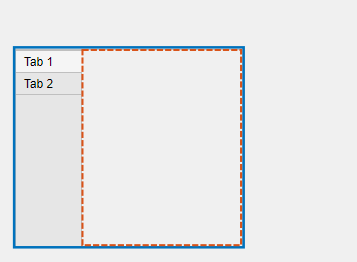
| A four-element vector of the form [left bottom width height]
that represents the size and location of the tab relative to the tab group drawable
area, where the tab group drawable area includes
borders and titles | Tab
|
If you notice changes in your app layout, consider updating your code in this way:
Tab group
InnerPosition— Replace references to the tab groupInnerPositionproperty with the tab groupPositionproperty to use the size and location of the tab group including the borders and tab titles.Tab
Position,InnerPosition, andOuterPosition— Replace references to the first two elements of the position vector to instead use the space taken up on the left or bottom by the tab titles. For example, if your app contains a tab group with aTabLocationvalue of'left'and you reference thePositionproperty of a tab in that tab group, replace that reference with the horizontal distance between the tab group border and the tab drawable area.
For apps created in App Designer and using the uifigure function,
when you query the InnerPosition property of a tab group, the property
returns a different value than in the previous release. In addition, if the
TabLocation is 'left' or
'bottom', when you query the Position,
InnerPosition, and OuterPosition properties of a tab
in the tab group, the properties might return different values than in the previous
release.
This table describes the differences in the property values between R2022b and previous releases.
| Property | Starting in R2022b | R2022a and Earlier | ||
|---|---|---|---|---|
| Description | Image | Description | Image | |
InnerPosition of a tab group | A four-element vector of the form [left bottom width height]
that represents the size and location of the tab group relative to the drawable area
of its parent, excluding borders and titles of the tabs it
contains | Tab group
| A four-element vector of the form [left bottom width height]
that represents the size and location of the tab group relative to the drawable area
of its parent, including borders and titles of the tabs it
contains | Tab group
|
Position, InnerPosition, and
OuterPosition of a tab | A four-element vector of the form [left bottom width height]
that represents the size and location of the tab relative to the tab group drawable
area, where the tab group drawable area excludes
borders and titles | Tab
| A four-element vector of the form [left bottom width height]
that represents the size and location of the tab relative to the tab group drawable
area, where the tab group drawable area includes
borders and titles | Tab
|
If you notice changes in your app layout, consider updating your code in this way:
Tab group
InnerPosition— Replace references to the tab groupInnerPositionproperty with the tab groupPositionproperty to use the size and location of the tab group including the borders and tab titles.Tab
Position,InnerPosition, andOuterPosition— Replace references to the first two elements of the position vector to instead use the space taken up on the left or bottom by the tab titles. For example, if your app contains a tab group with aTabLocationvalue of'left'and you reference thePositionproperty of a tab in that tab group, replace that reference with the horizontal distance between the tab group border and the tab drawable area.
Starting in R2020a, using the UIContextMenu property to assign a
context menu to a graphics object or UI component is not recommended. Use the
ContextMenu property instead. The property values are the
same.
There are no plans to remove support for the UIContextMenu property
at this time. However, the UIContextMenu property no longer appears in
the list returned by calling the get function on a graphics object or UI
component.
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
웹사이트 선택
번역된 콘텐츠를 보고 지역별 이벤트와 혜택을 살펴보려면 웹사이트를 선택하십시오. 현재 계신 지역에 따라 다음 웹사이트를 권장합니다:
또한 다음 목록에서 웹사이트를 선택하실 수도 있습니다.
사이트 성능 최적화 방법
최고의 사이트 성능을 위해 중국 사이트(중국어 또는 영어)를 선택하십시오. 현재 계신 지역에서는 다른 국가의 MathWorks 사이트 방문이 최적화되지 않았습니다.
미주
- América Latina (Español)
- Canada (English)
- United States (English)
유럽
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)