간단한 프로그래밍 방식 앱을 만들고 실행하기
이 예제에서는 MATLAB® 함수를 사용하여 프로그래밍 방식 앱을 만들고 실행하는 방법을 보여줍니다. 이 예제는 사용자가 여러 유형의 플롯을 대화형 방식으로 탐색할 수 있는 실행 가능한 앱을 작성하는 과정을 안내합니다. 다음 단계를 사용하여 앱을 작성하십시오.
메인 Figure 창을 만들어 그 안에 UI 컴포넌트를 배치하고, 속성을 설정해서 컴포넌트의 모양을 구성하여 앱 레이아웃을 설계합니다.
사용자가 앱과 상호 작용하면 반응하도록 앱을 프로그래밍합니다.
앱을 실행하여 앱이 예상대로 표시되고 동작하는지 확인합니다.

메인 앱 함수 정의하기
프로그래밍 방식 앱을 만들려면 함수 파일에 앱 코드를 작성합니다. 이렇게 하면 사용자가 함수 이름을 입력하여 명령 창에서 앱을 실행할 수 있습니다.
simpleApp라는 새 함수를 만들고, MATLAB 경로에 있는 폴더에서 simpleApp.m이라는 파일에 저장합니다. 함수에 도움말 텍스트를 추가하여 앱 사용에 대한 컨텍스트 및 지침을 제공합니다. 사용자는 명령 창에 help simpleApp을 입력하여 이 도움말 텍스트를 볼 수 있습니다.
function simpleApp % SIMPLEAPP Interactively explore plotting functions % Choose the function used to plot the sample data to see the % differences between surface plots, mesh plots, and waterfall plots end
simpleApp.m 파일 내에 모든 앱 코드를 작성합니다. 전체 예제 코드를 보려면 앱 실행을 참조하십시오.
UI Figure 창 만들기
모든 프로그래밍 방식 앱에는 기본 앱 컨테이너로 사용되는 UI Figure 창이 필요합니다. 이 창은 사용자가 앱을 실행할 때 표시되는 창으로, 앱을 구성하는 UI 컴포넌트가 포함되어 있습니다. uifigure 함수를 호출하여 앱을 작성하기 위한 용도로 구성된 UI Figure 창을 만듭니다. 결과로 생성되는 Figure 객체를 변수로 반환하여 나중에 코드에서 이 객체에 액세스할 수 있도록 합니다. 점 표기법을 사용해 Figure 속성을 설정하여 Figure 창의 크기, 모양 및 동작을 수정할 수 있습니다.
이 예제에서는 다음 코드를 simpleApp 함수에 추가하여 UI Figure 창을 만들고 제목을 지정합니다.
fig = uifigure;
fig.Name = "My App";
앱 레이아웃 관리하기
그리드 레이아웃 관리자를 사용하여 Figure 창에서 UI 컴포넌트의 위치와 크기를 관리합니다. 이렇게 하면 각 컴포넌트의 행과 열을 지정하여 그리드에 UI 컴포넌트를 배치할 수 있습니다.
uigridlayout 함수를 사용하여 앱에 그리드 레이아웃 관리자를 추가합니다. 첫 번째 인수로 fig를 전달하고 그리드 크기를 지정하여 Figure 창에서 그리드를 만듭니다. 이 예제에서는 다음 코드를 simpleApp 함수에 추가하여 2×2 그리드를 만듭니다.
gl = uigridlayout(fig,[2 2]);
그리드 레이아웃 관리자의 RowHeight 속성 및 ColumnWidth 속성을 설정하여 각 그리드 행과 열의 크기를 제어합니다. 이 예제에서는 앱의 초점이 플로팅하는 데이터가 되도록 합니다. 앱의 맨 위 행의 높이가 30픽셀이고 두 번째 행이 Figure 창의 나머지 부분을 채우도록 지정합니다. 첫 번째 열의 너비를 이 열이 포함하는 내용에 맞춥니다.
gl.RowHeight = {30,'1x'};
gl.ColumnWidth = {'fit','1x'};
앱 배치 방법에 대한 자세한 내용은 Lay Out Apps Programmatically 항목을 참조하십시오.
UI 컴포넌트를 만들어 배치하기
사용자는 버튼, 드롭다운 또는 편집 필드와 같은 다양한 UI 컴포넌트와 상호 작용하여 앱과 상호 작용합니다. 사용 가능한 모든 UI 컴포넌트 목록은 앱 작성 컴포넌트 항목을 참조하십시오.
이 예제에서는 다음과 같은 세 가지 다른 UI 컴포넌트를 사용합니다.
지침을 제공하는 레이블
사용자가 플로팅 함수를 선택할 수 있는 드롭다운
데이터를 플로팅할 좌표축
UI 컴포넌트를 만든 후, 해당 컴포넌트 생성 함수를 호출하고 그리드 레이아웃 관리자를 첫 번째 입력 인수로 지정하여 그리드에 추가합니다. 나중에 코드에서 액세스할 수 있도록 이 컴포넌트를 변수로 저장합니다. 이 세 가지 컴포넌트를 만들어 저장하기 위해, 다음 코드를 simpleApp 함수에 추가합니다.
lbl = uilabel(gl); dd = uidropdown(gl); ax = uiaxes(gl);
앱의 컴포넌트를 만든 후 그리드의 올바른 행과 열에 배치합니다. 이렇게 하려면 각 컴포넌트의 Layout 속성을 설정합니다. 그리드의 왼쪽 위 코너에 레이블을 배치하고 오른쪽 위 코너에 드롭다운을 배치합니다. Layout.Column을 요소를 2개 가진 벡터로 지정하여 Axes 객체가 두 번째 행의 두 열에 걸쳐 있도록 합니다.
% Position label lbl.Layout.Row = 1; lbl.Layout.Column = 1; % Position drop-down dd.Layout.Row = 1; dd.Layout.Column = 2; % Position axes ax.Layout.Row = 2; ax.Layout.Column = [1 2];
UI 컴포넌트 모양 구성하기
모든 UI 컴포넌트 객체는 모양을 결정하는 여러 속성을 가집니다. 속성을 변경하려면 점 표기법을 사용하여 설정합니다. 컴포넌트 속성 목록은 해당 속성 페이지를 참조하십시오. 예를 들어 DropDown에는 드롭다운 컴포넌트의 모든 속성이 나열되어 있습니다.
Text 속성을 설정하여 드롭다운 옵션에 대한 컨텍스트를 제공하도록 레이블 텍스트를 수정합니다.
lbl.Text = "Choose Plot Type:";
Items 속성을 설정하여 드롭다운에서 사용자가 선택할 수 있는 플로팅 함수를 지정합니다. 사용자가 앱을 처음 실행할 때 표시되는 드롭다운의 값을 설정합니다.
dd.Items = ["Surf","Mesh","Waterfall"]; dd.Value = "Surf";
앱 동작 프로그래밍하기
콜백 함수를 사용하여 사용자 상호 작용에 반응하도록 앱을 프로그래밍합니다. 콜백 함수는 사용자가 드롭다운에서 항목을 선택하는 것과 같은 특정 상호 작용을 수행할 때 실행되는 함수입니다. 모든 UI 컴포넌트는 여러 콜백 속성을 가지며 각각이 서로 다른 사용자 상호 작용에 상응합니다. 콜백 함수를 작성하고 적절한 콜백 속성에 할당하여 앱의 동작을 제어합니다.
이 예제에서는 사용자가 새 드롭다운 항목을 선택할 때 플롯을 업데이트하도록 앱을 프로그래밍합니다. simpleApp.m 파일에서 simpleApp 함수 다음에 changePlotType이라는 이름의 콜백 함수를 정의합니다. 콜백이 트리거될 때 MATLAB은 두 개의 입력 인수를 모든 콜백 함수에 자동으로 전달합니다. 이러한 입력 인수는 종종 src 및 event로 명명됩니다. 첫 번째 인수에는 콜백을 트리거한 컴포넌트가 포함되고 두 번째 인수에는 사용자 상호 작용에 대한 정보가 포함됩니다. 플로팅할 좌표축을 지정하는 세 번째 입력 인수 외에 src 및 event를 받도록 changePlotType을 정의합니다. 콜백 함수에서 event 인수를 사용하여 새 드롭다운 값에 액세스하고 이 값을 사용하여 플롯 데이터를 업데이트할 방법을 결정합니다. 적절한 플로팅 함수를 호출하고 플로팅할 좌표축으로 입력 좌표축을 지정합니다.
function changePlotType(src,event,ax) type = event.Value; switch type case "Surf" surf(ax,peaks); case "Mesh" mesh(ax,peaks); case "Waterfall" waterfall(ax,peaks); end end
changePlotType 함수를 드롭다운 컴포넌트와 연결하기 위해, simpleApp 함수에서 드롭다운 컴포넌트의 ValueChangedFcn 속성을 셀형 배열로 설정합니다. 셀형 배열의 첫 번째 요소는 changePlotType 콜백 함수에 대한 핸들입니다. 두 번째 요소는 데이터를 플로팅할 Axes 객체입니다. 앱 사용자가 드롭다운 옵션을 선택하면, MATLAB이 콜백 함수를 호출하고 소스 인수, 이벤트 인수, 좌표축 인수를 전달합니다. 그러면 콜백 함수가 앱에서 플롯을 업데이트합니다.
dd.ValueChangedFcn = {@changePlotType,ax};
콜백 함수를 작성하는 방법에 대한 자세한 내용은 프로그래밍 방식으로 만든 앱에 대한 콜백 만들기 항목을 참조하십시오.
마지막으로, 플로팅된 데이터가 changePlotType이 처음 실행되기 전의 드롭다운 값과 일치하는지 확인하기 위해 surf 함수를 호출합니다.
surf(ax,peaks);
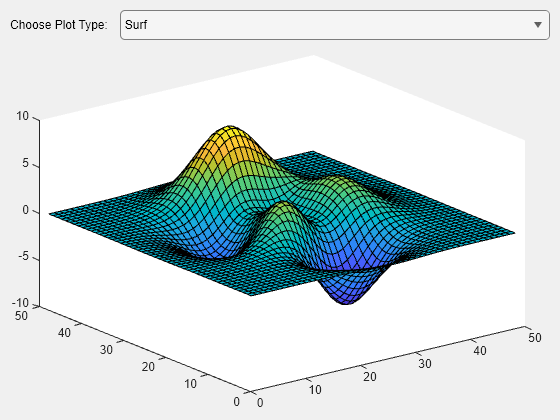
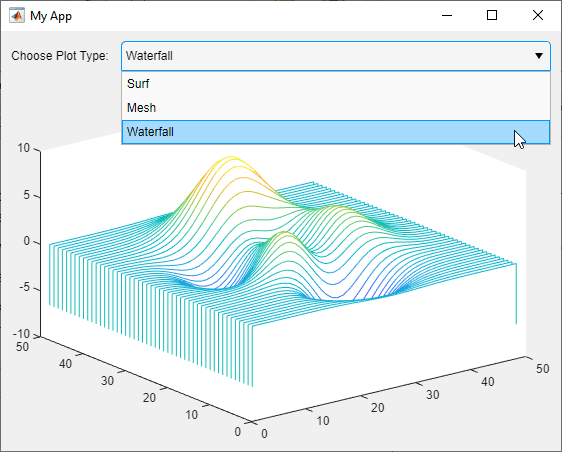
앱 실행
모든 앱 요소를 추가하고 나면 simpleApp 함수는 다음과 같이 표시됩니다.
function simpleApp % SIMPLEAPP Interactively explore plotting functions % Choose the function used to plot the sample data to see the % differences between surface plots, mesh plots, and waterfall plots % Create figure window fig = uifigure; fig.Name = "My App"; % Manage app layout gl = uigridlayout(fig,[2 2]); gl.RowHeight = {30,'1x'}; gl.ColumnWidth = {'fit','1x'}; % Create UI components lbl = uilabel(gl); dd = uidropdown(gl); ax = uiaxes(gl); % Lay out UI components % Position label lbl.Layout.Row = 1; lbl.Layout.Column = 1; % Position drop-down dd.Layout.Row = 1; dd.Layout.Column = 2; % Position axes ax.Layout.Row = 2; ax.Layout.Column = [1 2]; % Configure UI component appearance lbl.Text = "Choose Plot Type:"; dd.Items = ["Surf" "Mesh" "Waterfall"]; dd.Value = "Surf"; surf(ax,peaks); % Assign callback function to drop-down dd.ValueChangedFcn = {@changePlotType,ax}; end % Program app behavior function changePlotType(src,event,ax) type = event.Value; switch type case "Surf" surf(ax,peaks); case "Mesh" mesh(ax,peaks); case "Waterfall" waterfall(ax,peaks); end end
앱에 대한 도움말 텍스트를 표시합니다.
help simpleApp simpleApp Interactively explore plotting functions
Choose the function used to plot the sample data to see the
differences between surface plots, mesh plots, and waterfall plots
명령 창에 앱 이름을 입력하여 앱을 실행합니다. 드롭다운에서 다른 플로팅 옵션을 선택하여 플롯을 업데이트합니다.
simpleApp