




이 답글을 영구히 삭제하시겠습니까?
이는 실행 취소할 수 없습니다.
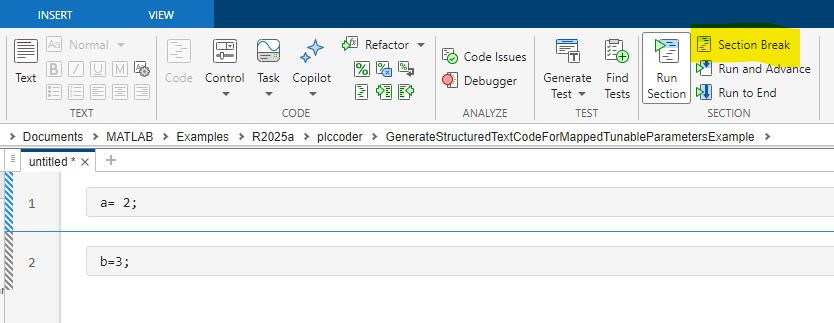
Yes, this is what I meant!




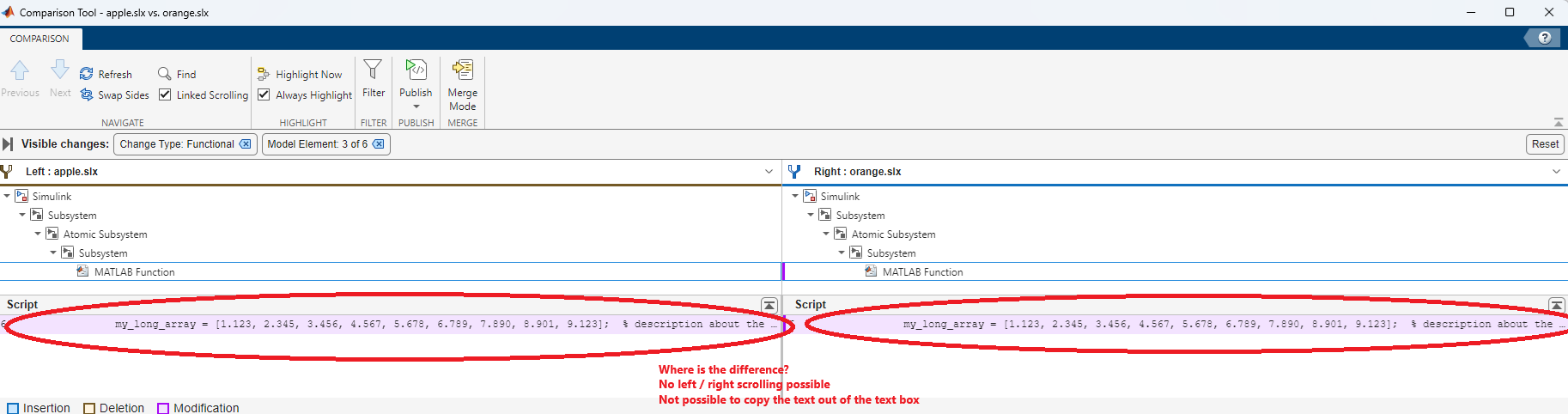
The issue is that you need to use code section then a text gap and then a code section. You cannot use code section and then immediately a different code section: the two code sections will automatically get merged together.
I am not sure why exactly you would want two adjacent code sections, but I acknowledge that they cannot currently be created.
I made it clear a few weeks ago that there would not be any copilot in r2025a.
(I do not know if or when such a feature will be introduced.)
I was around for design discussions about this and advocated for it. I’m excited to see that it has shipped.
In the past, I have found that editing light text on a dark background was hard on my eyes, but I might try this again.
이 작성자의 게시물
-
Discussion
-
Discussion
-
Discussion
-
Discussion
-
Discussion

웹사이트 선택
번역된 콘텐츠를 보고 지역별 이벤트와 혜택을 살펴보려면 웹사이트를 선택하십시오. 현재 계신 지역에 따라 다음 웹사이트를 권장합니다: United States
또한 다음 목록에서 웹사이트를 선택하실 수도 있습니다.
사이트 성능 최적화 방법
최고의 사이트 성능을 위해 중국 사이트(중국어 또는 영어)를 선택하십시오. 현재 계신 지역에서는 다른 국가의 MathWorks 사이트 방문이 최적화되지 않았습니다.
미주
- América Latina (Español)
- Canada (English)
- United States (English)
유럽
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom(English)
아시아 태평양
- Australia (English)
- India (English)
- New Zealand (English)
- 中国
- 日本Japanese (日本語)
- 한국Korean (한국어)


